WordPressの記事修正を更新日の変更なしでも出来るようにする方法

WordPressの記事を修正する時に、更新日の変更なしでも更新が出来るようにするカスタマイズ方法を説明していきます。
更新日を変更したくないシーンとは
記事の軽微な修正をする時、更新日が最新の物に変更されてしまうと好ましくない場合があります。たとえば以下のようなシーン。- 誤字や脱字を直す
- 簡単な追記をする
- リンクを変更したり加えたりする
- htmlタグを修正する
これらは、大々的に「記事を更新した」と宣言するほどの更新ではないことが多いです。

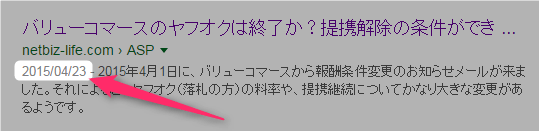
特に、検索エンジンに更新日を記事の日付として伝えている(timeタグでマークアップしてある)場合は、ちょっとの修正をしただけでも検索結果で最新記事のように見えてしまって良くありません。
1年前の記事の誤字に気づいて、ちょっと修正しただけでも最新日付の記事になってしまいます。
それだと検索ユーザーにとって正しい目安にならないのでよくない → 今度は逆に、これを防ぐためにちょっとした誤字の修正は放置してしまう、といった良くない影響も出てきます。
なので、
- 軽微な修正をする時は更新日の変更はしない
- 情報を新しい物にした場合には更新日もちゃんと最新の状態にする
というように、自分で選択できるといいですよね。今回のカスタマイズでそれをやれるようにします。
「更新日を変更せずに記事の修正」ができるようにする方法
※functions.phpは変更前に必ずバックアップを取って、いつでも元に戻せるようにしてください。
やり方は簡単で、以下のソースコードをfunctions.phpに追記するだけです。
//---------------------------------------------------------------------------
// 更新日時の変更を選択するチェックボックスの設置(投稿画面)
//---------------------------------------------------------------------------
/*管理画面が開いたときに実行*/
add_action( 'admin_menu', 'add_update_level_custom_box' );
/*更新ボタンが押されたときに実行*/
add_action( 'save_post', 'save_custom_field_postdata_of_time' );
/* カスタムフィールドを投稿画面に追加 */
function add_update_level_custom_box() {
//ページ編集画面にカスタムメタボックスを追加
add_meta_box( 'update_level', '更新レベル', 'html_update_level_custom_box', 'post', 'side', 'high' );
}
/* 投稿画面に表示するフォームのHTMLソース */
function html_update_level_custom_box() {
$update_level = get_post_meta( $_GET['post'], 'update_level' );
echo '<div style="padding-top: 3px; overflow: hidden;">';
echo '<div style="width: 100px; float: left;"><input name="update_level" type="radio" value="high" ';
if( $update_level[0]=="" || $update_level[0]=="high" ) echo ' checked="checked"';
echo ' />通常更新</div><div style="width: 100px; float: left;"><input name="update_level" type="radio" value="low" ';
if( $update_level[0]=="low" ) echo ' checked="checked"';
echo '/>修正のみ<br /></div>';
echo '</div>';
}
/* 設定したカスタムフィールドの値をDBに書き込む記述 */
function save_custom_field_postdata_of_time( $post_id ) {
$mydata = $_POST['update_level'];
if( "" == get_post_meta( $post_id, 'update_level' )) {
/* update_levelというキーでデータが保存されていなかった場合、新しく保存 */
add_post_meta( $post_id, 'update_level', $mydata, true ) ;
} elseif( $mydata != get_post_meta( $post_id, 'update_level' )) {
/* update_levelというキーのデータと、現在のデータが不一致の場合、更新 */
update_post_meta( $post_id, 'update_level', $mydata ) ;
} elseif( "" == $mydata ) {
/* 現在のデータが無い場合、update_levelというキーの値を削除 */
delete_post_meta( $post_id, 'update_level' ) ;
}
}
/* 「更新」以外は更新日時を変更しない */
add_filter( 'wp_insert_post_data', 'my_insert_post_data', 10, 2 );
function my_insert_post_data( $data, $postarr ){
$mydata = $_POST['update_level'];
if( $mydata == "low" ){
unset( $data["post_modified"] );
unset( $data["post_modified_gmt"] );
}
return $data;
}
ソースの引用元:
WordPress › フォーラム » 記事を修正した時に更新日時(modified_time)を変更せずに保存する方法
簡単な解説

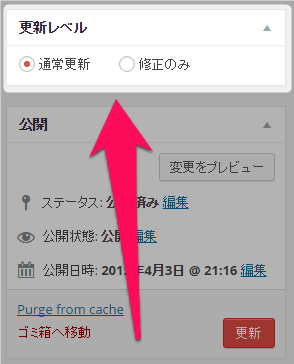
さっきのソースをfunctions.phpに追記すると、投稿画面に「更新レベル」というチェックボックスメニューが追加されます。
そのチェックによって、post_modified(更新日時を保持しているフィールド)の値を、変更したり、変更しないようにすることで、更新日のコントロールをしています。
賢威テンプレートの場合、引用元ソースのままだと関数名が被る所があってエラーになったので、一部関数名だけ変更してあります。
細かいところは理解しなくても、コピペするだけで大抵は動いてくれると思います。
「修正のみ」で更新する
functions.phpに追記した状態で、試しに記事を更新してみます。
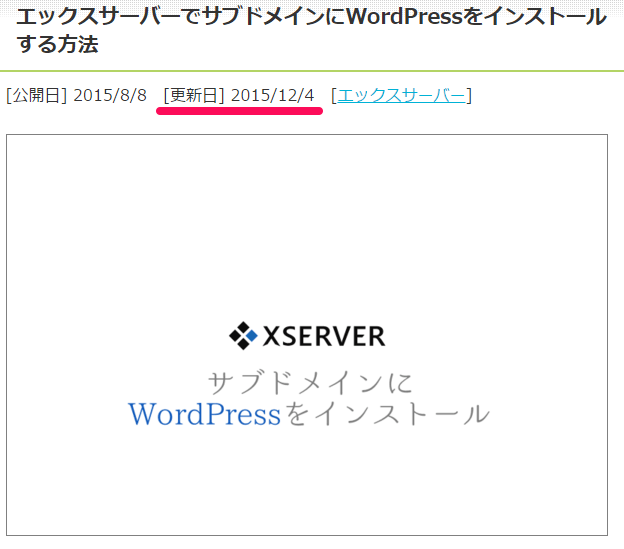
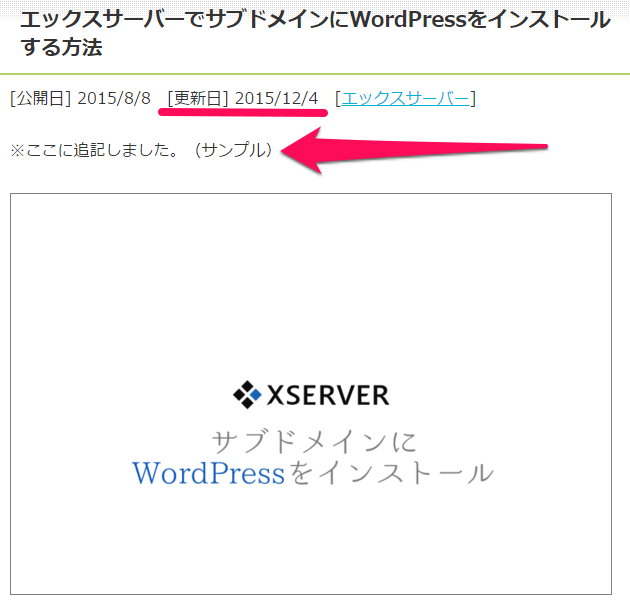
過去に投稿したこの記事を、ちょっとだけ修正してみます。今の更新日は「2015/12/04」になっています。

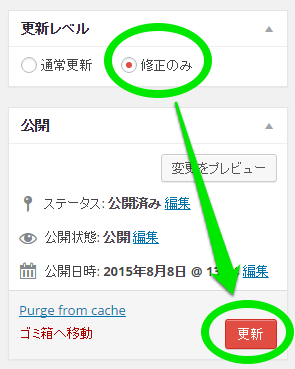
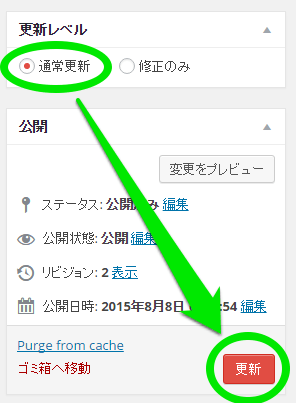
投稿画面を開いて記事に簡単な追記をしておきます。その後、投稿画面に追加されたチェックボックスで「修正のみ」を選択してから、更新ボタンを押します。

更新日は変わらず「2015/12/4」のままですが、追記した部分は反映されています。これなら誤字脱字を見つけたらすぐ修正できますね。
「通常更新」で更新する

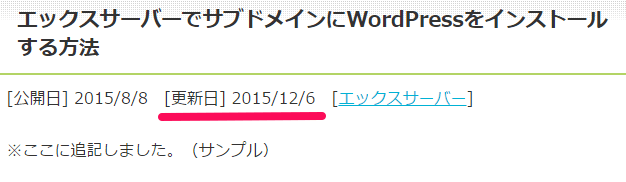
今度は「通常更新」にチェックを入れて更新ボタンを押してみます。

今日の日付に更新されました。記事内容を大幅に書き直した場合には、こちらで更新したいところです。
このように、「修正のみ」と「通常更新」の選択をすることで、更新日をコントロールできるようになりました。
※新規投稿の時は「通常更新」にしておけばOKです。
更新日を管理して、検索ユーザーに情報を正しく伝えよう

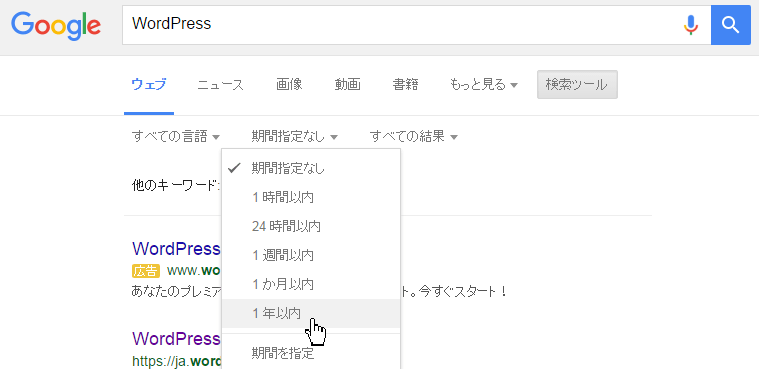
Googleで検索する時、「1年以内」などのように期間を限定して検索することは多いです。
その時、ヒットした記事が「更新日だけは最近なのに内容は古い」みたいになっている状況は好ましくありません。
また、それを防ぐために誤字脱字を放っておくのも本末転倒ですし、内部リンクだって過去の記事にこそどんどん貼るべきです。
こんな時は今回のカスタマイズを導入して、自分の好みのタイミングで更新日を管理できるようにしましょう。
関連記事
・ワードプレスの記事に投稿日だけでなく更新日も表示する方法
























