TablePressのテーブルをレスポンシブにしてスマホに対応しよう

WordPressのプラグインTablePressで、レスポンシブウェブデザインに対応したテーブルを作成する方法を説明します。
TablePressの基本的な使い方はこちらを参考にしてください。
→TablePressでWordPressにテーブル(表)を作成!
レスポンシブ対応のデモ
| 名前 | 出身 | 身長 | 体重 | 年齢 |
|---|---|---|---|---|
| A子 | 東京 | 154 | 46 | 23 |
| B美 | 茨城 | 150 | 49 | 17 |
| C代 | 群馬 | 154 | 43 | 35 |
| D | 福岡 | 165 | 50 | 28 |
| E | 埼玉 | 148 | 46 | 28 |
| F | 高知 | 155 | 51 | 42 |
| G | 愛媛 | 149 | 48 | 67 |
| H | 沖縄 | 153 | 46 | 14 |
| I | 千葉 | 152 | 43 | 95 |
| J | 岐阜 | 148 | 41 | 24 |
| K | 三重 | 155 | 55 | 24 |
| L | 千葉 | 152 | 52 | 26 |
| M | 北海道 | 166 | 51 | 37 |
| N | 熊本 | 163 | 42 | 32 |
| O | 和歌山 | 167 | 51 | 26 |
| P | 大阪 | 151 | 46 | 27 |
| Q | 鳥取 | 156 | 48 | 28 |
| R | 島根 | 170 | 50 | 16 |
| S | 山口 | 148 | 39 | 24 |
| T | 佐賀 | 149 | 42 | 41 |
PCで閲覧中の場合、ブラウザの幅を狭めていくと、上の表がレスポンシブ対応になっているのが分かると思います。
ブラウザの幅が768pxになった時点で、縦に並んでいた内容が、横に並ぶようになります。
さらに幅をせばめて表が画面に入りきらなくなると、横スクロールバーが出てきます。この時テーブルのヘッダーは固定なので、スマホでも表が見やすいです。
TablePressのテーブルをレスポンシブ対応にする手順
TablePressが既にインストールしてあるとして、以下の手順でレスポンシブ対応していきます。- TablePressをレスポンシブ対応させる拡張プラグインをダウンロードする
- 拡張プラグインをインストール&有効化する
- ショートコードにブレークポイントの属性を記述する
- デフォルトの行数を調節する
1.レスポンシブ対応させる拡張プラグインをダウンロードする

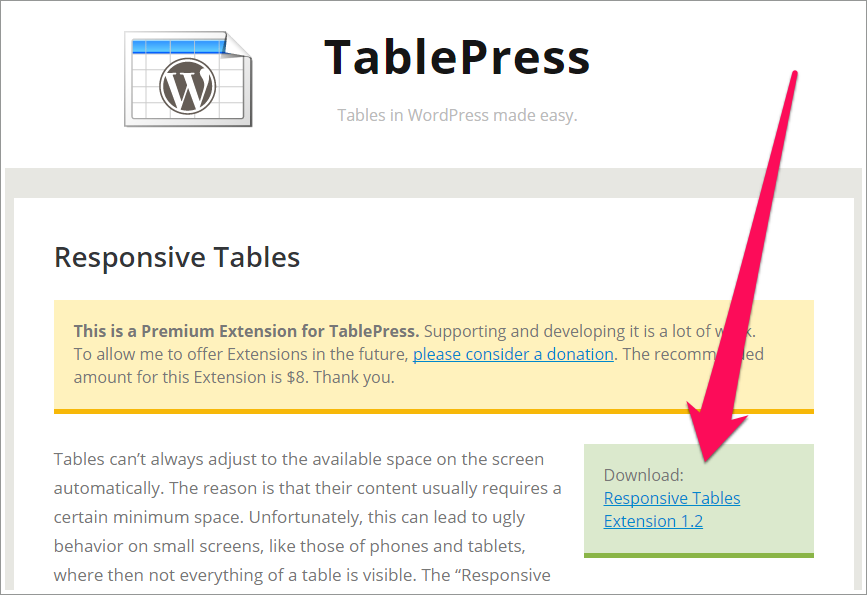
→Responsive Tables | TablePress
上のURLからTablePress作者のページへ移動し、「Download:Responsive Tables Extension 1.2」をクリックしてダウンロードします。(バージョンは変わっている場合があります)
2.プラグインをインストール&有効化する

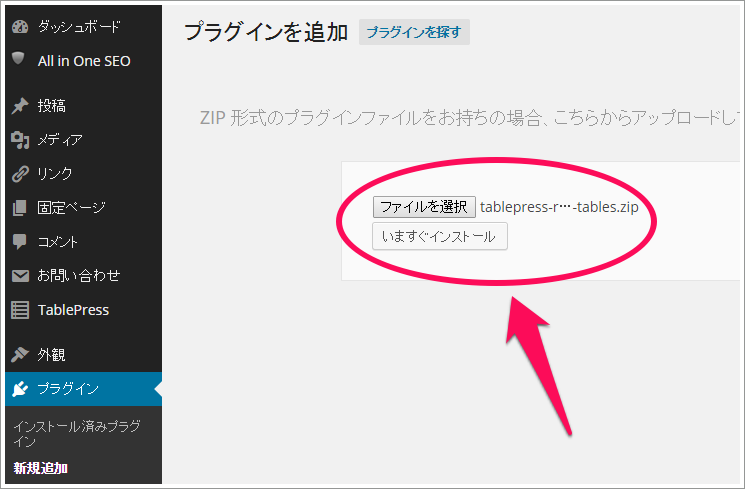
WordPressのダッシュボード → プラグイン → 新規追加 → プラグインをアップロード と移動し、「ファイルを選択」をクリックします。
先ほどダウンロードしたプラグインのzipファイルを選択して、「いますぐインストール」ボタンを押します。
インストールできたら有効化しておきましょう。
3.ショートコードにブレークポイントの属性を記述する
テーブルを挿入するときのショートコードに、以下の様な属性を記述します。
responsive="phone"
responsive="tablet"
responsive="desktop"
responsive="tablet"
responsive="desktop"
それぞれブレークポイントの数値が違うので、自分のサイトのブレークポイントに近いところを指定しましょう。
<記述の例>
[table id=sample1 responsive="phone" /]
ブレークポイント:768px
[table id=sample2 responsive="tablet" /]
ブレークポイント:980px
[table id=sample3 responsive="desktop" /]
ブレークポイント:1200px
4.デフォルトの行数を調節する
デフォルトで表示するテーブルの行数を設定します。この設定はしなくてもいいですが、テーブルの行数が多い時は有効にしておいた方が見やすいかと思います。

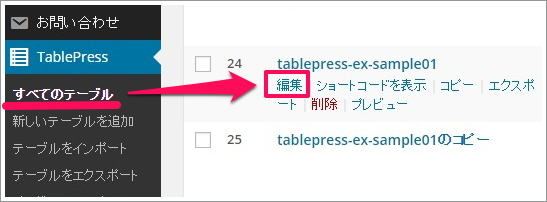
ダッシュボード → TablePress → すべてのテーブル → 該当のテーブルの「編集」と移動します。

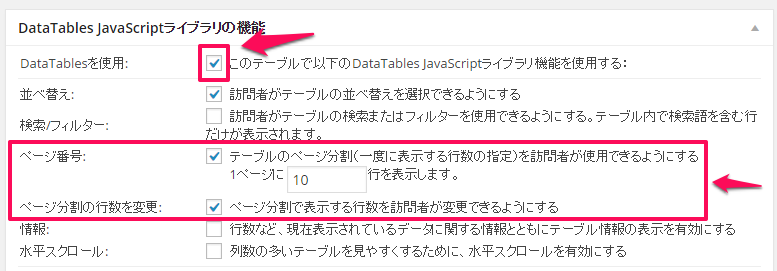
下の方にある「DataTables JavaScriptライブラリの機能」で、「DataTablesを使用」にチェックを入れます。
「ページ番号」にチェックを入れ、デフォルトで表示するテーブルの行数を設定します。
また、「ページ分割の行数を変更」にチェックを入れると、ユーザーが表示する行数を変更できるようになります。
※1 セルを結合している場合、この機能は使えません。
※2 「水平スクロール」機能も使えそうだったのですが、私の環境ではスマホ表示のレイアウトが崩れました。
これで拡張プラグインを使ったレスポンシブ対応は完了です。
レスポンシブ対応の注意点
ブレークポイントは前述の3通りありますが、幅の数値を自分で決めることはできません。当サイトが使っている賢威6.1テンプレートだとブレークポイントは640pxなので、テーブルとテンプレートでそれぞれブレークポイントが別になってしまいます。
このあたりは近いところで妥協するしかないですね。
また、テーブルの内容によっては、このレスポンシブ対応だとデザインが適さないシーンもありそうです。
特に「横に長い」「横にも縦にも長い」テーブルに適用すると微妙な感じになるかも。
その場合は次のような方法があります。
「横に長い」テーブルを、スマホでもそのまま表示する方法
ここからの方法は、先ほどのプラグインをインストールする必要は無いです。次の表は、「画面からはみ出た部分はスクロールで表示させる」というCSSの指定をしています。
ブラウザの幅を狭めると横スクロールバーが出てきます。(内容の向きはそのままです)
| 名前 | 出身 | 身長 | 体重 | 年齢 | 生年 | 血液型 |
|---|---|---|---|---|---|---|
| A男 | 東京 | 180 | 60 | 23 | 1984 | A |
| B | 茨城 | 166 | 55 | 26 | 1990 | B |
| C | 群馬 | 170 | 63 | 35 | 1955 | AB |
以下、やり方です。
TablePressのショートコードをdivタグで囲って、overflow:scrollを指定しています。
<div style="overflow: scroll;">
[table id=sample4 /]
</div>
テーブル全体の幅を指定しないと、ブラウザに合わせてテーブルも縮尺してしまうので、指定しておく必要があります。
TablePress → プラグインのオプション と移動し、カスタムCSSに以下のように書いて変更を保存します。
例
.tablepress-id-sample4 {
width: 570px;
}
この方法なら記述もごく簡単ですし、「横に長い」表をスマホで見せるのに適していると思います。先ほどのプラグインを使った方法と、シーンに合わせて使い分けてください。
おわり
レスポンシブ・ウェブデザインを考えると、tableタグは扱いが難しいです。スマホで見ると表がカラム幅をはみ出してるサイトもたまに見かけますよね。今回のような方法を使って、スマホでの見え方も意識したテーブルを作成していけるようにしましょう。
関連記事
・TablePressでWordPressにテーブルを作成する方法
・TablePressのテーブル幅や背景色を変更する方法
























お世話になります。
Tablepressで横長の表について、スマホで見ると、画面におさめるために表中の文字が縦長になってしまって見づらいのですが、スマホ表示のみレスポンシブ対応をせずに、スクロールで表示することはできませんでしょうか。
width: 1000px;
など、試してみたのですが、レスポンシブは解除されず、画面に合わせたサイズの表が表示されてしまいます。
お忙しいところ誠に恐れ入りますがご教授いただけますと助かります。よろしくお願いします。