賢威6.1 文字の大きさを変えて、ついでに行間も整える

賢威6.1テンプレートについて、文字の大きさを変えて、ついでに行間も整える方法を説明します。
文字の大きさや行間などは、デフォルトのままだと気に入らないことが多いです。カスタマイズの方法を知っておいて、見やすいサイトにしていきましょう。
※設定の変更はバックアップをしてから行うようにしてください。
賢威6.1 文字の大きさを変える方法(ワードプレス版)

メニュー → 外観 → テーマ編集 と進み、design.cssを開きます。

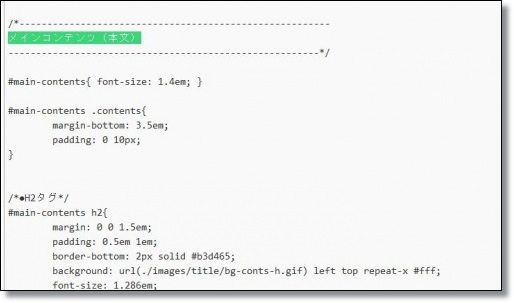
「メインコンテンツ(本文)」をページ内検索(ctrl+F)して見つけて下さい。
その下に下記のようなソースコードがあります。
#main-contents{ font-size: 1.4em; }ここの数字の大きさを変えると、本文の文字サイズを変更できます。だいたい1.6emくらいが見やすいかと思います。
ファイルを更新すれば設定は完了です。
何度か調整して好みの大きさに設定して下さい。
ついでに行間も整える
行間を変えるには、以下の様に記述をします。
#main-contents{ font-size: 1.4em; }
↓下記に変更#main-contents{ font-size: 1.4em;
line-height: 1.8em;
}「line-height: 1.8em;」の数字部分を調節して、行間を整えましょう。
ポイント
-
「line-height」は「ライン・ハイト」と読みます。例えば、上記のように文字サイズが1.4em、ライン・ハイトが1.8emの設定の場合、余った0.4emを上下に振り分けることになります。
つまり、上側と下側に0.2emずつの余白ができることになります。
emという単位は「一文字分の長さ」ということを示しています。
他にもカスタマイズについての記事があります。

























[…] コチラのサイトさんです! http://netbiz-life.com/archives/195 […]