賢威6.1テンプレートをワードプレスにインストールする手順

今回は、賢威6.1テンプレートをワードプレスにインストールする手順を説明していきます。
まずは賢威サポートページで、賢威6.1テンプレートWordPress版をダウンロードしておきましょう。
(サポートページでは、カラー設定やサイトの幅などが設定できます。カラム数については2カラムしか選ぶことはできませんが、後ほどワードプレスの設定で3カラムに変更することができます。)
ダウンロードした賢威のファイル名は以下のようになっています。
keni61_wp_pretty_140123.zip
私がダウンロードしたのは賢威6.1テンプレート・プリティ版なので、「pretty」という単語が入っていますね。それと、ダウンロードした日付もファイル名に入っています。
zipファイルに圧縮されていますが、これはそのままで使用していきます。
それでは、さっそくインストールしましょう。
ワードプレスに賢威6.1テンプレートを導入する手順

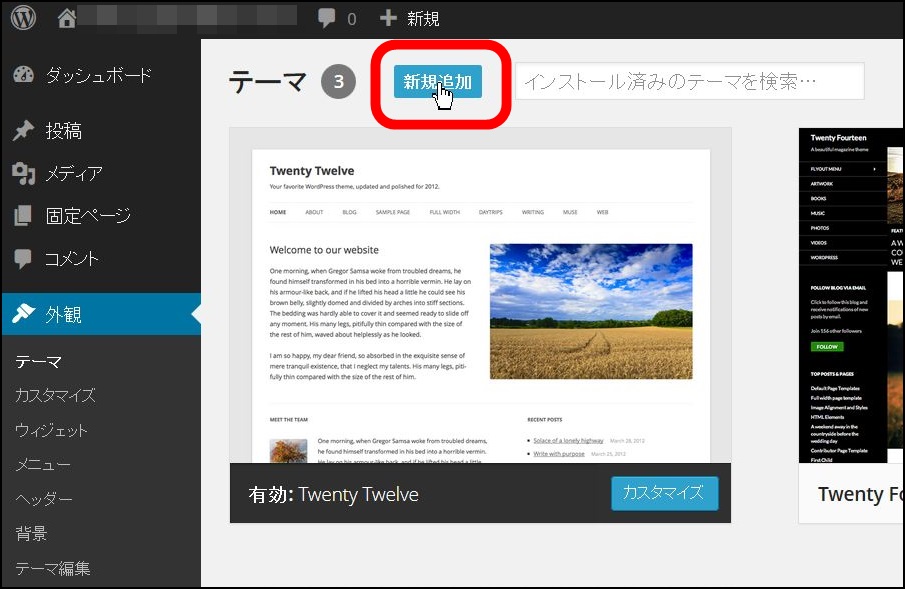
ワードプレスにログインして、メニュー → 外観 → テーマ と移動し、新規追加をクリックします。

アップロード → 参照 とクリックして、ダウンロードした賢威テンプレートをzipファイルのまま指定します。
「今すぐインストール」をクリックすれば、インストールが始まります。

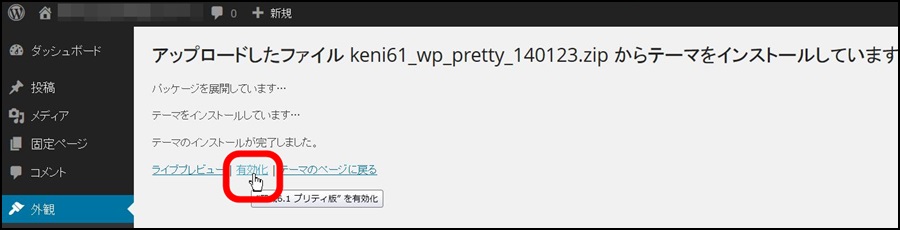
インストールが完了したら、すぐに有効化しておきましょう。

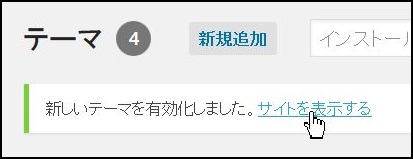
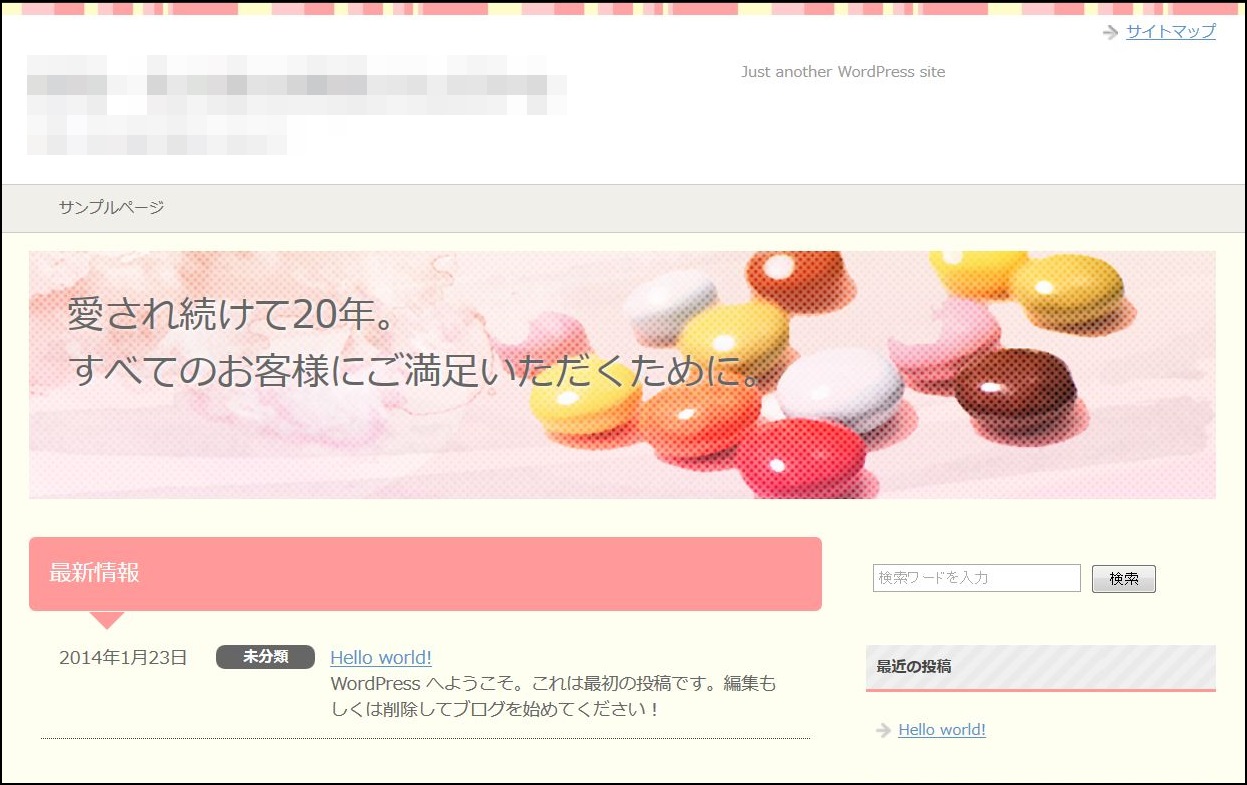
サイトを表示すると、すぐに反映されているのが確認できるはずです。

デフォルトではトップページの画像やフッターなどがサンプルになっています。

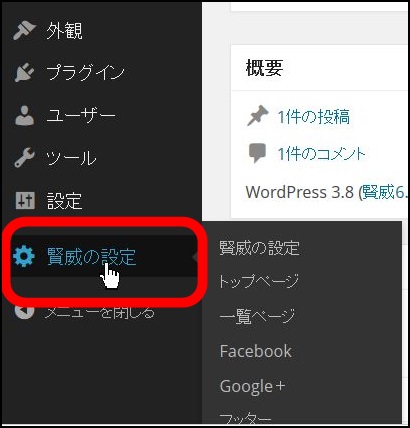
賢威テンプレートをインストールすると、ワードプレスのメニューに「賢威の設定」項目が追加されます。
こちらから様々な設定が出来ますので、ひと通り内容を見て雰囲気を確認しておくと良いでしょう。
注意点
ダウンロードした賢威テンプレートのzipファイルは、ワードプレスにインストールした後も削除せずに保存しておくのが良いです。部分的にソースをデフォルトに戻したかったり、元々はどうなってたか忘れてしまったときなど、参照したくなることがあるからです。
その場合、そのままでは中身が見られませんので、ファイルを解凍して使うようにしましょう。
賢威のインストールが完了したら、順次カスタマイズしていきましょう。