EWWW Image Optimizerの使い方|画質を劣化させずに画像圧縮!

画像を圧縮してくれるプラグインEWWW Image Optimizerの使い方を説明をしていきます。
圧縮とは、画像のデータ容量を減らす処理のことで、これによってサイト表示を速くすることができます。
画質の劣化について
画像を圧縮する時にまず気になるのが、画質が劣化するのではないかということ。これに関しては、デフォルト設定の場合(レベル2)、ほとんど見分けはつきません。圧縮を必要以上に行えばエッジがカクカクしてしまうかもしれませんが、適正に使えば影響はほとんどないです。
ただし、画像素材の提供サイトとか、写真ギャラリーサイトとか、画像がコンテンツのメインになっているサイトの場合は、事前に圧縮による画質劣化のテストを入念に行う必要があると思います。
導入前にサイト速度を計測しておこう
サイトの表示速度について、画像圧縮による改善効果を検証したい人は、導入前に計測しておきましょう。私の場合はプラグインを導入する前に、トップページと画像が多用されているページの2ページ分を、PageSpeed Insightsで計測しておきました。
→PageSpeed Insights(Google)
EWWW Image Optimizerの導入と設定
メニュー → プラグイン → 新規追加 と移動し、「EWWW Image Optimizer」と検索、インストールして有効化します。
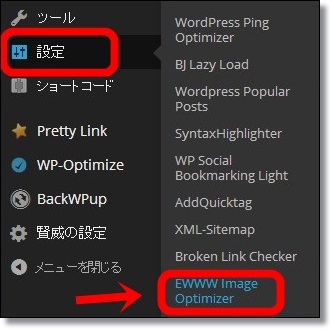
有効化すると、ダッシュボードの「設定」に、「EWWW Image Optimizer」という項目が追加されます。
メニュー → 設定 → EWWW Image Optimizer と移動します。

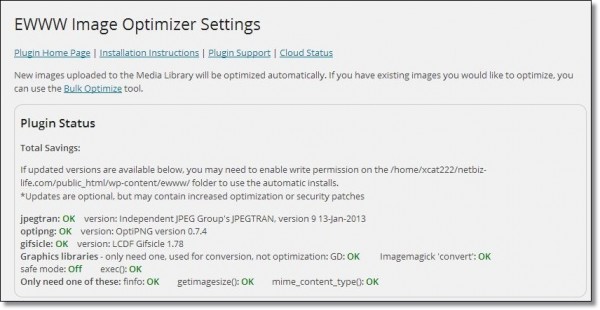
設定画面は全部英語です。
デフォルト設定でも運用できますが、少し設定をしていきましょう。
具体的にする変更は
- EXIF情報を削除する設定
- JPG→PNG変換リンクを隠す
EWWW Image Optimizerの設定項目は次の4つに分かれています。
- Cloud Settings
- General Settings
- Optimization Settings
- Conversion Settings
順番に見て行きましょう。
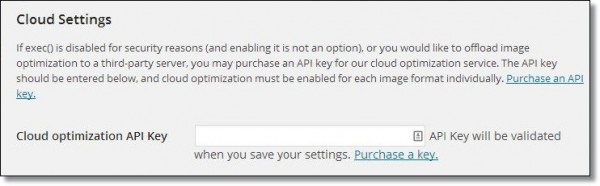
Cloud Settings

Cloud Settingsは有料サービスなので、設定しなくてOK。
(クラウドを使った画像圧縮サービスです)
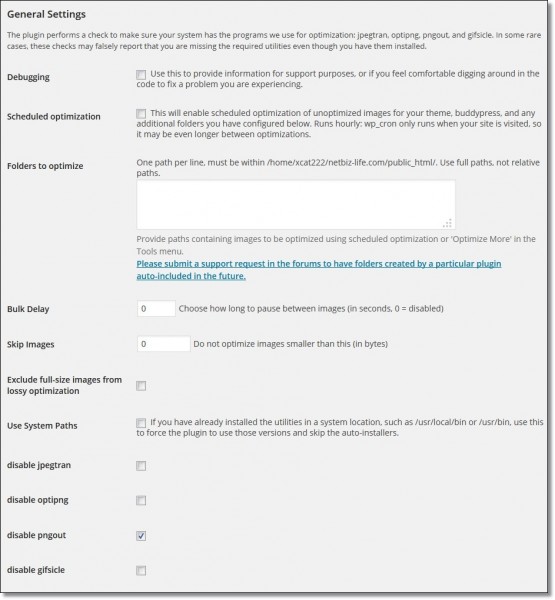
General Settings

General Settingsもたくさん設定項目がありますが、全部デフォルトのままでOK。
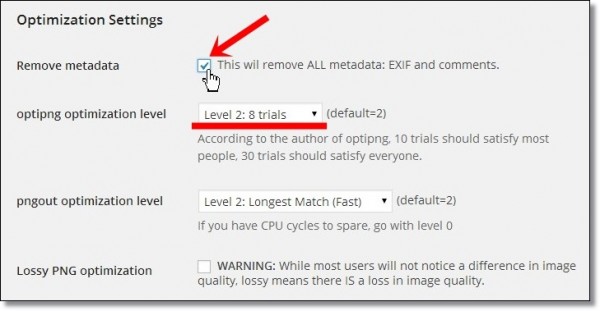
Optimization Settings

Remove metadata
「Remove metadata」にチェックを入れて、EXIF情報を削除する設定にします。EXIF情報とは、撮影した日時や場所などの情報です。自分で撮った写真をそのままブログに載せていると、知らないうちにカメラが記録したEXIF情報から個人情報が漏れてしまったりします。
そのEXIF情報をEWWW Image Optimizerで削除することで、データ容量を減らし、個人情報が漏れることも防ぐことができる一石二鳥の設定です。
optipng optimization level
「optipng optimization level」は、PNG圧縮のレベル設定。「Lebel 2: 8trials」は、「レベル2:8回圧縮する」という意味です。
設定はデフォルトのままで構いません。
もっと圧縮したい場合は、「Lebel 7: 240trials」まで設定できます。ただしやり過ぎると画像が劣化するので注意しましょう。
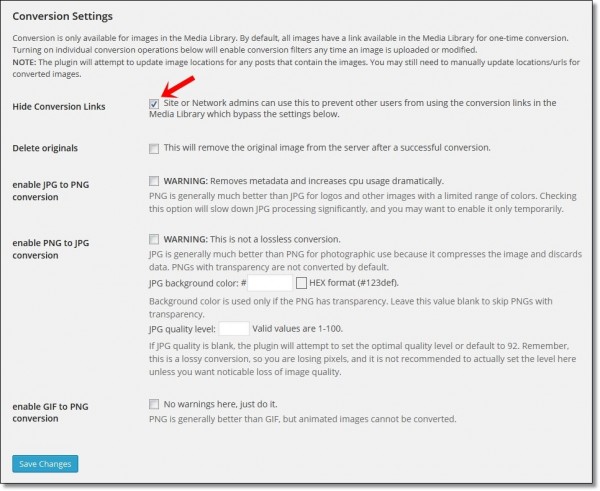
Conversion Settings

「Hide Conversion Links」にチェックを入れます。
その理由は以下に説明します。

画像のように、EWWW Image Optimizerを有効化すると、WordPressのメディアライブラリで、JPG→PNG変換を行えるようになります。
でも、JPGをPNGに変換するシーンってあまりありませんので、この「JPG to PNG」ボタンはたぶん使わないです。
で、そのままにしておくと間違って押してしまう可能性があるので、上記のチェックを入れて、そのボタン(リンク)を隠す設定にしておくというわけです。
もちろん、「わたしはJPG→PNG変換を使うよ!」という人は、チェックを入れなくてもOK。
「Conversion Settings」の他はデフォルトのままで良いです。
以上でEWWW Image Optimizerの設定は完了です。
「Save Changes」をクリックして設定を保存しましょう。
EWWW Image Optimizerの使い方
EWWW Image Optimizerを有効化しておけば、画像をアップロードするだけで勝手に圧縮してくれます。
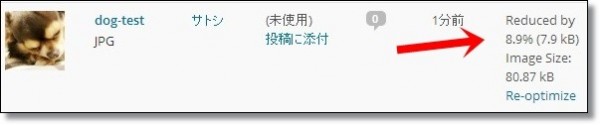
試しに画像をアップロードしてみました。
既に圧縮されている画像ですが、閲覧にはまったく問題無い画質です。

Reduced by 8.9% (7.9 kB)
メニュー → メディア → ライブラリ と移動すると、8.9% 7.9KBの容量が減っていることが確認できます。
過去にアップロードした画像を一括で圧縮する
EWWW Image Optimizerには、今までにアップロードした画像もクリックひとつですべて圧縮してくれる機能があります。それを使ってサイト全体の高速化をしていきたいと思います。

メニュー → メディア → Bulk Optimize と移動します。

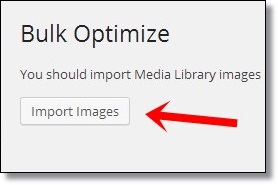
既にアップロードしてある画像を扱えるように、インポートします。
「Import Images」をクリックして下さい。インポートはすぐに終わります。
終わったらブラウザを更新させます。

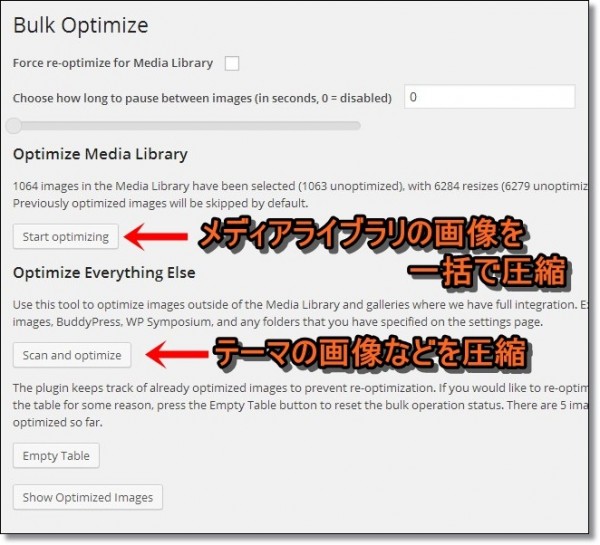
「Bulk Optimize」の設定が表示されました。
Optimize Media Library
「Start Optimizing」をクリックすると、今までにアップロードしたメディアライブラリの画像をすべて圧縮してくれます。この処理は、アップロードしてある画像の枚数によって時間がかかります。では、さっそく実行してみます。

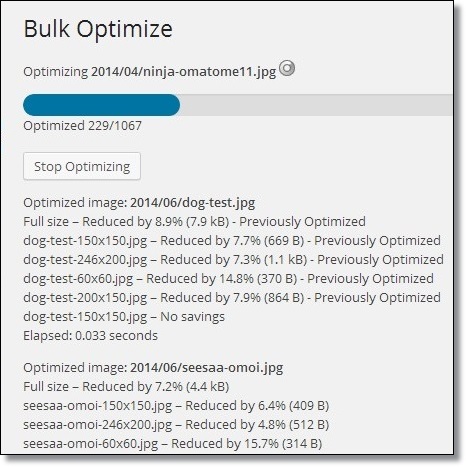
圧縮の実行中はこのように1枚1枚の経過を表示してくれます。
大量の画像が使用されている場合は時間がかかりますので、余裕を持って行うと良いでしょう。参考までに、私の場合は1067枚の画像で34分30秒かかりました。
Stop Optimizingをクリックすると、途中で止めることが出来ます。
Optimize Everything Else
「Scan and optimize」をクリックすると、テーマに使用されているアイコン画像など、メディアライブラリ以外の画像を圧縮できます。一度圧縮しておけばOKなので、サイトの表示速度を速くしたい人は一度実行しておきましょう。
賢威6.1テンプレートの場合は、119項目の圧縮が行われました。2分で完了です。
圧縮をして、どれだけサイトが早くなったか
PageSpeed Insightsのビフォーアフターでは、モバイル、パソコン共に「1」速くなりました。サトシはすばやさが 1 あがった!
です。
ちょっと期待はずれな数字ですね。
もっと圧縮した方がいいのかもしれませんが、あまり冒険はしたくないのでデフォルトの圧縮レベルで運用します。
まあでも、体感的にサイト表示が早くなった感じがしてますので、速度計測の数字に出ないところで効果が出ているのかもしれません。

























[…] 使いはこちら […]
[…] ・EWWW Image Optimizerの使い方|画質を劣化させずに画像圧縮! […]
[…] 詳細は以下のブログ記事が詳しいです。 ⇒ EWWW Image Optimizerの使い方|画質を劣化させずに画像圧縮! […]