ツイッターのタイムラインをブログに埋め込み表示する方法

Twitterのタイムラインを、WordPressブログのサイドバーに埋め込む方法を説明します。つぶやきが多いTwitterの場合はサイトを見る時に変化があって良いですね。いつも同じようなつぶやきだとちょっと微妙ですけど。
-
手順
- 1.公式ツイッターで埋め込みコードを作成する
- 2.ワードプレスのウィジェットにコードを記述する
1.公式ツイッターで埋め込みコードを作成する

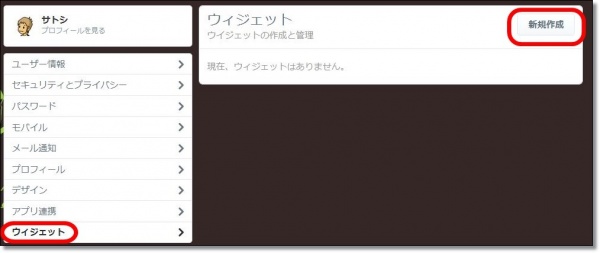
公式Twitterを開き、歯車から設定をクリックします。

ウィジェットを選択し、新規作成をクリックします。

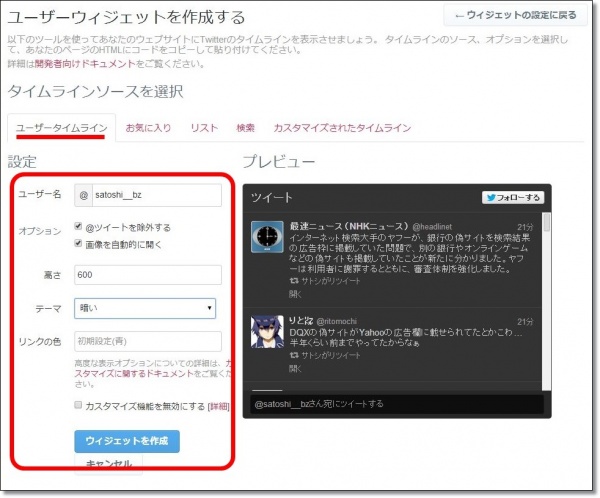
ユーザーウィジェットを作成していきます。
今回は、ユーザータイムライン(自分のタイムライン)を作成します。
・ユーザー名
自分のアカウントがデフォルトで入っている場合はそのままでOK。
・オプション
メンションを除外したり、画像を自動で開くかどうかの設定ができます。
・高さ
デフォルトで600ピクセル。細かく数字を設定できます。
・テーマ
「明るい」か「暗い」で設定できます。
・リンクの色
リンクの色を設定できます。
自分のアカウントがデフォルトで入っている場合はそのままでOK。
・オプション
メンションを除外したり、画像を自動で開くかどうかの設定ができます。
・高さ
デフォルトで600ピクセル。細かく数字を設定できます。
・テーマ
「明るい」か「暗い」で設定できます。
・リンクの色
リンクの色を設定できます。
設定したら「ウェジェットを作成」をクリックします。

埋め込み用のコードが発行されるので、コピーしておきましょう。
2.ワードプレスのウィジェットにコードを記述する

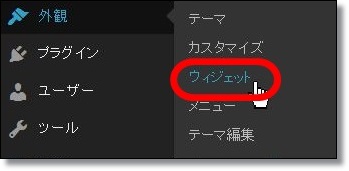
WordPressのダッシュボードを開き、メニュー → 外観 → ウィジェット と移動します。

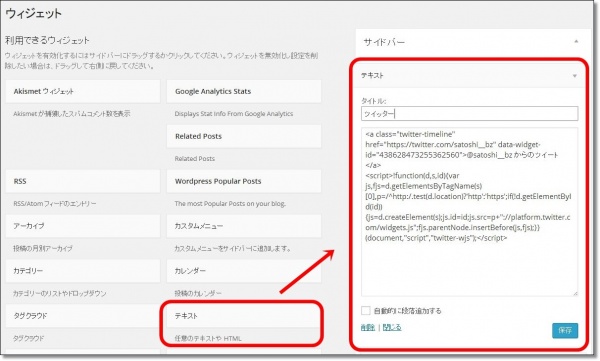
サイドバーに「テキスト」の項目を追加し、先ほどのコードを入力します。
タイトルは「ツイッター」などにしておきましょう。
入力したら保存します。
ブログ上で確認してみます。

ちゃんと表示されていますね。
微調整は公式ツイッターから、歯車 → 設定 → ウィジェット → 編集 でできます。
サイトに馴染むように調整してください。
なお、変更が反映されるまでに少しタイムラグがありますので、設定したらしばらく時間をおく必要があります。
アイデア次第で活用できる
自分のタイムラインだけではなく、「お気に入り」「リスト」「検索結果」をタイムライン表示させることが可能です。また、挿入できる箇所もサイドバーに限定されているわけではないので、フッターや記事本文などに埋め込むことができます。アイデア次第では常にリアルタイムの情報を発信する記事を作成することができそうですね。

























[…] http://netbiz-life.com/archives/1877 参考 […]
[…] 簡単にできて感動だよ。自分のTwittterの「設定」→「ウィジェット」→「新規作成」で、できたコードをペタッとはるだけだったよ。凄いね。(今よりも、少しだけ明日を幸せに様参照) […]