ワードプレスの記事に投稿日だけでなく更新日も表示する方法(賢威6.1にて)

ビジネスに限らず、世の中のほとんどの情報は経年劣化します。特にネット関連の情報はドッグイヤーと言われるほど変化が激しいので、どんどん新しい情報や技術が生まれてきます。
記事の更新日を表示すると、その情報がいつの物かユーザーにも明確に示されるので、ユーザビリティの向上に貢献することでしょう。
ということで、この記事では賢威6.1のソースコードを変更して、更新日を表示する方法を説明していきます。
※phpファイルの編集をしますので、バックアップやタブの複製をしてから作業しましょう。
記事に更新日を表示させる方法
今回の設定は以下の様なものです。
・記事を公開した時点では「公開日」のみを表示します。
・記事を更新したときだけ、「公開日」と「更新日」両方を表示します。
・「公開日」と同じ日に更新しても、「更新日」は表示されません。
・記事を更新したときだけ、「公開日」と「更新日」両方を表示します。
・「公開日」と同じ日に更新しても、「更新日」は表示されません。
手順
1.テーマのための関数(functions.php)にソースコードを記述
2.単一記事の投稿(single.php)の日付部分を書き換える
1.テーマのための関数(functions.php)にソースコードを記述する

メニュー → 外観 → テーマ編集 → テーマのための関数(functions.php)と移動します。
こちらのソースコードをfunctions.phpの下部に記述します。
/* get_the_modified_time()の結果がget_the_time()より古い場合はget_the_time()を返す。 同じ場合はnullをかえす。 それ以外はget_the_modified_time()をかえす。 */ function get_mtime($format) { $mtime = get_the_modified_time('Ymd'); $ptime = get_the_time('Ymd'); if ($ptime > $mtime) { return get_the_time($format); } elseif ($ptime === $mtime) { return null; } else { return get_the_modified_time($format); } }
参考サイト WP SEOブログより引用

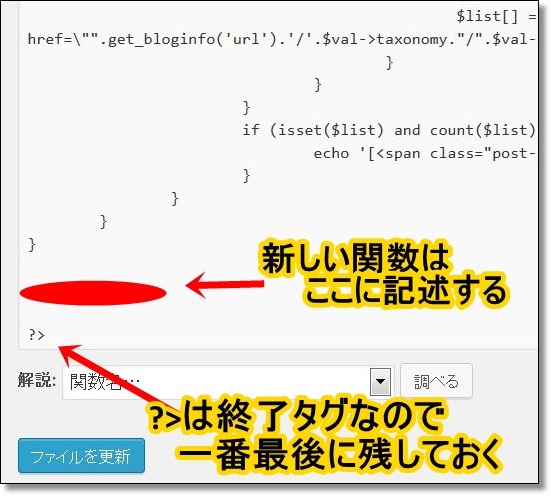
一番下の、「?>」の手前に入れます。
入力したら、ファイルを更新します。
2.単一記事の投稿(single.php)の日付部分を書き換える

メニュー → 外観 → テーマ編集 → 単一記事の投稿(single.php)と移動します。
<p class="post-meta"><span class="post-data"><?php the_time('Y年m月d日') ?></span> <?php if (!is_attachment()) { ?>[<span class="post-cat"><?php the_category(', ') ?></span>]<?php } ?></p>(賢威6.1ヘルシー版)
これを以下のソースコードに書き換えます。
<p class="post-meta"><span class="post-data">
<?php if (get_mtime('c') == null) : ?>
[公開日]<time class="entry-date" datetime="<?php the_time('c') ;?>"><?php the_time(' Y/n/j ') ;?></time><?php if (!is_attachment()) { ?>[<span class="post-cat"><?php the_category(', ') ?></span>]<?php } ?>
<?php endif; ?>
<?php if (get_mtime('c') != null) : ?>
[公開日]<?php the_time(' Y/n/j ') ;?><time class="entry-date" datetime="<?php if ($mtime = get_mtime('c')) echo '' , $mtime; ?>"><?php if ($mtime = get_mtime(' Y/n/j ')) echo '[更新日]' , $mtime; ?></time><?php if (!is_attachment()) { ?>[<span class="post-cat"><?php the_category(', ') ?></span>]<?php } ?>
<?php endif; ?>
</p>
記事の最終更新日を表示する方法 HTML5対応版
↑こちらのANKARE IIDXさんの記事を参考にして、カスタマイズしました。

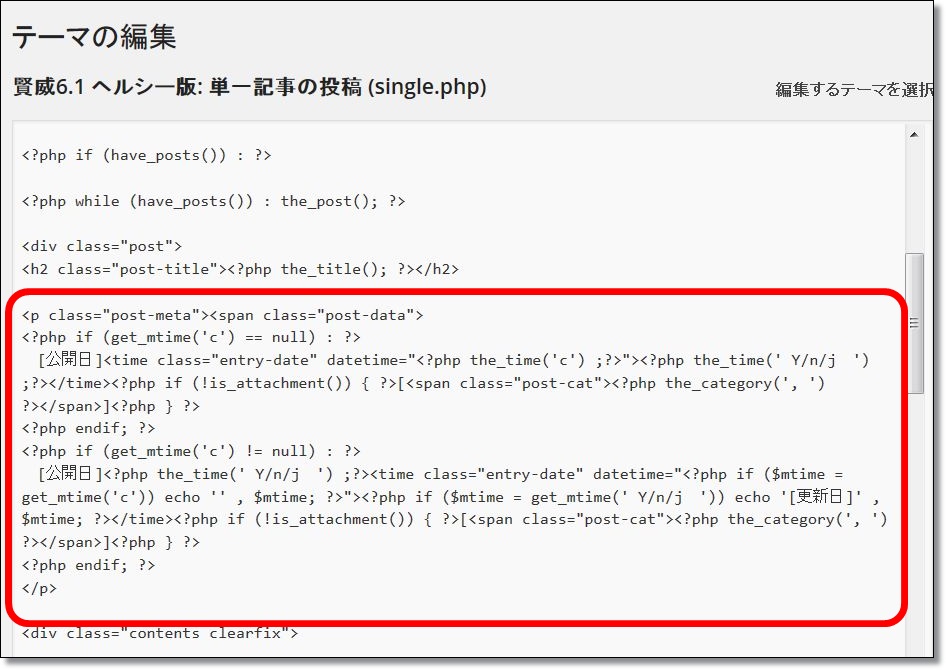
実際に記述したところです。
完了したらファイルを更新します。
では、実際に表示してみましょう。

賢威6.1のデフォルトだと、日付の表示はこんな感じ。

前述のソースコードで表示した場合です。
記事の更新もしてあります。
今回は単一記事の投稿ページしか設定していませんので、固定ページとか、カテゴリの一覧には更新日は表示されません。
ポイント
ブログの閲覧者からすると、更新日が現在に近い記事は、きちんとメンテナンスしているんだなーという安心感が得られますよね。逆に過去記事を放ったらかしにしているサイトの場合は、「過去記事は修正してません」とアピールするようなものですので、今回のような表示をする必要はありません。
更新日を表示するということは、間違ってたり古くなった情報を見直していくつもりがある、という宣言とも言えるわけですので、サイト運営者としてもそれなりの覚悟を持って表示する必要がありそうです。
頻繁に記事を修正したり更新しているサイトはクローラーの巡回が多くなります。過去記事の更新を意識することで、SEOの強化にもつながりますので、自分のサイトを常にブラッシュアップして、訪問者の役に立つ情報を発信していきましょう。
<関連記事>
























