SyntaxHighlighter Evolvedで記事中にソースコードを表示!使い方も簡単

ブログの記事中にプログラムのソースコードを書きたいことがあります。しかし、HTMLタグなどは当然プログラムが実行されてしまい、ソースコードそのものを表示することはできません。
そんな時にプラグインSyntaxHighlighter Evolvedを導入しておけば、表示したいソースコードをタグで囲うだけでそのまま表示することができます。
ちなみに「シンタックスハイライター エボルブ」と読みます。
SyntaxHighlighter Evolvedの使い方

メニュー → プラグイン → 新規追加 と移動し、「SyntaxHighlighter Evolved」で検索、インストールして有効化しておきます。

例えばこんなソースコードを、そのまま普通にブログ上で表示してみます。

何も表示されません。ソースコードはプログラムが実行されてしまうので、真っ白になってしまうんですね。
d

先ほどのソースを[html][/html]で囲ってみます。
※[]は小文字にして下さい。

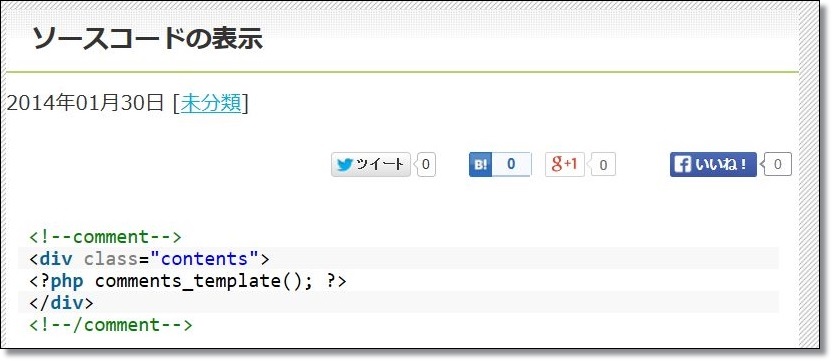
そうするとSyntaxHighlighter Evolvedが動作して、記事中にソースコードが表示されます。しかも非常に見やすいです。

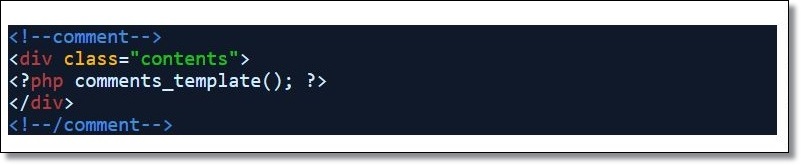
設定でテーマを変えると、かなりインパクトのある配色にすることもできます。この他にも行番号を付けたり、折りたたみ設定にしたり、細かい設定をすることができます。
設定を変更するには、

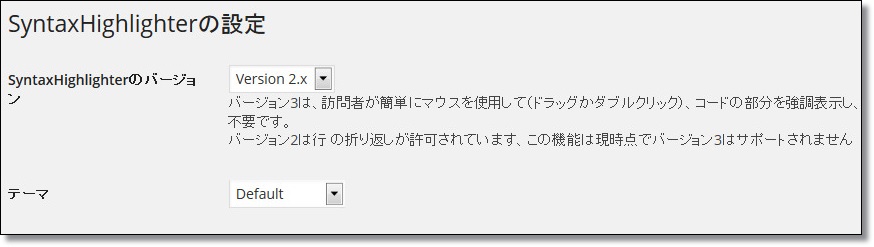
プラグイン → SyntaxHighlighter Evolved → 設定 と移動します。

SyntaxHighlighterのバージョン
テーマ
一般
タイトル
テーマ
一般
タイトル
このあたりを好みの設定にして、「変更を保存」してください。
※プラグインAddQuicktagに[html][/html]タグを登録しておくと、ワンタッチで使えるようになります。([]は小文字です)
→AddQuicktagの使い方
不満点
SyntaxHighlighterはテンプレートとの相性にけっこう問題があるようで、私の環境ではバージョン2じゃないとうまく動作しませんでした。コピーするときに行番号も一緒にコピーされて邪魔になったりと、細かい所に不満があります。あとページの表示も少し遅くなります。
ソースコードを多用する方は重宝すると思いますが、少しだけ使いたいときだとちょっと大仰すぎるかなぁ、という印象ですね。
少しだけソースコードを表記したいときはこちらの方法をお試し下さい。
→HTMLタグをサイト上の文章で自動変換させずに表示する方法
























