賢威6.1 フッターのサンプルを削除したり、メニューをカスタマイズする方法

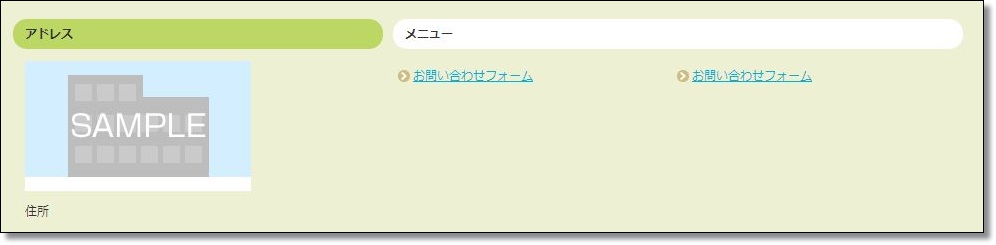
賢威6.1のフッター部分は、デフォルトではサンプル画像と架空の住所が記載されていて、そのまま使っている人もけっこういたりします。
「サンプル」って書いてあると、まだ作りかけのブログなのかな~って思ってしまうので、できるだけ早い段階でこのサンプル画像は消しておいたほうがいいです。
フッター部分を整理する方法もまとめておきますので、サイトの段階に合わせてフッターのカスタマイズをしていきましょう。
※phpファイルを変更する場合は、タブの複製やバックアップをしてから行うようにしましょう。
フッターのサンプル画像やメニューを削除する

サイト立ち上げ当初は、フッター部分に表示させたいコンテンツが何も無いことが多いです。なので、フッター部分をとりあえず削除しておく方法を説明します。

メニュー → 外観 → テーマ編集 と移動し、フッターを選択します。
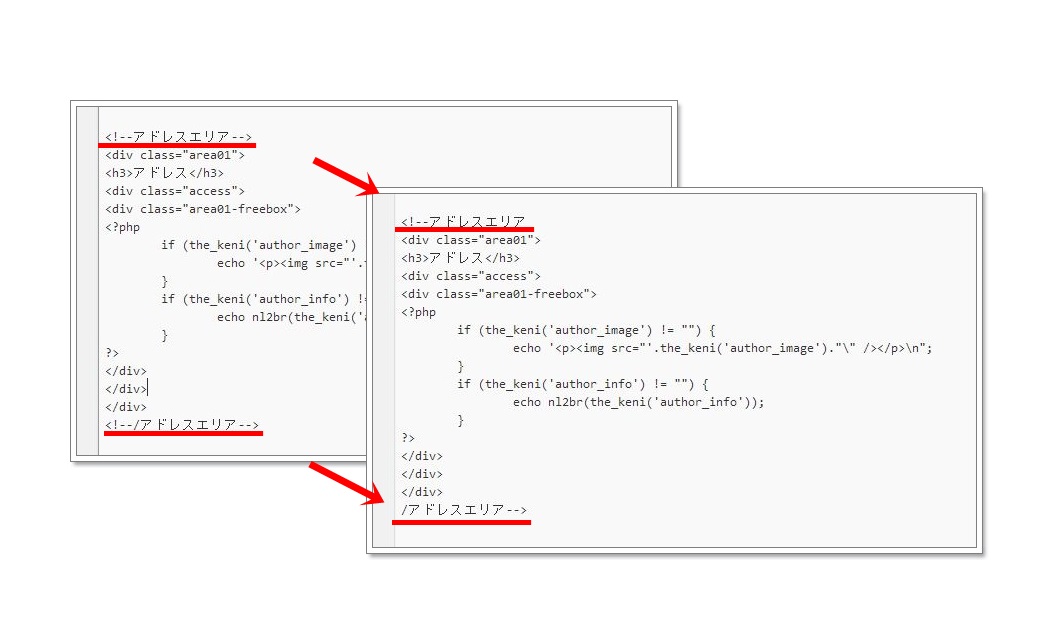
以下のような変更を加えます。

<!--アドレスエリア--> ~ソース~ <!--/アドレスエリア--> <!--フッターメニュー--> ~ソース~ <!--/フッターメニュー-->↓↓↓↓
<!--アドレスエリア ~ソース~ /アドレスエリア--> <!--フッターメニュー ~ソース~ /フッターメニュー-->
要するに、アドレスエリアとフッターメニューの、始まりの「-->」と終わりの「<!--」を削除してしまうわけですね。こうすることによって、「~ソース~」部分のプログラムを実行させないようにします。
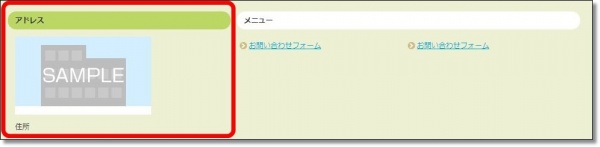
これでサンプルの住所部分とメニュー部分は表示されなくなります。
※どちらか片方だけ残すことも出来ます。
該当するソースコードを削除してしまってもいいのですが、元に戻したくなったときにすぐ戻せるこの方法がいいかな、と思います。
元に戻す時は、上記操作の逆をしてください。
フッターのメニュー部分をカスタマイズする
フッターに表示させたいコンテンツが既にある場合は、サンプル部分の画像を変更したり、メニューを加えたりしましょう。フッターは意外と見る人が多いですので、コンテンツが揃ってきたら有効活用したいところです。
アドレス部分をカスタマイズする方法

アドレス部分をカスタマイズしていきます。
まずは「アドレス」という表示名を変更します。ここに表示させるのは、別にアドレスである必要はありません。

メニュー → 外観 → テーマ編集 → フッター と移動します。

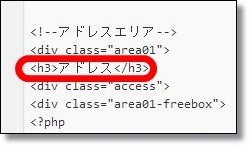
<h3>アドレス</h3>
この部分の「アドレス」を好きな言葉に替えましょう。
例えば「管理人」「プロフィール」「運営者」などが一般的でしょうか。

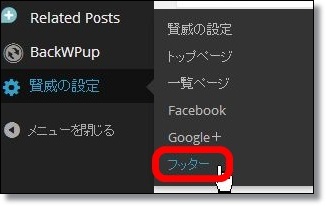
次に、メニュー → 賢威の設定 → フッター と移動します。

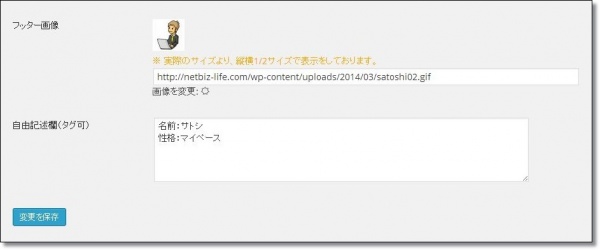
画像とメッセージを入力します。
画像はWordPressにアップロードした画像を自由に使えます。
入力したら「変更を保存」して完了です。

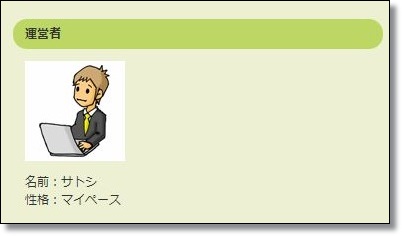
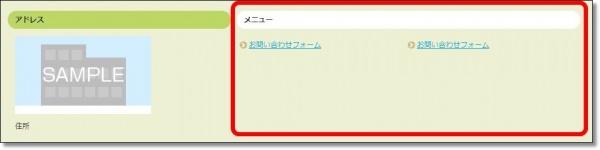
サイト上ではこんな感じになります。
メッセージ欄にはhtmlタグも使えますので、文字を装飾したり、リンクを張ったりすることも可能です。
メニュー部分をカスタマイズする方法

メニュー部分をカスタマイズする場合は、あらかじめカスタムメニューを作成しておく必要があります。
参考→カスタムメニューの作成方法

カスタムメニューを作成したら、
メニュー → 賢威の設定 → フッター と移動します。

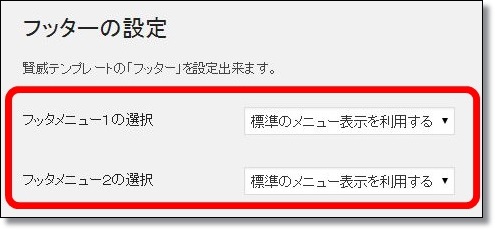
フッターメニュー1の選択
フッターメニュー2の選択
フッターメニュー2の選択
とあるので、プルダウンから作成したカスタムメニューを選択しましょう。カスタムメニューを二通り以上作ってあれば、2つのフッターメニューを使用できます。

私の場合は、カテゴリを2つのカスタムメニューに分けて追加し、2列に表示させてみました。メニューの利用方法は人それぞれですので、余裕があれば個性を出していけるといいですね。
一つしかカスタムメニューを使わない場合は、2つ目のメニューを削除することもできます。削除するには メニュー → 外観 → テーマ編集 → フッター と移動して、以下の変更を加えます。
<!--フッターメニュー-->
<div class="area02">
<h3>メニュー</h3>
<div class="footer-menu">
<?php get_globalmenu_keni('footermenu1'); ?>
<?php get_globalmenu_keni('footermenu2'); ?>
</div>
</div>
<!--/フッターメニュー-->
↑上の中から、↓下記の部分を削除。
<?php get_globalmenu_keni('footermenu2'); ?>
こうすると、フッターメニュー2は表示されなくなります。
失敗して元に戻したい時
基本的にどんなテンプレートのカスタマイズも同じですが、変更前のテンプレートの元ファイルがあれば、そこからソースをコピーして貼り付ければすぐ元に戻せます。賢威を使用していて、カスタマイズ前のテンプレートファイルを削除してしまった場合は、公式サイトから再度ダウンロードしてくればOKです。
失敗したとき慌てて事態を悪化させないように、日頃からリスク管理をするクセを付けておきましょう。
→ワードプレスの画面が真っ白…頭の中も真っ白!そうなる前に対策を!
他にもカスタマイズについての記事があります。