賢威6.1のおすすめ装飾タグ一覧|文字色や背景色、チェックリストなど

賢威6.1には、あらかじめ使える装飾タグが用意してあるのですが、意外とこの事を知らずに使っている人が多い気がします。
かくいう私もあまり利用出来ていなかったりするのですが…。
この記事では、賢威6.1はこんな表示も出来るんだよーというおすすめの装飾タグを幾つか紹介したいと思います。
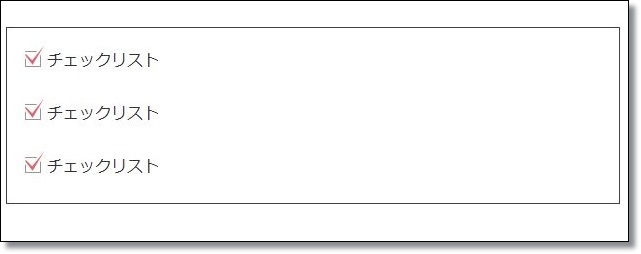
【チェックリスト】

<ul class="checklist"> <li>チェックリスト</li> <li>チェックリスト</li> <li>チェックリスト</li> </ul>
チェックリストがあると箇条書きが映えますし、
正しいhtml構文で書くことでクローラーにも主張できます。
使うといいことづくめなので、おすすめです。
ページ内リンクと併用して使うと、ユーザビリティが上がりますね。
参考→ページ内リンクの使用例
【ランキング】

<ol class="ranking"> <li class="no01"> <p class="item-name">ランキング1位</p> </li> <li class="no02"> <p class="item-name">ランキング2位</p> </li> <li class="no03"> <p class="item-name">ランキング3位</p> </li> <li class="no04"> <p class="item-name">ランキング4位</p> </li> <li class="no05"> <p class="item-name">ランキング5位</p> </li> </ol>
ランキング形式で記事を作ることは多いので、
何かと使えそうな感じです。
ちなみにolとulを変更して試して見ましたが、
rankingのCSSでは表示に差異はないようです。
※olは番号付き、ulは番号無しのリストを表すhtmlタグです。
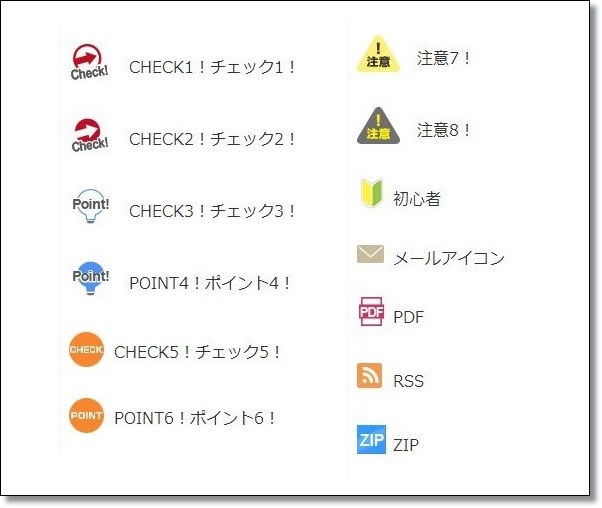
【アイコンを表示】

<p class="caution1">CHECK1!チェック1!</p> <p class="caution2">CHECK2!チェック2!</p> <p class="caution3">CHECK3!チェック3!</p> <p class="caution4">POINT4!ポイント4!</p> <p class="caution5">CHECK5!チェック5!</p> <p class="caution6">POINT6!ポイント6!</p> <p class="caution7">注意7!</p> <p class="caution8">注意8!</p> <p class="wakaba">初心者</p> <p class="mail">メールアイコン</p> <p class="pdf">PDF</p> <p class="rss">RSS</p> <p class="zip">ZIP</p>
アイコンが入るとアクセントになるので、
効果的に使えば見やすい記事に出来そうです。
アイコンはテンプレートの種類によって異なるので、
いろいろ試してみましょう。
【hタグ】

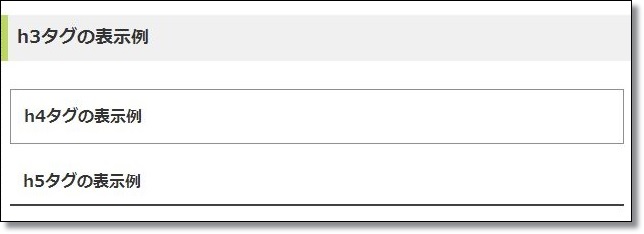
<h3>h3タグの表示例</h3> <h4>h4タグの表示例</h4> <h5>h5タグの表示例</h5>
h3~h5までのhタグです。
デフォルトだとちょっと微妙なデザインかもですね。
まあ、さすがにhタグはみんな使ってます。
【文字色】

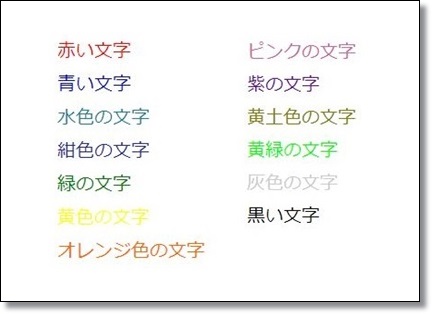
<span class="red">赤い文字</span> <span class="blue">青い文字</span> <span class="aqua">水色の文字</span> <span class="navy">紺色の文字</span> <span class="green">緑の文字</span> <span class="yellow">黄色の文字</span> <span class="orange">オレンジ色の文字</span> <span class="pink">ピンクの文字</span> <span class="purple">紫の文字</span> <span class="olive">黄土色の文字</span> <span class="lime">黄緑の文字</span> <span class="gray">灰色の文字</span> <span class="black">黒い文字</span>
私はあまり文字色を使うのが得意ではないですが、
文字色の指定も簡単にできます。
カラーバランスをとるのってセンスが必要ですよね…^^;
【文字に蛍光の背景色】

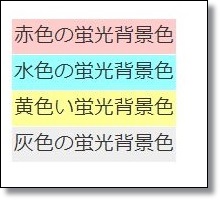
<span class="box-red">赤色の蛍光背景色</span> <span class="box-aqua">水色の蛍光背景色</span> <span class="box-yellow">黄色い蛍光背景色</span> <span class="box-gray">灰色の蛍光背景色</span>
この背景色は使い勝手が良さそうです。
使いすぎなければアクセントになりそう。
今度使ってみます。
使えそうなタグはAddQuicktagへ登録しよう!
お気に入りの装飾タグが見つかったら、AddQuicktagに登録しておいて、いつでもすぐに使用できるように設定しておくと便利です。→AddQuicktagで作業効率大幅アップ!
装飾タグのまとめテキストはこちらから
アイコンなど装飾タグののデザインは、賢威のテンプレートの種類によって微妙に異なります。こちらのテキストにおすすめタグをまとめてあるので、すべてコピーしてWordPressの投稿画面からプレビューしてみると、どんなタグがどのような表示をするかすぐ分かると思います。
→装飾タグ一覧をテキストで表示する
<関連記事>