TablePressのテーブル幅を変更する&表の背景色や文字色を変更する方法

プラグインTablePressでテーブルを作る時の、幅の変更方法を説明します。また、表の背景色や文字色など、簡単な装飾についても合わせて説明していきますので参考にしてください。
表の幅を個別に指定して変更する方法
「column_widths」をショートコードに加える
例.| 1 | 2 | 3 | 4 |
|---|---|---|---|
| 50% | 10% | 20% | 20% |
[table id=○○○ column_widths="50%|10%|20%|20%" /]
表の幅を個別に指定するには、TablePressの表を挿入するショートコードに上記の様な記述をします。
"50%|10%|20%|20%"の数字部分は、表の幅を左から順に指定します。
○○○部分はテーブルIDを入力して下さい。

テーブルIDは、メニュー → TablePress → 挿入するテーブル と移動し、「テーブル情報」という項目で見ることができます。
指定が少ない場合は自動で調節される
例.| 1 | 2 | 3 | 4 |
|---|---|---|---|
| 150px | 50px | 指定なし | 指定なし |
[table id=○○○ column_widths="150px|50px" /]
例のように4つセルがあるけれど、2つしか指定しなかった場合、残りの右2つは自動で調節されます。
pxと%の指定が混ざってもOK
例.| 1 | 2 | 3 | 4 |
|---|---|---|---|
| 100px | 60% | 30% | 10% |
[table id=○○○ column_widths="100px|60%|30%|10%" /]
幅の指定はpxか%で指定するのが一般的です。
混ざっても構いませんが、%の指定は合わせて100%になるようにしてください。
テーブルを装飾する方法
テーブルの装飾はCSSで行います。
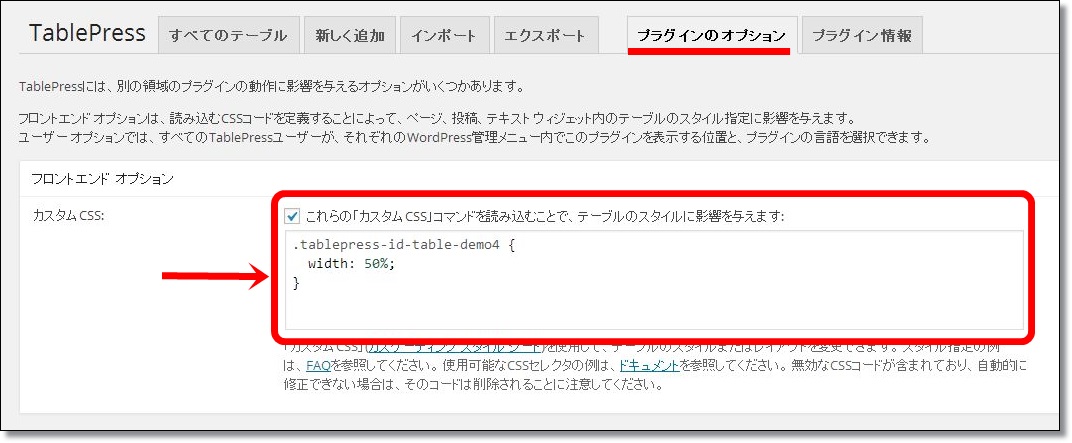
メニュー → TablePress → プラグインのオプション と移動し、フロントエンド オプションを開きます。ここにカスタムCSSが入力できるので記述していきます。
以下のCSSの○○○部分にテーブルIDを記入して、カスタムCSSにペースト、保存すれば該当の表が装飾されます。
表全体の幅を変更する
例.| 好きなもの | 嫌いなもの | どっちでも |
|---|---|---|
| お寿司 | 納豆 | たくあん |
.tablepress-id-○○○ {
width: 50%;
}widthの値は、50%や500pxなどで指定できます。
表のヘッダを装飾する
例.| 地名 | 人口 | 面積 | タワー |
|---|---|---|---|
| 東京 | 1323万 | 2188 km² | スカイツリー |
| 大阪 | 886万 | 1899 km² | 通天閣 |
| 名古屋 | 226万 | 326km² | テレビ塔 |
.tablepress-id-table-○○○ th {
color: deeppink;
background-color: aliceblue !important;
text-align: center !important;
}
ヘッダ部分の文字色、背景色、テキストの位置(中央寄せ)を装飾しています。
「!important」は、テンプレートの影響を受けないためにつけています。
不要な場合は消してもOKです。
表のデータ部分を装飾する
例.| 地名 | 人口 | 面積 | タワー |
|---|---|---|---|
| 東京 | 1323万 | 2188 km² | スカイツリー |
| 大阪 | 886万 | 1899 km² | 通天閣 |
| 名古屋 | 226万 | 326km² | テレビ塔 |
.tablepress-id-○○○ td {
background-color: #fdf5e6 !important;
text-align: right !important;
}データ部分の背景色、テキストの位置(右寄せ)、を装飾しています。
表の一部だけを装飾する
例.| 地名 | 人口 | 面積 | タワー |
|---|---|---|---|
| 東京 | 1323万 | 2188 km² | スカイツリー |
| 大阪 | 886万 | 1899 km² | 通天閣 |
| 名古屋 | 226万 | 326km² | テレビ塔 |
.tablepress-id-○○○ .row-2 .column-2,
.tablepress-id-○○○ .row-2 .column-3,
.tablepress-id-○○○ .row-4 .column-2 {
background-color: #fdf5e6 !important;
color: red;
font-weight: bold;
}2行2列目、2行3列目、4行2列目、を指定して、
背景色、文字色、太字、の装飾をしています。
以上です。
参考になれば幸いです。
関連記事
→TablePressのテーブルをレスポンシブにしてスマホに対応しよう
→TablePressでテーブルを作成!セルを結合する方法も
























[…] 分があったり、背景色も変更したかったので、装飾等についてこちらのブログさんを参考にさせていただきました。 TablePressのテーブル幅を変更する&表の背景色や文字色を変更する方法 […]
このサイトのおかげで、これまで複雑だった編集も簡単に行えるようになりました。
本当に心より感謝いたします。
ますますのご活躍を祈念しております。
行ごとに色を変える方法を探していてこちらにたどり着きました。とても参考になりました。ありがとうございます!