賢威6.1 トップページのアイキャッチ画像をサイズ変更する方法

賢威6.1のトップページは、アイキャッチ画像と記事の抜粋がセットになって並びます。デフォルトのままでもそれなりなのですが、画像のサイズ変更をしたい時があるので、その方法を説明します。

↓

こんな感じでサイズが変更できます。
phpファイルの変更前はバックアップを忘れずに
トップページのアイキャッチ画像をサイズ変更する方法
手順
- function.phpでサイズを設定する
- index.phpにその設定を記述する
1.function.phpでサイズを設定する
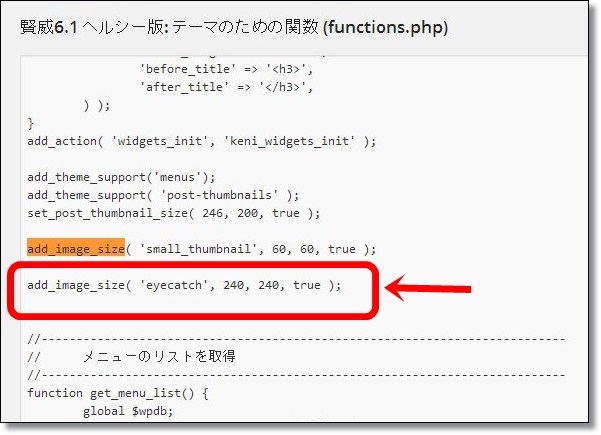
外観 → テーマ編集 と移動し、function.phpを開きます。続いて「add_image_size」と検索します。
add_image_size( 'small_thumbnail', 60, 60, true );
↑このようなソースがあるので、その真下に以下のソースを追記します。
add_image_size( 'eyecatch', 240, 240, true );
ソースの内容は次のようになっています。
add_image_size( 'サイズの名称', 横幅, 縦幅, トリミングの正否 );
横幅、縦幅は、画像が小さくなる値が採用されて、画像の縦横比は維持されます。値は自由に設定して下さい。
説明が分かりにくいですね…^^; 画像面積が小さくなる方の横幅か、縦幅どちらかが適用される、ということです。(言い直しても分かりにくい 笑)
とりあえず、一度やってみれば分かると思います。

こんな感じで書き込めたら、ファイルを更新しておきましょう。
2.index.phpにその設定を記述する
続いてindex.phpの変更をします。外観 → テーマ編集 → index.php と移動し、「アイキャッチ画像」で検索します。すると、以下のような場所が見つかりますので、次のように変更してください。
<!--アイキャッチ画像-->
<?php if(has_post_thumbnail()){ ?>
<div class="left">
<?php echo the_post_thumbnail(); ?>
</div>
<?php } ?>
<!--/アイキャッチ画像-->
下記に変更↓ <!--アイキャッチ画像-->
<?php if(has_post_thumbnail()){ ?>
<div class="left">
<?php echo the_post_thumbnail(eyecatch); ?>
</div>
<?php } ?>
<!--/アイキャッチ画像-->変更の中身としては、php echo the_post_thumbnailの()に先ほど作ったサイズの指定eyecatchを入力しただけです。変更ができたらファイルを更新しましょう。
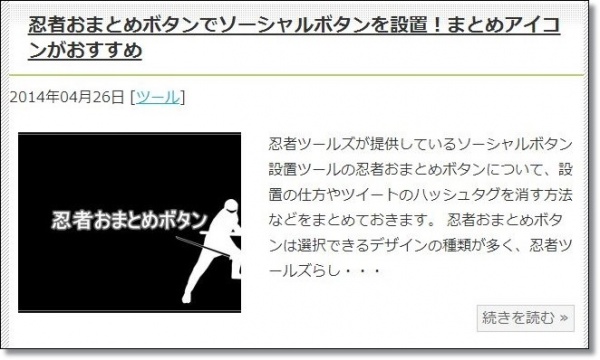
では、サイト上でアイキャッチ画像を確認してみます。

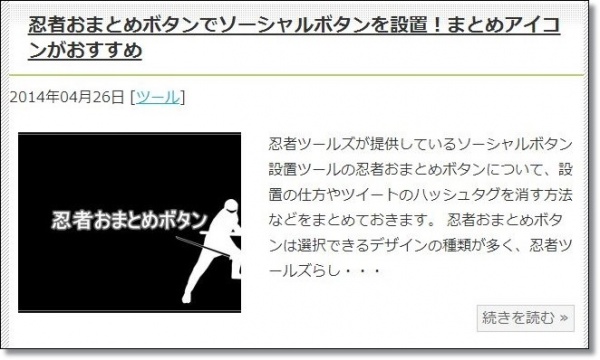
こちらが変更前。

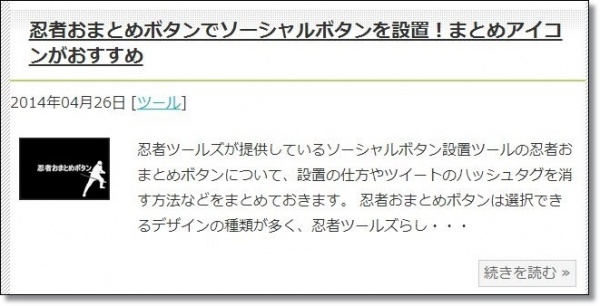
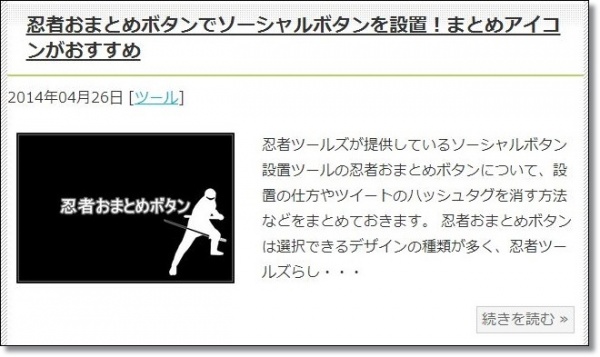
こちらが変更後です。

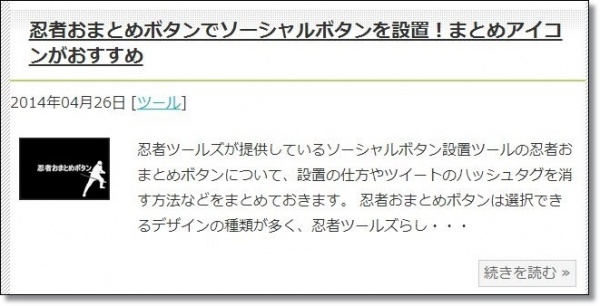
変化が分かりにくかったので、横幅,縦幅を100,100で指定してみました。
かなり小さくなりました。
1.のfunction.phpに書き込んだ数字を変更することで、自由にサイズ指定ができます。トップページのレイアウトに合うように、アイキャッチ画像のサイズ変更をしましょう。
カテゴリーのアイキャッチ画像も同じように表示したい場合
カテゴリーにもサイズ変更したアイキャッチ画像を表示するには、archive.phpで2.のindex.phpと同様の記述をしなければなりません。外観 → テーマ編集 と移動し、アーカイブ(archive.php)を開きます。
「アイキャッチ画像」で検索して、2.index.phpと同じような変更をして保存すれば完了です。
アイキャッチ画像の装飾はこちらを参考にしてください。
→賢威6.1 アイキャッチ画像に枠線や影をつける