賢威6.1 トップページのアイキャッチ画像に枠線や影をつける&角を丸くする

賢威6.1のトップページのアイキャッチ画像を装飾してみます。
具体的には以下の3つをやります。
- 枠線をつける
- 角を丸くする
- 影を付ける

このアイキャッチ画像をCSSで装飾していきます。
外観 → テーマ編集 と移動し、スタイルシートのdesign.cssを開きます。ページ内のどこにソースコードを書いても良いですが、一般的には最下部に記述していくのが良いでしょう。
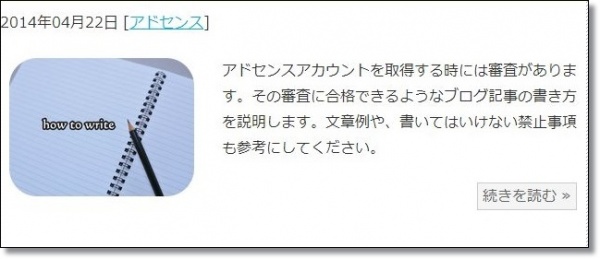
画像に枠線をつける

div.left img {
border: #c6c6c6 5pt solid;
}上記をdesign.cssに記述してファイルを更新すると、トップページのアイキャッチ画像に枠線が付きます。内容は以下のようになっています。
border: 色 枠線の太さ 種類;
枠線の太さは数字を変更すれば自由に設定できます。色見本を見たり、カラーピッカーを使いながら色を指定して、サイトカラーに合わせましょう。

div.left img {
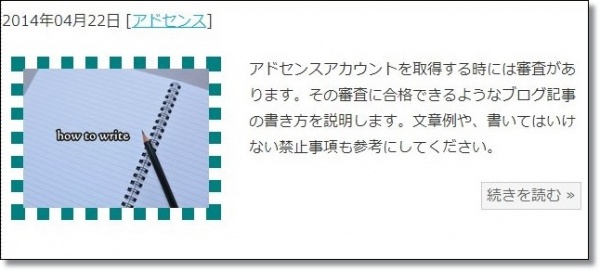
border: #008080 10pt dotted;
}太めのドット線で囲いました。
ちょっとイイ感じですね。

div.left img {
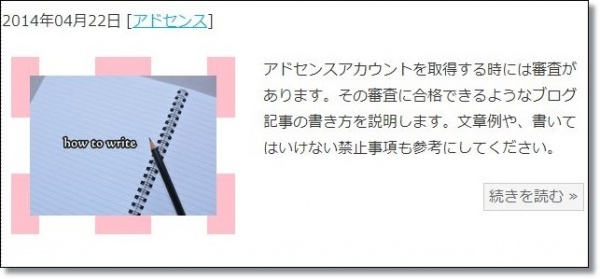
border: pink 15pt dashed;
}ピンクの破線。こんな感じもできます。なんか楽しいです。
画像の角を丸くする

div.left img {
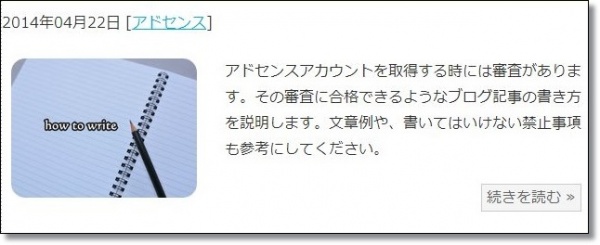
border-radius: 8px;
}画像の角が丸くなります。
角が丸いと、だいぶ印象がやんわりしますね。

div.left img {
border-radius: 30px;
}もう少し丸みを大きくできます。
数字を調節することで任意の大きさに変更可能です。

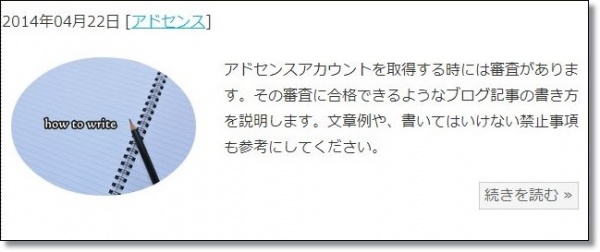
div.left img {
border-radius: 50%;
}こうやって書くと楕円形にすることが出来ます。
鏡みたいな感じですね。
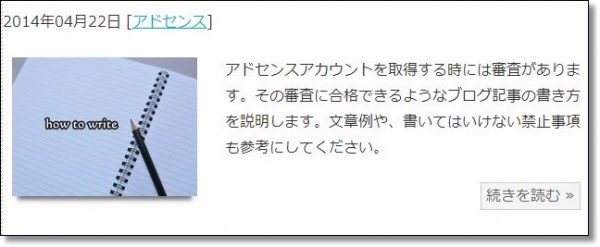
影を付ける

div.left img {
box-shadow: 0 10px 6px -6px #777;
}控えめな影が下部に付いてます。
ソースコードの数字部分は、右方向への値、下方向への値、ぼかし範囲、影の色、となります。適宜変更してみましょう。

div.left img {
box-shadow: 10px 10px 10px rgba(0,0,0,0.4);
}右側と下部に影が付いてます。アイキャッチ画像が浮き上がって見えます。
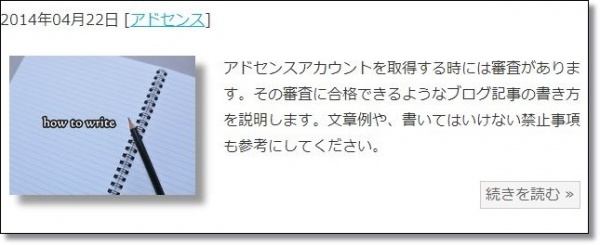
合わせ技

div.left img {
border: #c6c6c6 5pt solid;
border-radius: 8px;
box-shadow: 10px 10px 10px rgba(0,0,0,0.4);
}今までの合わせ技です。枠線を付けて、角を丸くして、影をつけてみました。
いろいろ組み合わせて遊んでみるのもよいでしょう。
ただし、CSSの処理が多くなると表示速度が遅くなることがあります。
CSS3を使用しているので、ブザウザのバージョンが古いと正しく表示されないことがあります。使用は自己責任でお願いします。
アイキャッチ画像のサイズ変更はこちらを参考にしてください。
→賢威6.1のアイキャッチ画像をサイズ変更する方法