Autoptimizeの設定と使い方|HTML,CSS,JavaScriptを最適化するプラグイン

Autoptimizeは、WordPressブログのプログラムソースコードを最適化して、ページ表示速度の改善をしてくれるプラグインです。
簡単な設定をするだけでHTML、CSS、JavaScriptの縮小をしてくれるので、表示速度スコアの改善をしたい人にはおすすめのプラグインになります。
ちなみに「オートオプティマイズ」と読みます。
※不具合が生じたので、追記しました
ページ下部にジャンプします→Autoptimizeの不具合について
導入前にサイトの問題点を把握しておこう
PageSpeed Insightsで、サイトの様子を確認します。→PageSpeed Insights(Google)
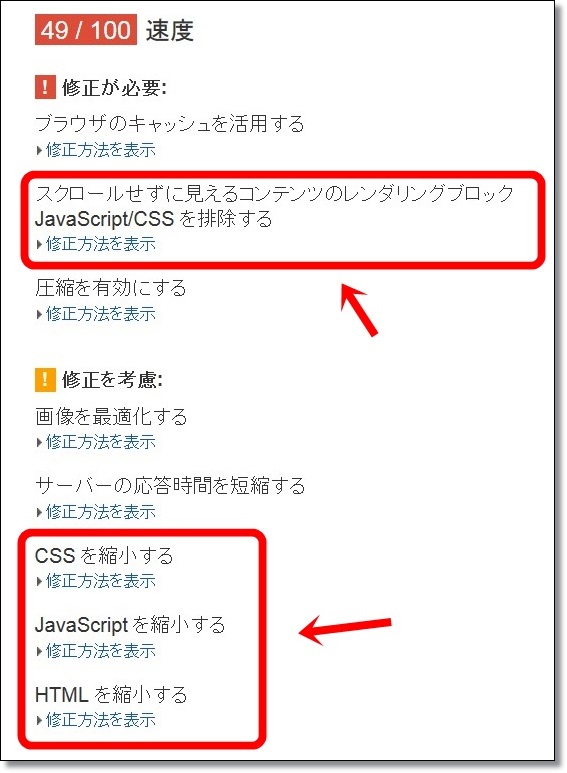
以下は当サイトのトップページを計測した結果です。(モバイル)

- JavaScript/CSS を排除する
- JavaScriptを縮小する
- CSSを縮小する
- HTMLを縮小する
Autoptimizeはこのあたりの問題点を修正してくれますので、導入前にサイトの現状を把握しておくと良いでしょう。
Autoptimizeの使い方
メニュー → プラグイン → 新規追加 と移動し、「Autoptimize」と検索、インストールして有効化します。
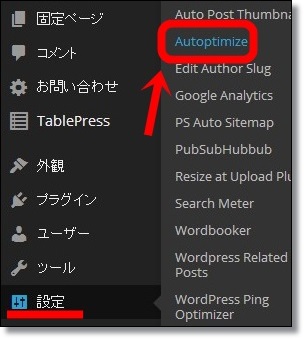
有効化すると「設定」に「Autoptimize」という項目が追加されます。
メニュー → 設定 → Autoptimizeと移動します。

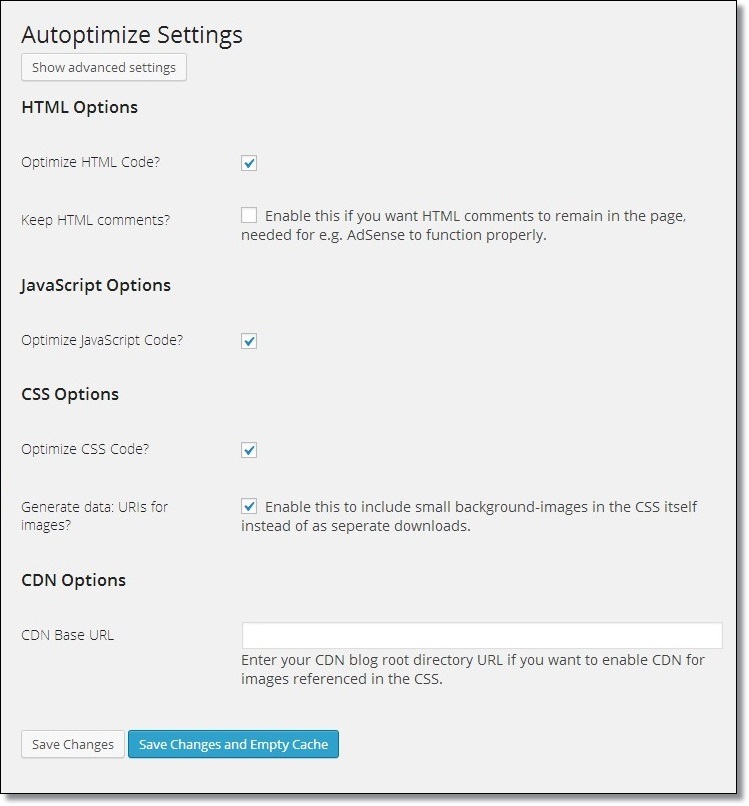
設定画面です。
まずは画像のような設定にしてみましょう。
- Optimize HTML Code?
- HTMLの最適化をしますか?
- Keep HTML comments?
- コメントアウト(こういうの→ <!-- コメント --> )したHTMLをページ上に残しますか?
- Optimize JavaScript Code?
- JavaScriptの最適化をしますか?
- Optimize CSS Code?
- CSSの最適化をしますか?
- Generate data: URIs for images?
- 「小さいサイズの背景画像を、CSS内に記述しますか?」という項目です。微妙に理解しづらい設定なのですが、これにチェックを入れると速度が上がりました。CSSの様子がおかしかったらチェックを外して下さい。
- CDN Options
- CDNとは、サイズの大きいファイルを別のサーバーに置いたりして、最適化したネットワークを構築することです。今回は使いません。
設定できたら「Save Change and Empty Cache」をクリックします。
設定したらすぐにサイト上で表示具合を確認しましょう。表示がヘンになっている場合は、HTML、CSS、JavaScriptの各設定をオン・オフして様子を見てください。
もしプラグインを導入してレイアウトが崩れたり、表示がおかしくなった場合は、プラグインを停止したり削除すれば元に戻せます。
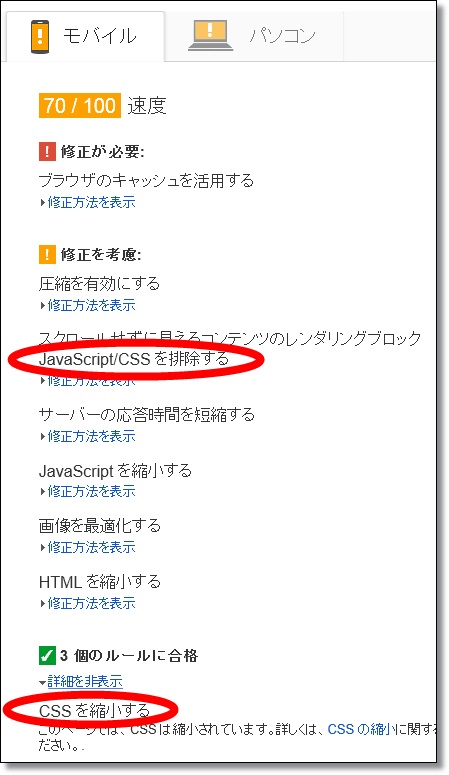
PageSpeed Insightsで効果確認

<表示速度の変化>
<改善された点>
- モバイル:49→70
- パソコン:58→76
<改善された点>
- JavaScript/CSS を排除する
- CSSを縮小する
結果から言うと、Autoptimizeの導入は個人的にすごく効果がありました。速度のスコアもモバイルで21、パソコンで18向上し、JavaScriptやCSSの問題点も改善されています。
ただし、私はこれまでこのサイトの高速化を特にしていなかったので、このような比較的大きい効果が得られたのだと思います。
ネットで調べてみると、Autoptimizeを導入しても効果がほとんどなかった人もけっこう多いので、改善の度合いは人それぞれだということを覚えておきましょう。
あと、計測の数字は劇的に改善されましたが、体感的に速くなったかというと、別にそうでもないというのが本当のところです。
まあ、Googleの計測で良い数字が出るということは、検索結果でも良い影響があるのかもしれないと、ポジティブに思っておきます。
HTMLの最適化は解除した
AutoptimizeでHTMLの最適化をすると、表示されたページのソースは以下のようになります。
改行やスペースなどの無駄な部分が省略されて、ギュッと圧縮されてます。これが「最適化する」ということなので、プラグインとしてはきっちり仕事をしています。
でも、私は自分のサイトのソースを見ることが多いので、これはちょっとイヤです。すごく見にくいです。
なので、HTMLの最適化は解除しました。
で、そうすると表示速度のスコアも悪くなるかな、と思いましたが、計測してみても特に変化はありませんでした。
というわけで、私の場合はCSSとJavaScriptのみ最適化し、HTMLの最適化はしない設定になっています。
サイトのソースを見やすくしておきたい人、またはHTMLの改善を優先したい人、それぞれの判断で設定を変更してもらえればと思います。
あとがき
しかし、ソースコードの最適化は、使用しているプラグインやJavaScript、jQueryなど、サイト個々の事情が大きく影響してきますので、よく確認しながら使用する必要があります。
思わぬところで不具合が出てたりしますので、しばらくは注意深くサイトを見るように心がけておきましょう。
同様のプラグインにHead Cleanerという物があって、こちらもかなり有名なのですが、1年以上アップデートが行われていませんでした。(2014年6月15日時点)それと、不具合が出ると指摘する人も多かったので、今回Autoptimizeを導入しました。
参考になれば幸いです。
追記 2014年6月21日
Autoptimizeを使っていて不具合が発生したので追記します。- IEの画像だけ表示されない
- キャッシュデータが肥大化する
1については、IEで記事の画像が表示されているか確認してください。
2については、サーバー上で/public_html/wp-content/cache/autoptimizeの容量を確認しましょう。
ちょっと状況がよろしくないので、Autoptimizeは使用しないことにしました。利用は自己責任でお願いします。

























[…] ☆Autoptimizeの設定と使い方|HTML,CSS,JavaScriptを最適化するプラグイン | WordPressのアフィリエイトで稼ぐ人生を始める-サトシ […]