Auto Post Thumbnailのアイキャッチで読者の心もキャッチ!過去記事も一括で設定できる!

Auto Post Thumbnailは、記事の投稿と同時にアイキャッチ画像を取得してくれる便利プラグインです。
アイキャッチは、その記事を象徴する画像として閲覧者の目を惹く役割を持っています。この記事だと上の画像が設定されてます。ブログ内の人気記事ランキングが見やすくなったり、他サイトで記事が紹介された時にも画像付きで紹介されたりと、アイキャッチがあると記事内容が伝わりやすくなります。
毎回アイキャッチを設定するのは少し手間がかかるのですが、それを解消してくれるのがAuto Post Thumbnailです。インパクトのある画像で読者の視覚に訴えて、興味を誘えるようにしたいですね。
Auto Post Thumbnailの導入方法

メニュー → プラグイン → 新規追加 と移動し、「Auto Post Thumbnail」と検索、インストールして有効化します。
これだけで準備は完了です。
今後は記事を投稿した段階で、記事内の一番上の画像が自動的にアイキャッチ画像として設定されます。
アイキャッチ画像を変更したい場合は、記事の投稿画面から変更が可能です。

投稿画面右下あたりから簡単に変更できます。削除してから、好みの画像に変更して下さい。

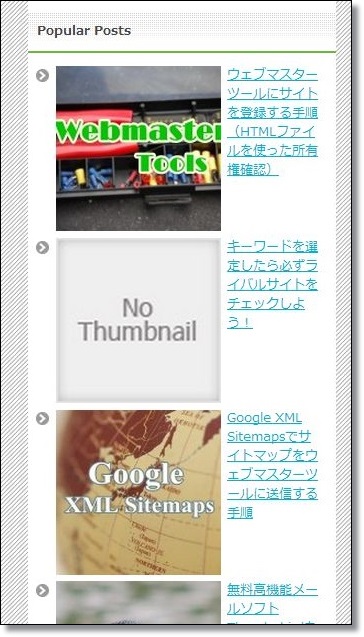
アイキャッチがあれば、人気記事がこんな感じで表示されます。画像があるほうが記事のひとつひとつにインパクトを持たせられます。
2つ目の記事はアイキャッチ設定をしていないので、文字情報だけになってます。ちょっとさびしい感じです。
どちらがイメージを伝えやすいかは一目瞭然ですよね。私もブログを読んでいる時は、文字情報だけだとあまり読む気になりません。特に疲れているときは全く頭に入って来ないです(笑)。
美人とか、変顔とか、おもしろ画像とかを使って、インパクトのあるアイキャッチを作ることが可能ですので、工夫して注目を集めてみましょう。
(ただし、画像だけで記事内容が伴っていないと読者の反感を買います)
過去記事のアイキャッチを一括で設定する手順
Auto Post Thumbnailには、過去に投稿した記事のアイキャッチ画像を一括で設定する機能があります。
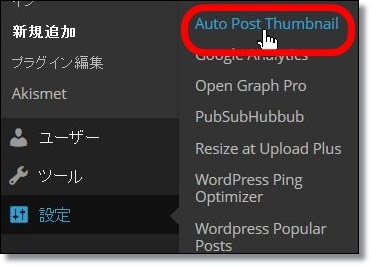
メニュー → 設定 → Auto Post Thumbnail と移動します。

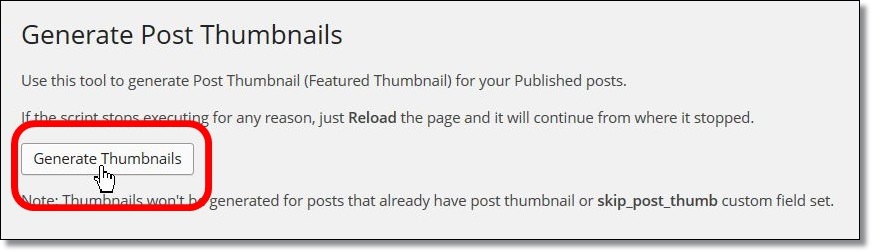
「Generate Thumbnails」をクリックします。

このように表示され、過去記事のアイキャッチが設定されました。記事数が多い場合は時間がかかるので、余裕があるときに実行するようにしましょう。
以下の様な時に、この機能が非常に役立ちます。
・今までアイキャッチ画像を設定してこなかった記事が大量にある
・他のブログからサイト丸ごと引っ越してきた
・他のブログからサイト丸ごと引っ越してきた
これら手作業でやっていたら膨大な時間がかかるはずの作業も、Auto Post Thumbnailのこの機能を使えば一括で処理できます。いざというときのために、覚えておきたい機能ですね。
まとめ
基本的にブログ訪問者には、文字情報よりも画像情報の方がイメージを伝えやすいです。アイキャッチがあると無いとではPV数がまったく違ってくることもありますので、Auto Post Thumbnailを導入して、自動的にアイキャッチを設定するようにしておきましょう。多くの人の目を惹くアイキャッチを設定すれば、自分のブログを気に入ってくれる人が現れるかもしれません。まさに、心をキャッチする設定、ですね。
おあとがよろしいようで。テケテンテンテン
























