関連記事の表示プラグインはWordPress Related Postsで決まり!設定と使い方

ワードプレスで作成したブログには、関連記事を表示させるプラグインが必須です。いろいろ種類があるのですが、個人的にはWordPress Related Postsがイチオシなので紹介します。
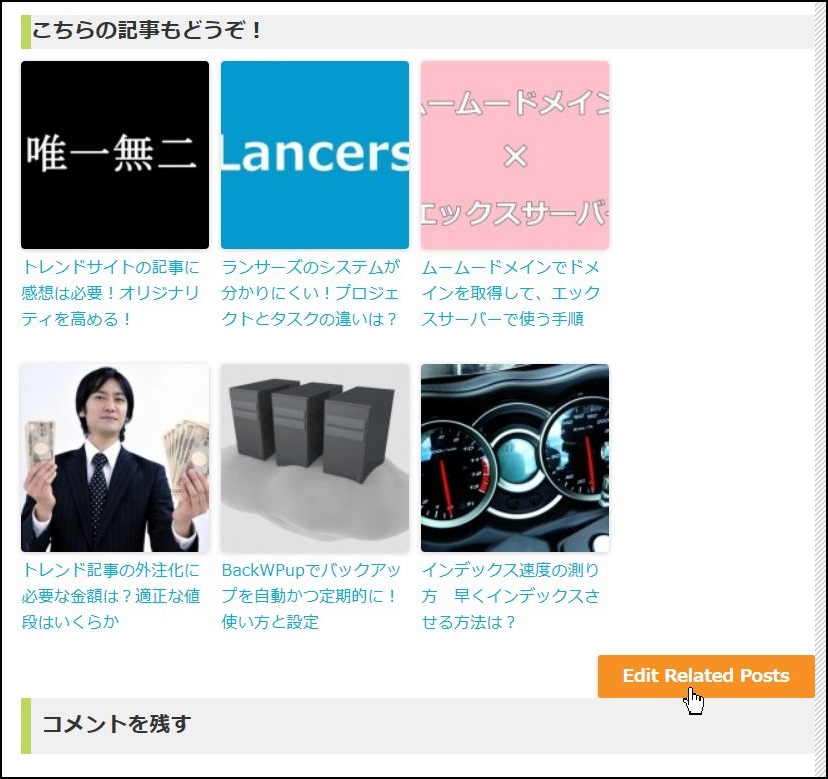
「関連記事の表示」とは、記事を読み終わったところで出てくる「こちらの記事もどうぞ!」という部分ですね。
これがあると訪問者が別のページも見てくれるようになり、PV数や滞在時間の増加に威力を発揮してくれます。ぜひ導入しましょう。
WordPress Related Postsの導入

メニュー → プラグイン → 新規追加 と移動し、「WordPress Related Posts」で検索、インストールして有効化します。
似ている名前のプラグインがあるので注意しましょう。

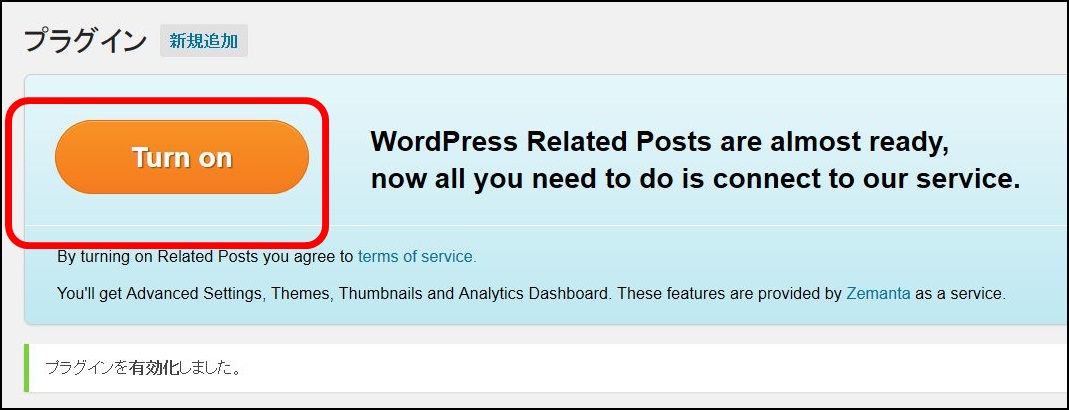
有効化すると画面にこのような表示がされます。
WordPress Related Posts are almost ready,
now all you need to do is connect to our service.
now all you need to do is connect to our service.
「WordPress Related Postsはほぼ準備OK、
あとは私達のサービスに繋がるだけです」
みたいなことが書かれています。
オレンジの「Turn on」をクリックしてプラグインをスタートさせましょう。
WordPress related Postsの設定と使い方

WordPress Related Postsを有効化すると、設定に「WordPress Related Posts」という項目が追加されます。
メニュー → 設定 → WordPress Related Posts と移動します。
以下が設定画面になります。

Emailは、入力するとアップデートの情報やニュースレターが送られてきます。
必要な人は登録してください。
▽のマークを押して、次のStatisticsを開きましょう。
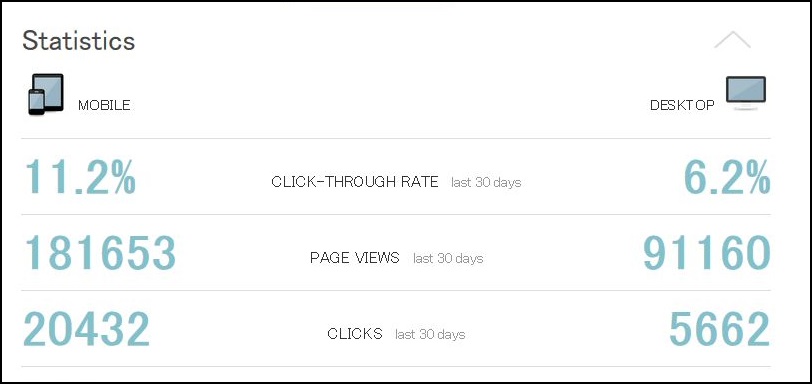
Statistics

Statisticsでは、関連表示された記事の情報が、モバイルとデスクトップに分類されています。クリック率、PV数、クリック数などのデータをまとめて閲覧できます。
最初は「0」が並んでいますが使っていれば数字が増えていきます。プラグインを運用しながら、どの設定の反応が良いか、検証と改善を繰り返していきましょう。
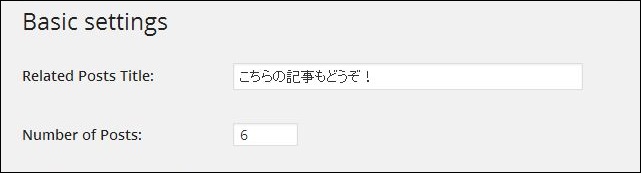
Basic settings

・Related Posts Title:「こちらの記事もどうぞ!」など、関連記事のタイトル
・Number of Posts:表示する記事の数
Advanced settings
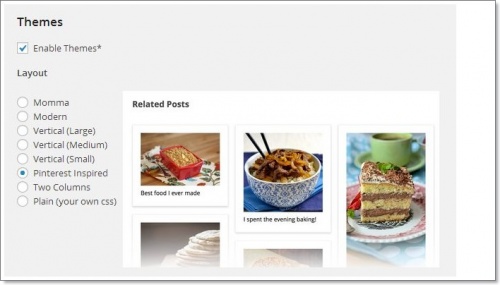
・Themes

どのようにサムネイルが表示されるかを設定します。いくつかのレイアウトが準備してありますのでいろいろ試してみましょう。
「Enable Themes」のチェックを外すと、このレイアウトは使えなくなります。
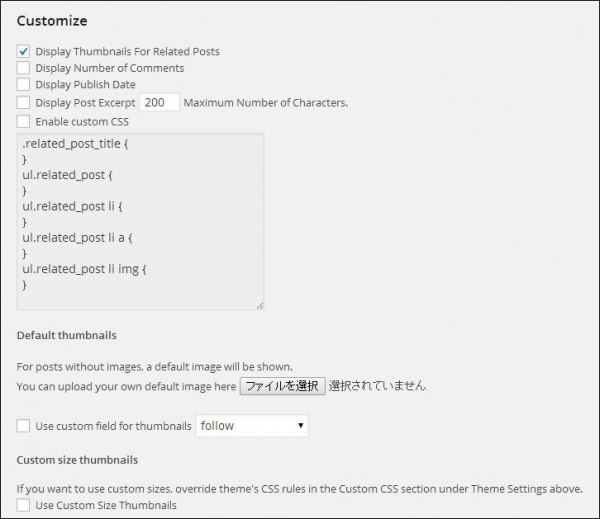
・Customize

- Display Thumbnails For Related Posts
- 関連記事のサムネイルを表示する(チェックを入れる)
- Display Number of Comments
- コメントの数を表示する
- Display Publish Date
- 記事の投稿日を表示する
- Display Post Excerpt XXX Maximum Number of Characters.
- 記事の抜粋文をXXX文字表示する
- Enable custom CSS
- カスタムCSSを利用する
- Default thumbnails
- サムネイルが設定されていない場合の画像を設定する
- Custom size thumbnails
- サムネイルのサイズを変更する
Customizeの設定は基本的に画像のような設定で大丈夫だと思います。
運用しながら、いろいろカスタマイズすることができます。
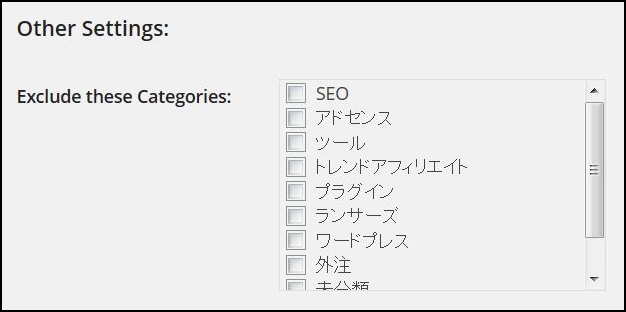
Other Settings
・Exclude these Categories

カテゴリを除外する設定です。
関連記事に表示する必要がないカテゴリにチェックを入れておくと、そのカテゴリの記事は表示されません。すべてOKならチェックしないでおきましょう。

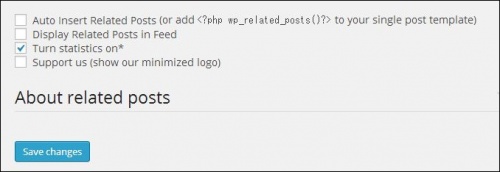
・Auto Insert Related Posts (or add コード to your single post template)
(自動的に関連記事を表示します)
これにチェックを入れると、自動的に関連記事が表示されます。
しかし、アドセンスやコメント欄との兼ね合いがありますので、自分で好きな位置に表示させたい場合はチェックを外しておきましょう。
・Display Related Posts in Feed
(RSSフィードに表示する)
・Turn statistics on*
(統計情報の処理)
・Support us (show our minimized logo)
(プラグイン作者のロゴを表示してサポートする)
私の場合は任意の場所に関連記事を表示させたいので、画像のようなチェックの入れ方になりました。
設定ができたら「Save changes」をクリックして保存します。
自分の好きな位置に関連記事を表示させる
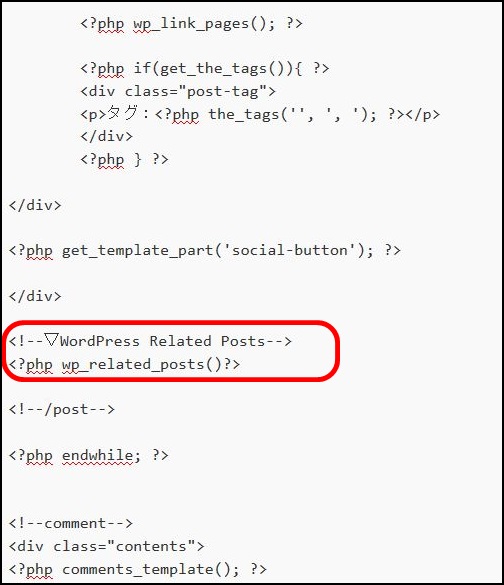
任意の場所に関連記事を表示させるには、テンプレートにソースコードを挿入する必要があります。
↓ソースコード
<?php wp_related_posts()?>

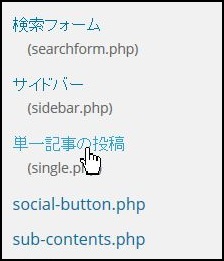
メニュー → 外観 → テーマ編集と移動し、単一記事の投稿(single.php)を選択します。

私の場合は賢威6.1テンプレートで、ソーシャルボタンの下に表示するようにソースコードを挿入しました。
※バックアップや、タブの複製をしてからソースの編集をして下さい。
※表示の例

関連記事が表示されているところです。なかなかGoodですね。
サムネイルの大きさや数、レイアウトなど、自分のサイトに合った設定を探してみてください。
また、WordPress Related Postsは、表示させる関連記事の編集ができます。

関連記事の右下に、オレンジ色の「Edit Related Posts」が表示されます。これはワードプレスにログインしている場合にのみ表示されます。
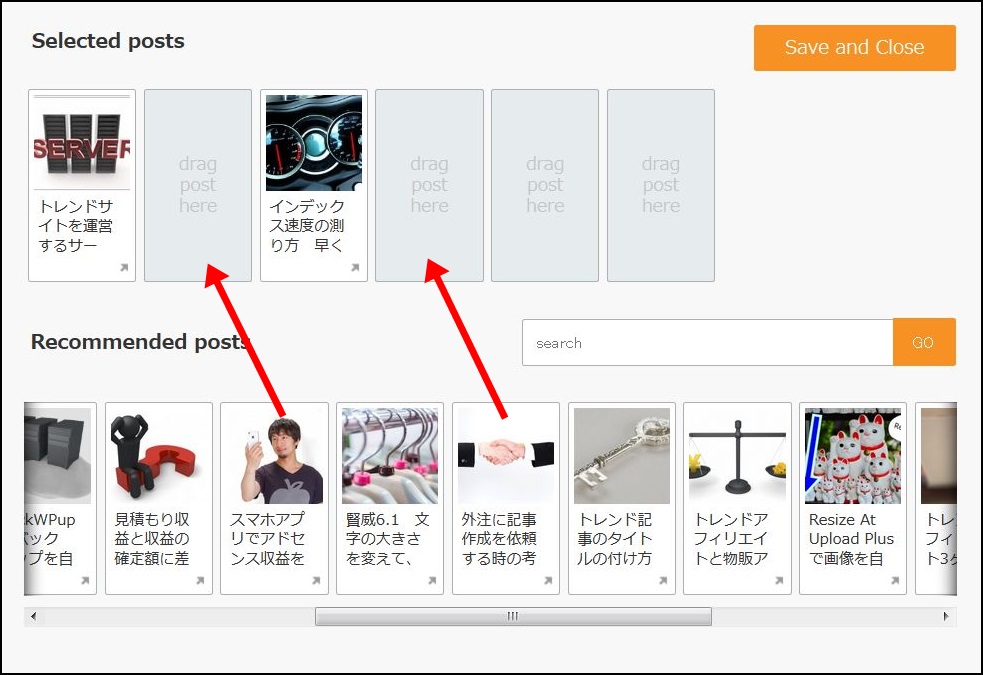
こちらから、関連記事の取捨選択をすることができます。

このように、自由に記事を選んで表示させることができます。手軽に設定できるので便利ですね。
注意点
テンプレートによってはWordPress Related Postsと相性が良くないこともあります。私の場合も最初に導入した時テンプレートが崩れてしまったのですが、その原因は別のプラグイン「Similar Posts」の挿入タグが残っていたことでした。
関連記事を表示する他のプラグインとは特に衝突する可能性が高いので、使っていない同じ系統のプラグインは削除しておきましょう。
※バックアップをとってからプラグインの変更をしましょう!
あとがき
今まで関連記事表示プラグインは、无觅(wumii)やSimilar Postsを使ってきました。・无觅(wumii) → 不具合が多い。中国語が表示される。リダイレクト。
・Similar Posts → 関連性がすごく弱い。自由度も低い。
といったあたりが気に入らなかったのです。
なかなか、これ!といったプラグインが見つからず、鬱々とした日々を過ごしていたのですが、WordPress Related Postsを使ってみたらこれに落ち着きました!
この記事が参考になれば幸いです。
関連記事
→WordPress Popular Postsで人気記事ランキングを設置してPV数を増加!

























[…] た記事を「関連記事」として表示させるプラグイン。サムネイル表示もできる設定があるので便利。いろいろ使ってみたけどこれが一番使いやすかったです。設定のしかたはこちらから。 […]
[…] ] [設定 参考サイト:http://netbiz-life.com/archives/513 […]
[…] 。 こちらのブログさんを参考にさせていただきました。 「関連記事の表示プラグインはWordPress Related Postsで決まり!設定と使い方」 (3)任意の場所へ表示したい場合は、 「Auto insert Rela […]
こんにちは!こちらの説明がとても分かりやすかったので
WordPress Related Postsを入れてみたのですが、
Statisticsが表示されないのです。
バージョン: 3.6
作成者: Zemanta Ltd.
です。
他の項目は同じように表示されています。
ただ最初の「Turn on」のくだりはありませんでした。
何か間違っているのでしょうか。
お忙しい中お手数ですが、何かヒントを頂けますでしょうか。
きりんさん、こんにちは。
今、WordPress Related Postsはバージョン3.6なんですが、3.5になった時にStatisticsは削除されました。
Turn onのくだりも無くなったようですねー。インストール作業自体は間違ってないと思います。
他の機能は今もだいたい記事と同じような感じです。
Statisticsのような統計情報が必要でしたら、Jetpackとか別のプラグインを利用する必要がありますね。