WP-Copyright-Protectionでコピー被害から記事を守る!除外設定も可能!

WP-Copyright-Protectionは、ブログ記事のコピーを防止するワードプレスのプラグインです。
ある程度ブログが認知されてくると、作った記事がコピーされることがあります。自分のブログもコピーされるほど有名になったのだなーとポジティブに捉えるのもいいですが、そのまま放っておくのはあまり良くありません。
場合によっては、オリジナル記事よりもコピー記事の方が検索順位で上位に表示される場合すらあります。これを未然に防ぐために、記事のコピーを出来ないようにするプラグインを入れておきましょう。
WP-Copyright-Protectionの導入と設定

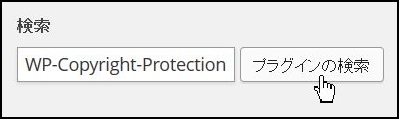
メニュー → プラグイン → 新規追加 と移動し、「WP-Copyright-Protection」で検索します。

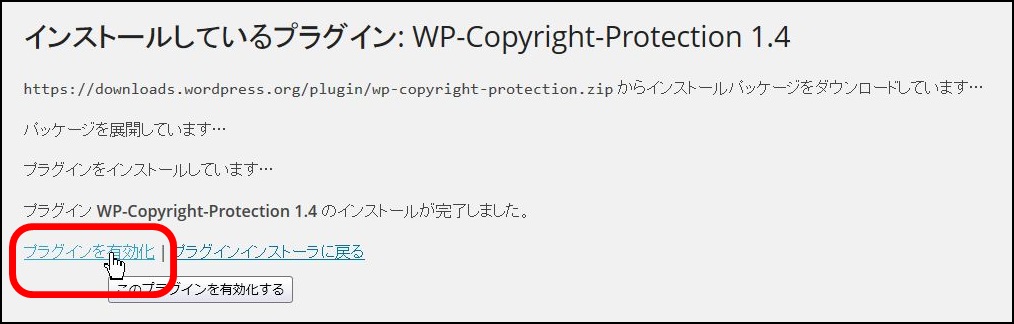
インストールして有効化しておきます。

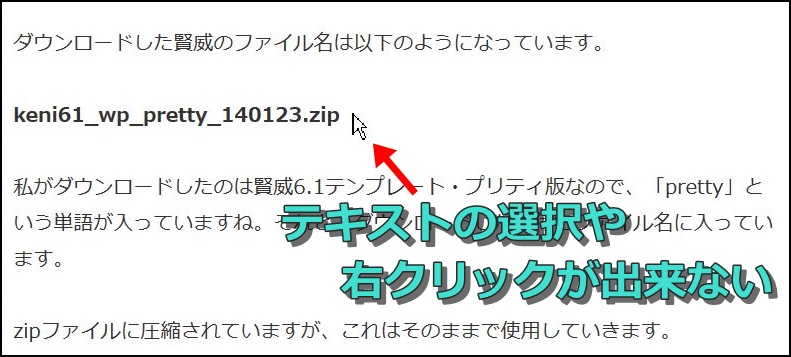
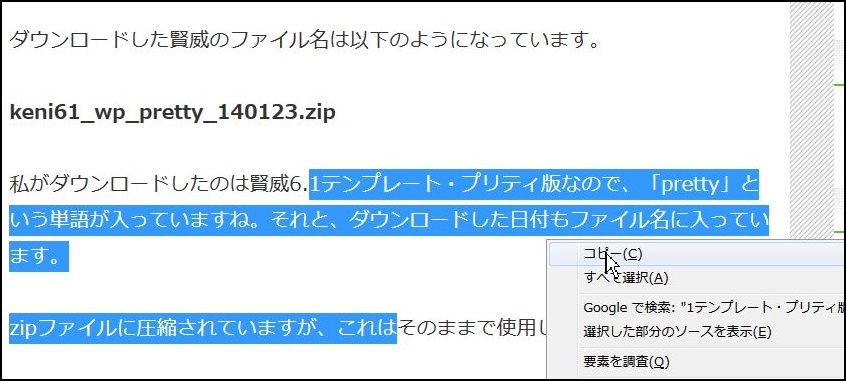
この状態で記事を確認してみると、右クリックが出来なくなっています。
ドラッグやテキストの選択などもできません。
これでコピー対策はできているのですが、
このままだと自分も記事の文章をコピー出来ないです。
記事を編集するときはプレビュー画面からコピーしたりするので、
管理者だけはそれができるように設定します。

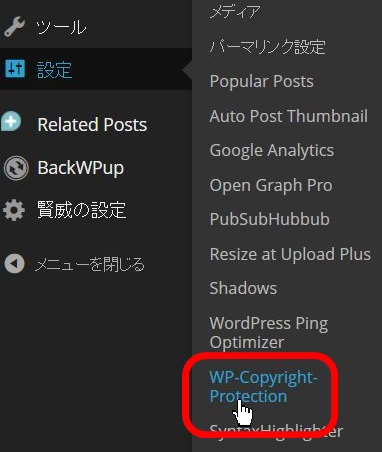
メニュー → 設定 → WP-Copyright-Protection と移動します。

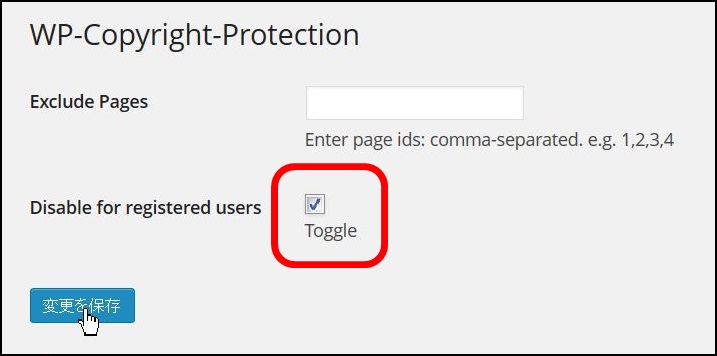
Disable for registered users にチェックを入れます。
(登録ユーザーに対しては機能を無効にする)
「変更を保存」ボタンをクリックすれば設定は完了です。

このように、ワードプレスにログインしているしているユーザーのみ、コピーや右クリックが可能になります。
除外設定について

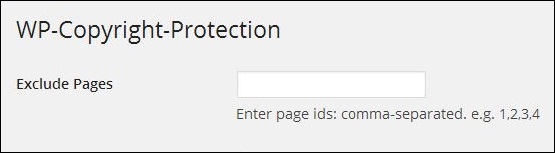
・Exclude Pages
(除外するページ)
こちらの項目で、プラグインWP-Copyright-Protectionの適用を除外するページが指定できます。
指定するには記事のID番号を入力します。複数ページを入力する場合は、カンマで区切って随時追加していくことが可能です。
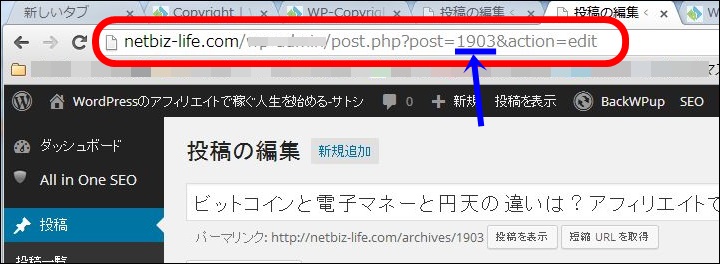
ちなみに記事のID番号を調べるには、以下のように記事の投稿ページでURLを見ると確認することができます。

URLの後ろの方に数字が含まれているので、それがID番号になります。上の画像だと、「1903」というのがIDになりますね。
このページだけはコピーされても良い、という設定をするときは、このようにExclude Pagesで除外設定をしましょう。
コピー防止は万全ではない
WP-Copyright-Protectionを使用しているサイトでも、記事をコピーする方法はあります。ショートカットキーを使ったり、javascriptをオフにしたり。あと、iPadやiPhoneで見た場合にもコピー防止の効力はありません。
しかし、PCで一般的に見てコピーが出来ないことは、ある程度の防止策になります。完全ではないけど効果はある、という感じですね。
自分の記事を簡単にコピーされたくない方はぜひ導入を考えてみることをおすすめします。
ユーザビリティを考えた運用を
ちなみにこのサイトではWP-Copyright-Protectionを使っていません。理由はユーザビリティ(利便性)を優先させたいから。ソースコードのコピーをするときなど、コピー禁止にすると非常に使い勝手が悪くなります。このあたりはサイトに合わせた運用をするのが良いでしょうね。























