プラグインbrBrbrの使い方!テキストエディタの改行はこれで自由自在!

ワードプレスで記事を作成する「投稿の編集」画面では、ビジュアルエディタとテキストエディタの二種類があります。
私の場合はテキストエディタの方が書きやすいので、いつもこっちを使っています。しかし、普通に使うと改行するときにきちんと改行タグを記述しないといけません。
これはもう、すごくめんどくさいです。
それを解決してくれるのがプラグインbrBrbr。改行しただけで、自動的にタグを挿入してくれる便利なプラグインです。
使い方も簡単ですし、ワードプレスでテキストエディタを使う人はまず最初に入れておくと、改行が楽になりますよ。
※追記 2014/07/06
現在プラグインbrBrbrはおすすめしていません。
インストールする際は自己責任でお願い致します。
brBrbrの導入方法
brBrbrは公式のプラグインでは無いので、ワードプレスのプラグイン画面から検索しても出てきません。プラグイン作者のサイトからbrBrbrのzipファイルをダウンロードしておきます。

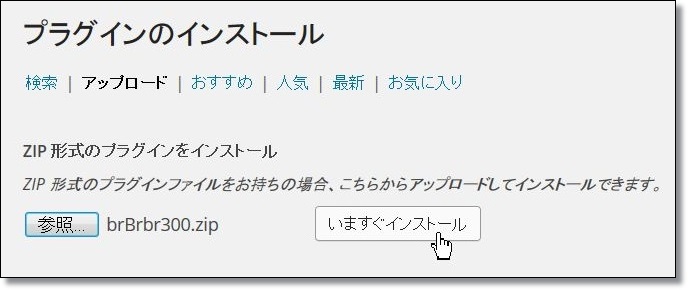
ダウンロードできたら、ワードプレスのダッシュボードで メニュー → プラグイン → 新規追加 → アップロード と移動します。

「参照」から先ほどダウンロードしたzipファイルを指定し、インストールして有効化しておきましょう。
導入はこれで完了です。簡単ですね。
brBrbrはどのような動作をしているのか
まず、brBrbrが無かったらどうなるのかを示しておきます。

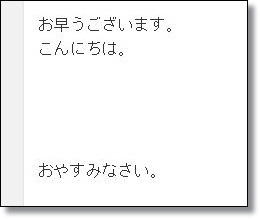
投稿画面でこのような文章を記入しました。
「おやすみなさい。」の前には5つの改行をしてあります。

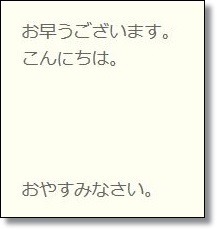
ブログ上で見てみると、ご覧のように、5つの改行の部分は2つ分の改行しか反映されていません。

ソースを見てみると、brタグは文章間の改行部分のみに反映されていて、文章が離れている場合はpタグで囲まれるだけになってしまいます。
これがワードプレスのテキストエディタでは標準の仕様なわけですね。
続いて、brBrbrをインストール&有効化した場合を見てみます。

先ほどの投稿をブログ上で表示するとこんな感じです。
ちゃんと5つ分の改行が反映されてますね!

ソースを見るとpタグは全体を囲んでいて、その中でbrタグが働いてます。
多くの人が感覚的に求めている改行の使い方は、こっちの方ではないでしょうか。
プラグインbrBrbrの現状
brBrbrで入力される改行タグは、正しいHTMLの構文を考えると微妙な面があります。公式プラグインでないことからも分かる通り、非推奨の書き方になるんですね。とりわけ海外では、このプラグインはあまり必要とされてません。日本のように、アメブロみたいな改行の使い方でブログを作ってる国は、あんまり無いということでしょう(笑)
まあ、便利なので私は使っていますが、気になるのは更新がいつまでされるのかということ。
それと、相性が悪いテンプレートもありますし、そういう状況で使用されているプラグインだということは覚えておいたほうがよさそうです。
特に、ワードプレスのアップデートをするときは、brBrbrがちゃんと動作するのか確認してからアップデートをする必要があります。
























[…] brBRbrについて、わかりやすく書いてあるブログ サトシブログ […]