Twitter Cards(ツイッターカード)の設定と申請方法|ツイートに記事の概要を表示!

Twitter Cards(ツイッターカード)とは、タイムライン上で記事の概要や画像が見られるようにするTwitterの機能です。
ピンと来ない方も、次の例を見ればツイッターカードを使うとどうなるのか、すぐ分かると思います。

こちらはTwitter Cards設定前のツイート。普通です。

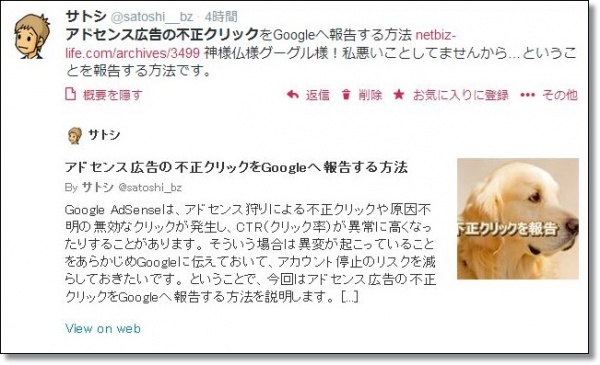
こちらがTwitter Cards設定後のツイート。「概要を表示」というのが付け加えられているのが確認できます。これをクリックしてみます。

このように、Twitter Cardsを設定すると、アイキャッチ画像と記事タイトル、記事のさわりやユーザー名などを表示してくれます。タイムラインでこのようなツイートを見かけたことがある方もいるのではないでしょうか。
Twitter Cardsを導入するメリットとしては、以下のようなことが挙げられます。
- 他のツイートよりちょっと目立つ(差別化)
- ユーザーがサイトに移動する前に何のURLかが分かる(利便性)
- Twitterカードを導入してるサイトなんだなーと分かる(信頼性)
いいことばかりですね!^^
さらに良いところは、誰が記事をつぶやいても同じように「概要を表示」させることができるということ。Twitter Cardsというのはサイト自体に設定する物で、自分のアカウントのつぶやきに限定されるわけではありません。
星の数ほどあるつぶやきの中で少しでも目立とうと思うなら、ぜひTwitter Cardsを利用しましょう。特にバイラルが起こったときは、Twitterの拡散をさらにパワーアップさせること間違いなしです。
では、WordPressにTwitter Cardsを設定する方法を説明していきます。
ちょっと長くなるので、暇な時に設定すると良いです。
(10~20分くらい)
このあとプラグイン「Twitter Cards Meta」を利用してmetaタグを設定しますが、FacebookのOGP (Open Graph Protocol)を設定してある人はプラグインを導入する必要はありません。
OGPが設定してある場合、Twitter Cardsの設定は簡単になります。こちらへ移動してください→OGPが設定してある人
WordPressにTwitter Cardsを導入する方法
- プラグインTwitter Cards Metaを導入する
- Twitter Cardsの利用を申請する
1.プラグインTwitter Cards Metaを導入する

メニュー → プラグイン → 新規追加 と移動し、「Twitter Cards Meta」と検索、インストールして有効化します。

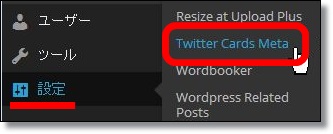
有効化するとWordPressの設定に「Twitter Cards Meta」という項目が追加されます。メニュー → 設定 → Twitter Cards Meta と移動します。
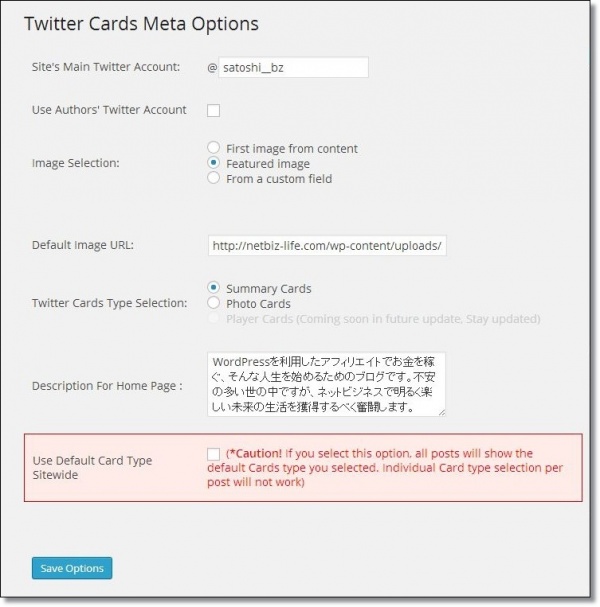
Twitter Cards Metaの設定をしていきます。

- Site’s Main Twitter Account:
- サイトで使用しているTwitterアカウント
- Use Authors’ Twitter Account
- チェックしない
- Image Selection:
- ツイート内で表示させる画像
- First image from content:記事の一番上の画像
- Featured image:アイキャッチ画像
- From a custom field:カスタムフィールドで設定
- Default Image URL:
- アイキャッチなどが無い記事に表示させる画像(設定しなくてもOK)
- Twitter Cards Type Selection:
-
「Summary Cards」を選択
- Description For Home Page :
- サイトの説明文を200文字以内で
- Use Default Card Type Sitewide
- チェックしない
設定が完了したら「Save Options」で保存します。

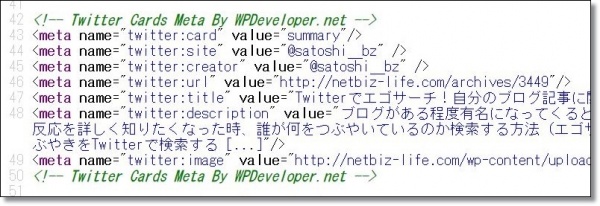
記事のソースを確認してみると、「twitter:card」などのmetaタグが表示されていることが分かります。
これでサイト側の準備は完了です。
続いてTwitter Cardsの申請をしましょう。
※プラグインを導入した人は、ここ↓を飛ばしてTwitter Cardsの申請へ進んで下さい。
OGPが設定してある人
FacebookのOGPを設定してある人は、<head></head>タグ内に以下のソースコードを記述します。
<meta name="twitter:site" content="@アカウント名"> <meta name="twitter:card" content="summary">
アカウント名にはTwitterアカウントを入力します。
設定を保存したらサイト側の準備は完了です。
続いてTwitter Cardsの申請をしましょう。
2.Twitter Cardsの利用を申請する

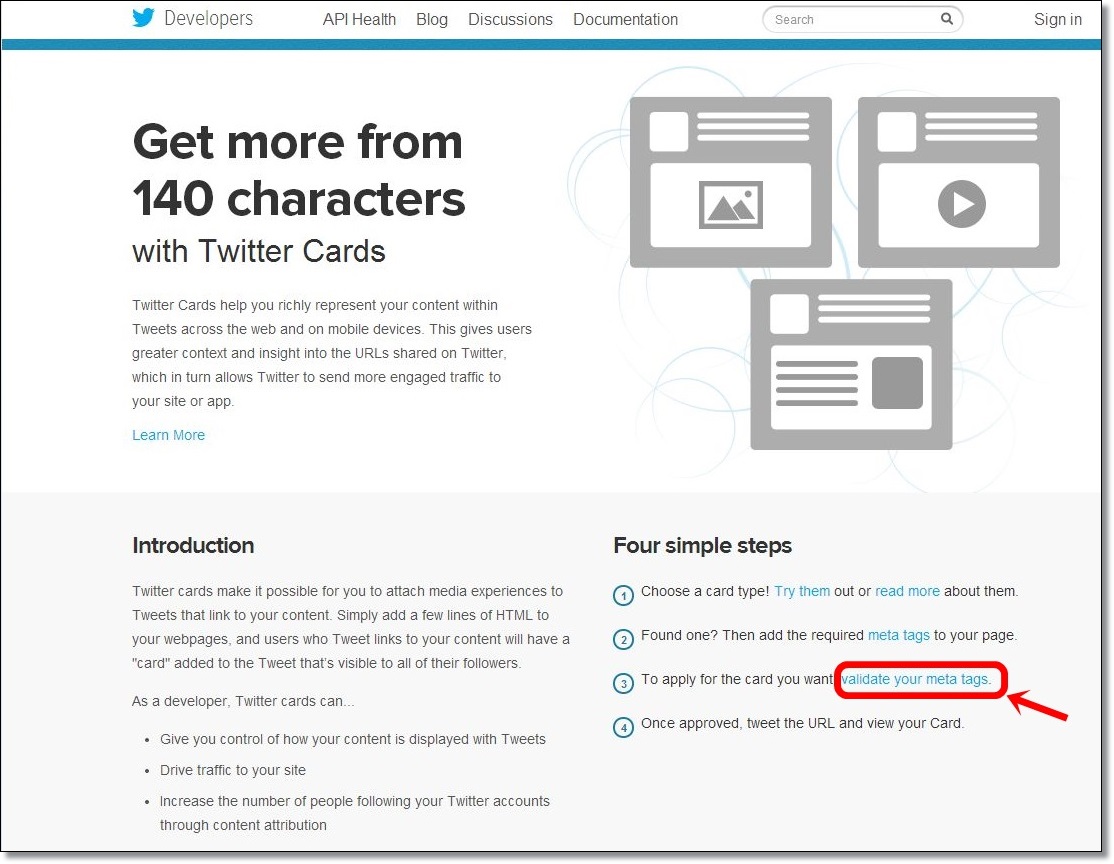
Twitter Cardsの公式ページへ移動します。
右下の③validate your meta tagsをクリックします。
「あなたのmetaタグを確認する」という意味です。

ツイッターアカウントでサインインします。

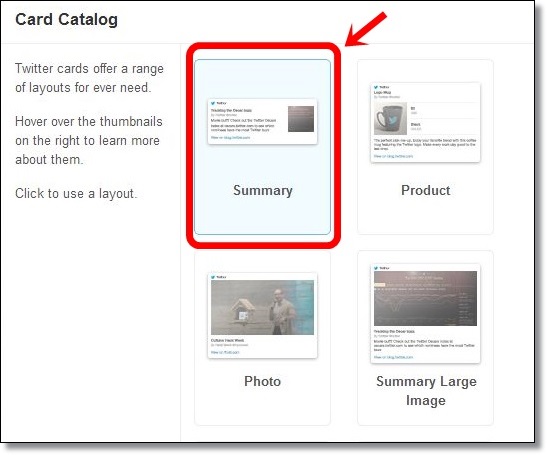
Card Catalog(カードカタログ)が表示されるので、「Summary」を選択します。

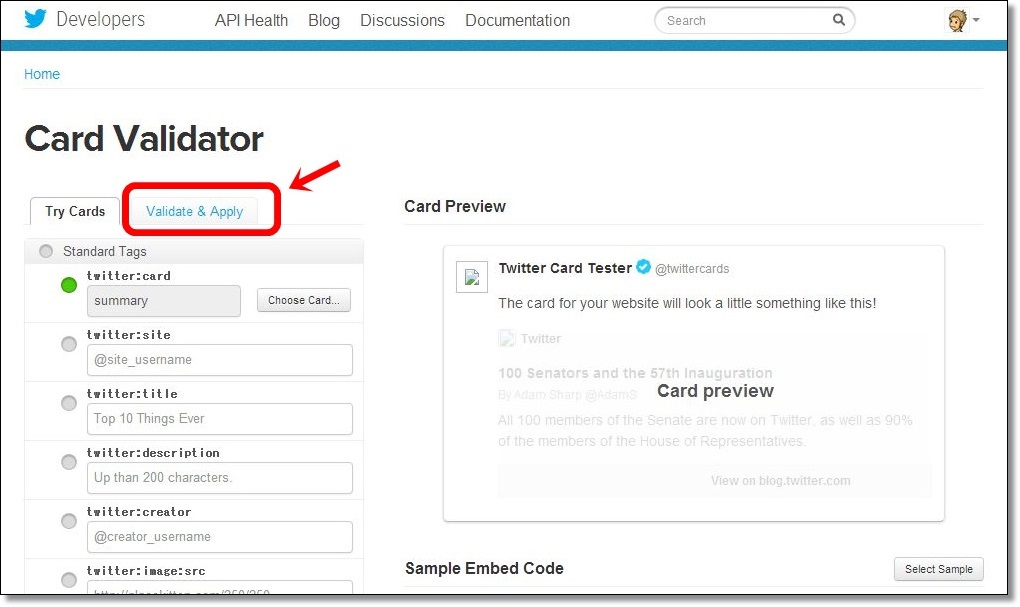
Card Validator(カード検証ツール)というページが表示されます。
左の方にある「Validate & Apply」(検証と申請)というタブを選択します。

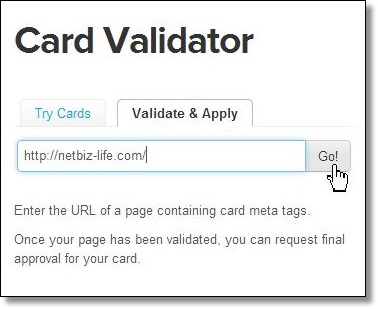
URLを入力するボックスが表示されるので、申請するサイトURLを入力します。
当サイトの場合なら「http://netbiz-life.com/」ですね。

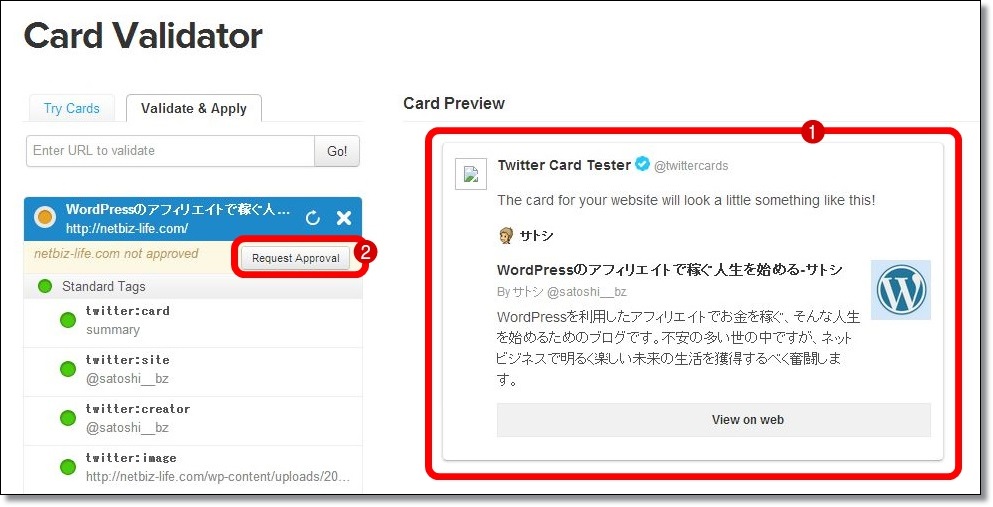
しばらく読み込みをしたあと、Twitter Card Testerとして①テストツイートを表示してくれます。
テストツイートが正しく表示されない場合は、ここまでの手順でどこかが間違っている可能性があります。
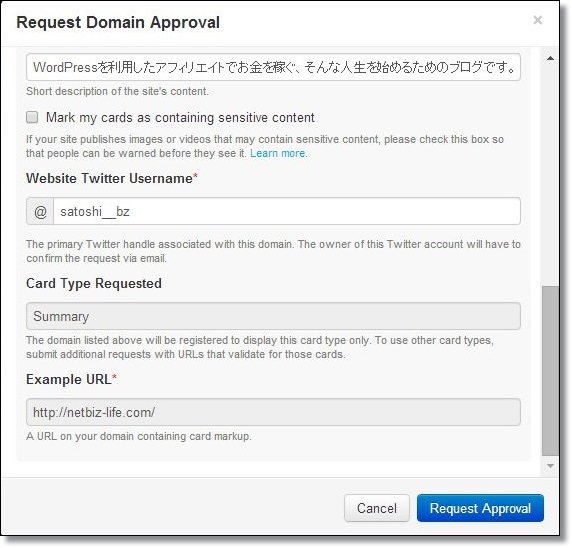
続いて画面左側の②「Request Approval」(承認申請)というボタンを押して、必要な情報を入力していきます。


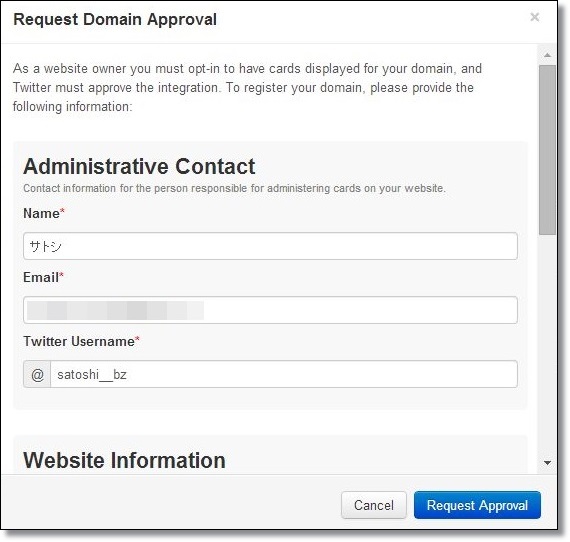
赤い「*」が付いている項目は必須になります。と言っても、Twitterアカウントからデータを取得していますので、新たに入力するのは以下の2つだけでした。
- Website Description:サイトの説明文
- Website Twitter Username:サイトで使うTwitterアカウント名
Website Descriptionは、先ほどプラグインで入力したものと同じサイトの説明文でOKです。
入力できたら、下の方にある「Request Approval」ボタンを押してTwitter Cardsの申請は完了です。

申請後、ポップアップには「承認するのに数週間くらいかかるかも」という英語の文言が表示されます。
でも、私の場合はボタンを押すのと同時に「Your Twitter card is ready!」という承認メールが届きました(笑)
では、試しに新しい記事をTwitterに投稿してみましょう。

きちんと反映されていれば、このようなツイートが表示されるはずです。
「概要を表示」が表示されない場合でも、テストツイートや申請が正しく完了していれば時間が経てば解決するかもしれませんので、少し待ってみましょう。
ちなみに、設定直後は過去のツイートには反映されません。数日経ったあとに過去ツイートも同様に表示されるようになりました。
Twitter Cardsは意外と使われていない
導入すればタイムラインで目立つことができるTwitter Cardsですが、意外とそんなに広く使われている感じはしません。導入の際に英語ページで申請しないといけないので、二の足を踏む人が多いのかもしれませんね。逆に言うと、申請さえすればチャンスが増えると言えるので、ぜひとも導入しておきたいです。

























もしよろしければご教示頂きたいのですが、
現在作成中のサイトで、下層のコンテンツ(例えば ttp://xxx.com/contents/yyyy)に対してのみツイートボタンを配置しており、トップページ(ttp://xxx.com)には配置していません。
このような構造でtwitter cardの利用申請を行う際にトップページのURLを入力すると、当然エラーが発生します。
個別のページにはツイートボタンと適切なmetaタグが記述されているので、こちらで申請することは可能ですが、この申請は同一ドメインの全てのコンテンツに適用されるのでしょうか?
もしそうでなければ、下層コンテンツを追加するたびに新たな申請をしなければならなくなるため、そのような仕様にすることは考えにくいとは思いますが、どのような挙動になっているのかご存知でしょうか。
1.まず、ツイートボタンの設置・配置は関係ありません。
ツイートしたサイトURLがtwitter cardに対応していれば、ボタンがあっても無くてもツイート内に「概要を表示」が追加されます。
2.同一ドメインの下層コンテンツにも全て適用される?
これはよく分かりませんでしたので、サブディレクトリにテストページを作り、そのURLをツイートしてみました。→テストツイート
結果、ツイッターカードが反映されています。つまり、ルートドメインで申請すれば下層ページにも適用されるようです。
※ただし、サブディレクトリのページにもmetaタグを記述しています。
3.おそらく、質問者様の場合も、申請はトップページで問題無いと思います。
エラーが出たとのことですが、申請時にツイッターカード用のmetaタグをトップページにも記述していたかが気になります。
[…] Twitter Cards(ツイッターカード)の設定と申請方法|ツイートに記事の概要を表示! […]
[…] […]
[…] このへんとか見て頂ければ詳しく出てます […]
[…] このへんとか見て頂ければ詳しく出てます […]
こんにちわ
初めまして ^ ^
何回やっても 2.Twitter Cardsの利用を申請する の下にある画像のページが出てきません。
Twitter Cardsの公式ページへ移動します。 をクリックすると https://dev.twitter.com/cards/overview というページになってしまいます。
どうしたら画像にあるようなページをだせますか?
WordPressにTwitter Cardsの導入は済んでます。
リラさん、こんにちは。
ツイッターカードのデベロッパーサイトがリニューアルしたようですね。
この記事と少し見た目が違ってしまっています。
おおまかな手順は変わってませんが、
次の手順を行ってください。
https://dev.twitter.com/cards/overview
↑このページの右下の方を見ると、
「3.Run your URL against the validator tool to be approved.」
という一文がありますので、「validator tool」をクリックします。
※validator tool(検証ツール)
「Card validator」というページが開きます。
Card URLに、自分のサイトのURLを入力し、「Preview card」をクリック。
右側にツイートがプレビューされます。
(サイトの設定がうまくいってないと、ここでプレビューが出ず、次にも進めません。)
プレビューが表示されると、
「サイトURL is not whitelisted for summary card」
(サイトURL は、サマリーカードを表示させる設定になっていません。 :意訳)
と言われるので、その下の
「Request Approval」
をクリックします。
あとは、だいたいこの記事の後半と同じように、
入力項目を入れていけば完了出来るかと思います。