AddQuicktagで作業効率大幅アップ!使い方や設定、インポートも簡単

AddQuicktagはワードプレスで記事を作成する時に、予め登録しておいたタグをワンクリックで入力してくれる便利なプラグインです。
タグの他にもよく使う定型文などを登録しておけば、クリックひとつで呼び出すことができるので、かなりの作業効率化ができます。
一度使い出したらもう使わないで作業することはできないくらい、欠かせないプラグインと言えますね。
AddQuicktagの導入と設定方法

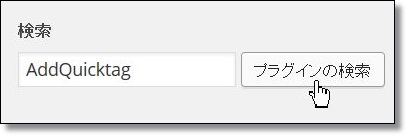
メニュー → プラグイン → 新規追加 と移動し、「AddQuicktag」で検索、インストールして有効化しておきます。

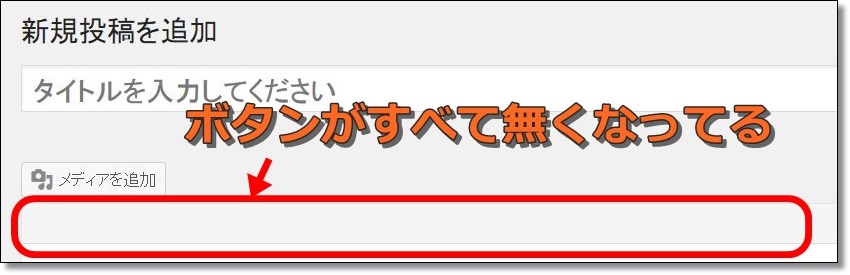
※何も設定しない状態で、記事の投稿画面に行くと、デフォルトのタグボタンも合わせてすべて消えています。
AddQuicktagに何か一つでも登録すれば元に戻りますので、インストールしたらすぐに設定するようにしましょう。

プラグイン → AddQuicktag → 設定 と移動します。

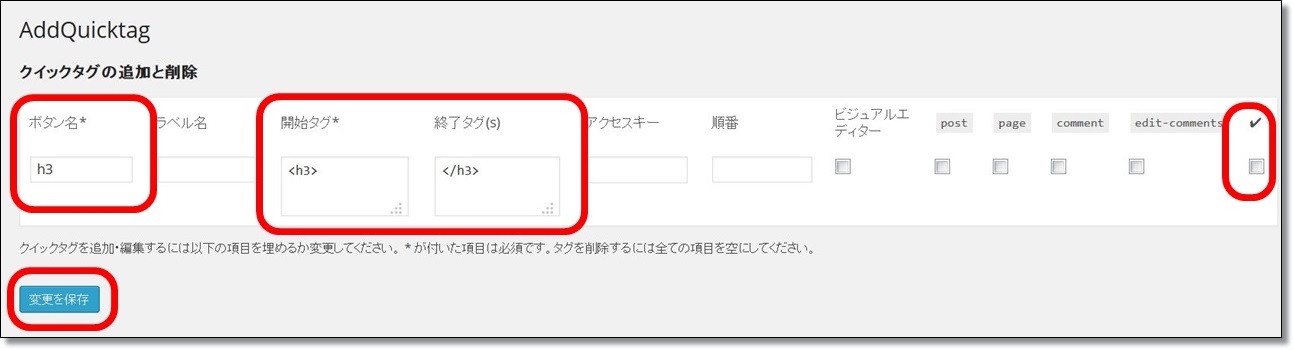
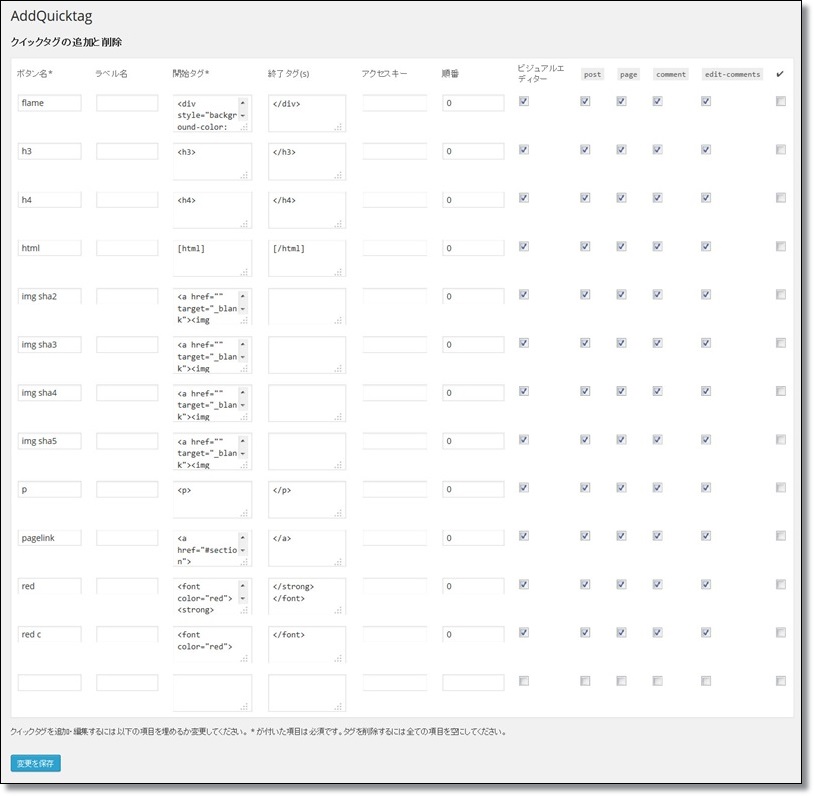
AddQuicktagの設定画面です。とりあえずh3タグを登録してみます。
ボタン名 h3
開始タグ <h3>
終了タグ </h3> (終了タグが不要な場合は入力しないでOK)
開始タグ <h3>
終了タグ </h3> (終了タグが不要な場合は入力しないでOK)
上記を入力したら、一番右のチェックを入れて「変更を保存」をクリックします。

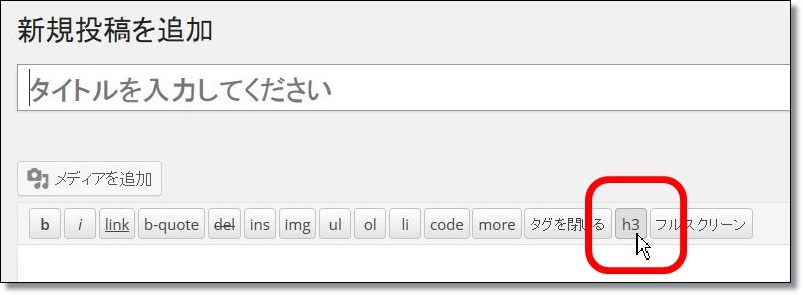
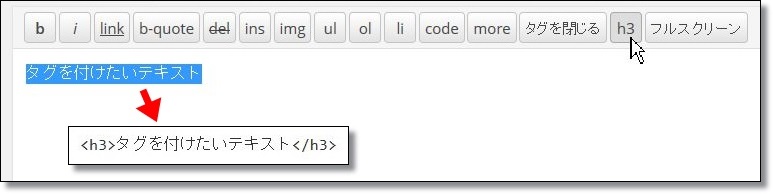
記事の投稿画面を見てみると、先ほど作った新しいボタンが追加されています。

使い方は、タグを付けたいテキストを選択して、ボタンをクリックするだけです。よく使うタグを追加していけばいくほど、どんどん使いやすくなっていきますね。
エクスポートとインポート
ワードプレスで複数のブログを運営している場合、ひとつのブログで使っているAddQuicktagの設定を、別のブログでもそのまま同じ設定で使うことができます。
まずは元となるブログでプラグインAddQuicktagの設定を開きます。
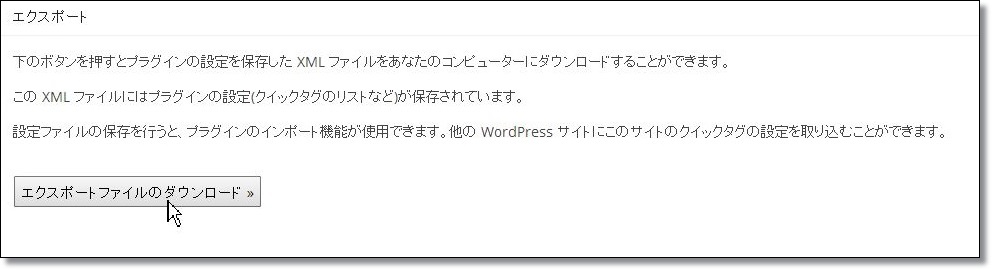
下の方にあるエクスポート項目から、エクスポートファイルをダウンロードというボタンをクリックしてPCに保存します。

続いて、設定をインポートするブログでも、同じようにプラグインAddQuicktagの設定を開きます。
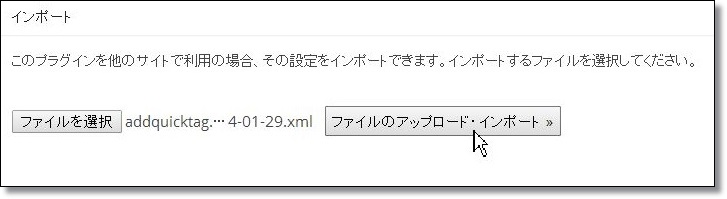
下の方にインポートの設定項目がありますので、先ほどエクスポートしたファイルを選択し、ファイルのアップロード・インポートというボタンをクリックします。

普段使っている設定がずらーっと表示されますので、すべてインポートするならそのまま「変更を保存」ボタンをクリックすれば完了です。
とても簡単に同じ環境を別のブログで再現することが出来ました。
※AddQuicktagやWordpressのバージョンが違うと、インポート作業がうまくいかないことがあります。

























[…] 参考:AddQuicktagで作業効率大幅アップ!使い方や設定、インポートも簡単 | WordPressのアフィリエイトで稼ぐ人生を始める-サトシ […]