TablePressでWordPressにテーブル(表)を作成!セルを結合する方法も

ワードプレスは、テーブルタグを設置するのが結構面倒だったりするのですが、プラグインTablePressを使えば簡単に、しかも綺麗な表を作ることができます。
TablePressは使い方が分かりやすく、デザインも洗練されていて、なおかつ幅広いカスタマイズが可能なので奥が深いです。非常におすすめなプラグインです。
TablePressの良い所
- シンプルで見やすい
- 表に画像やリンクを入れることが出来る
- 後から行や列を増やす操作も楽々
- 記事本文には短縮コードを挿入するだけなので、記事が煩雑にならない
- ブログ上で「表の並び替え」「検索」ができるように設定可能
- データのファイルをエクスポート、インポートできる
- 動作が軽い
TablePressの使い方

メニュー → プラグイン → 新規追加 と移動し、「TablePress」と検索、インストールして有効化します。

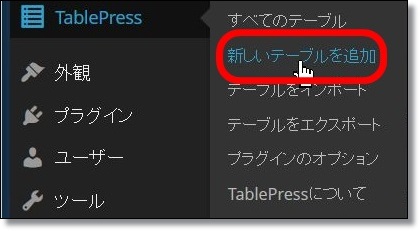
有効化するとメニューバーに「TablePress」の項目が追加されます。
メニュー → TablePress → 新しいテーブルを追加 と移動します。

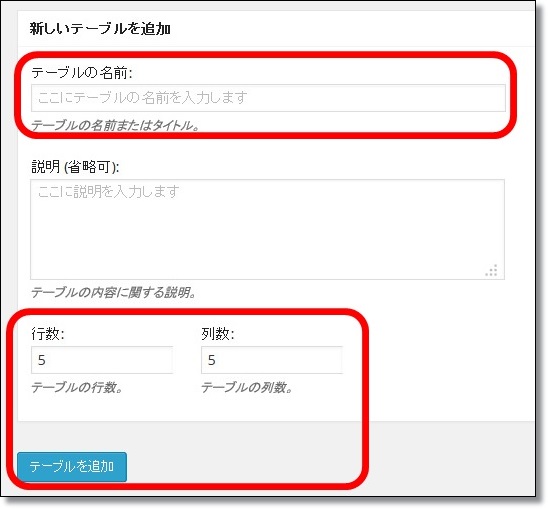
・テーブルの名前
・行数と列数
これらを入力します。(後から変更もできます)
「テーブルを追加」をクリックします。
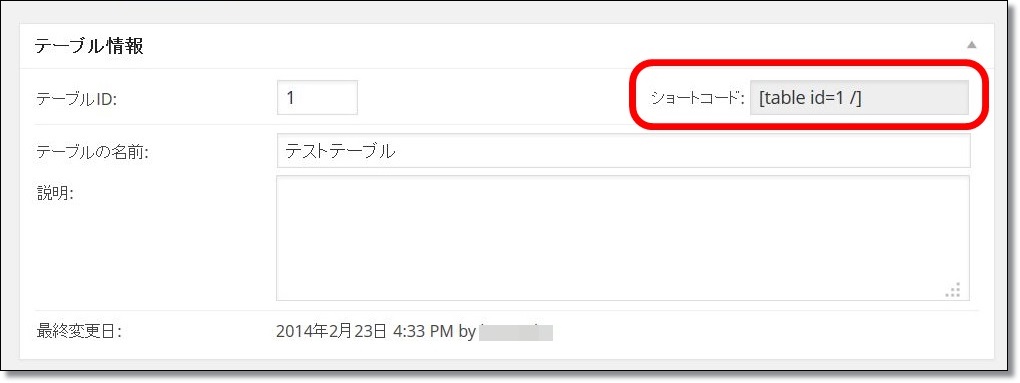
・テーブル情報

テーブルの基本的な情報です。
右上のショートコードを記事本文に挿入してテーブルを表示させます。
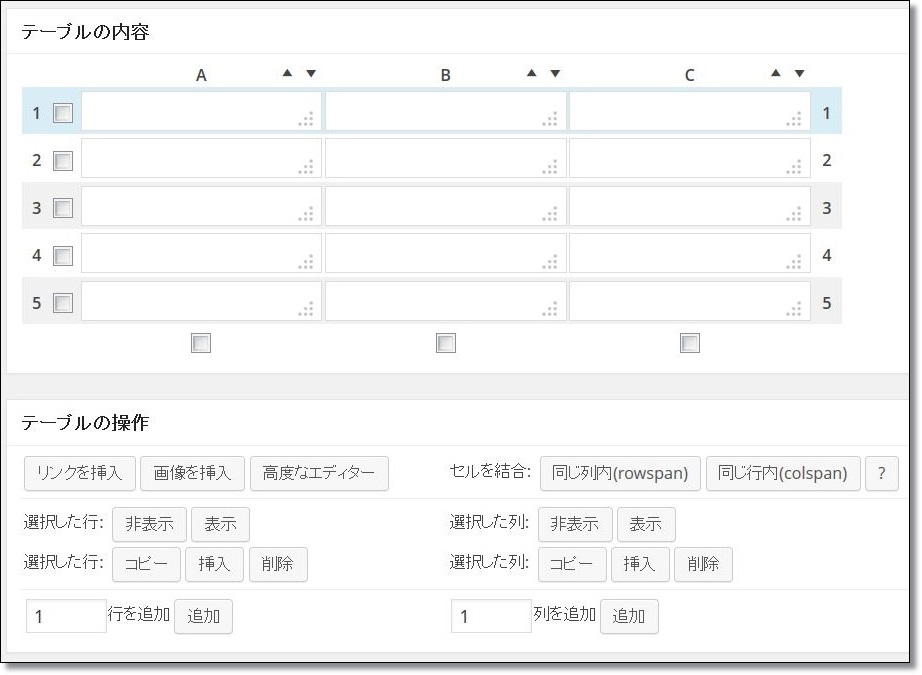
・テーブルの内容 テーブルの操作

ここがテーブルのコンテンツを作る上でメインの入力箇所になります。
セルには直接テキストを入力できます。
下の「テーブルの操作」から、リンクURLや画像を挿入したり、行を非表示にしたり、行を追加・削除したりといった操作ができます。
また、セルの行番号や列アルファベットをドラッグして、行列の順番を自由に並べ替えることができます。
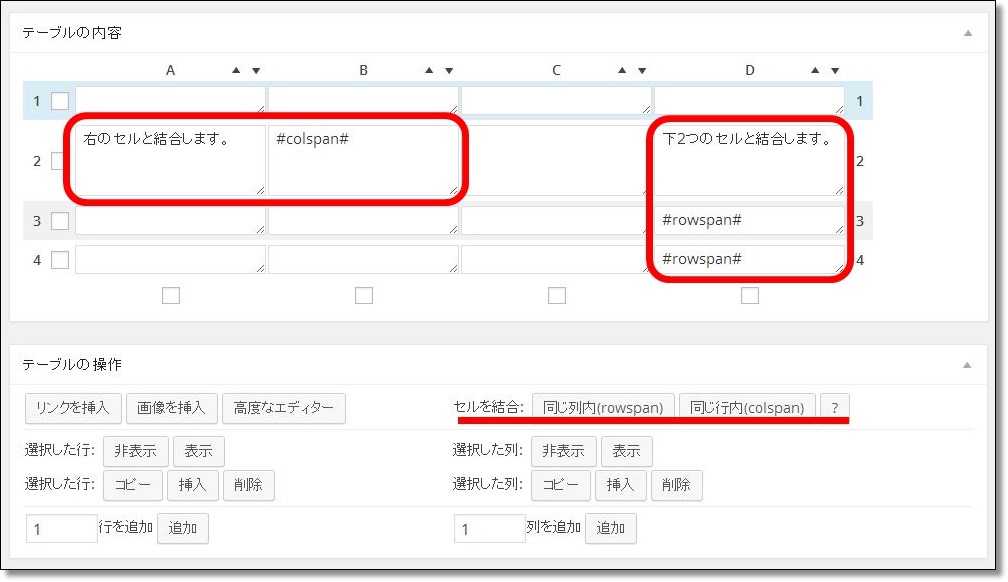
セルや行を結合する方法

「結合したい複数のセル」の右側、もしくは下側に、結合のためのコードを記述します。結合するためのコードは、下線部分のボタンを押してからセルを選択すると入力されます。
↓こちらのコードをコピペしてもOKです。
同じ行の右側に入れるコード→ #colspan#
同じ列の下側に入れるコード→ #rowspan#
同じ列の下側に入れるコード→ #rowspan#
ちなみに、セルの結合をした場合は、後述するJavascriptライブラリの機能(ブログ上で表を並び替えたり、検索する機能)が使えなくなります。
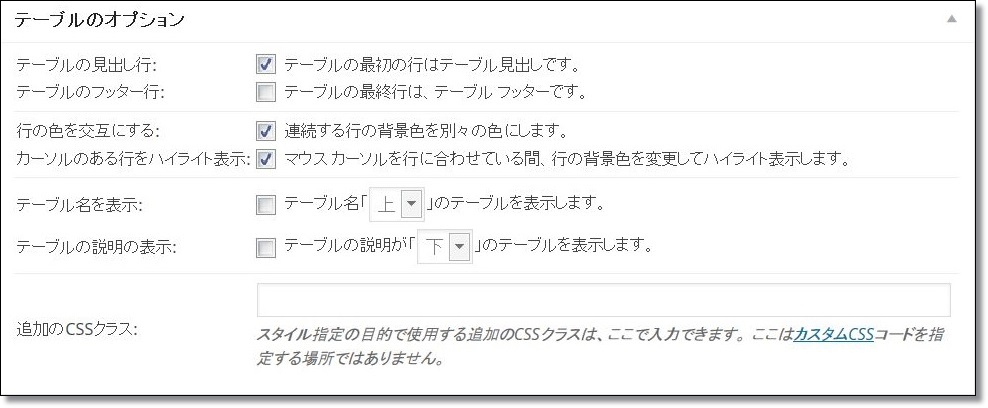
・テーブルのオプション

テーブルの細かい表示設定ができます。
最初の行を見出しにするかどうか、背景色を交互に色違いにしたり、マウスオーバーでハイライトさせたりもできます。
最初はデフォルトで構いません。あとでいろいろ試して好みの表にしてください。
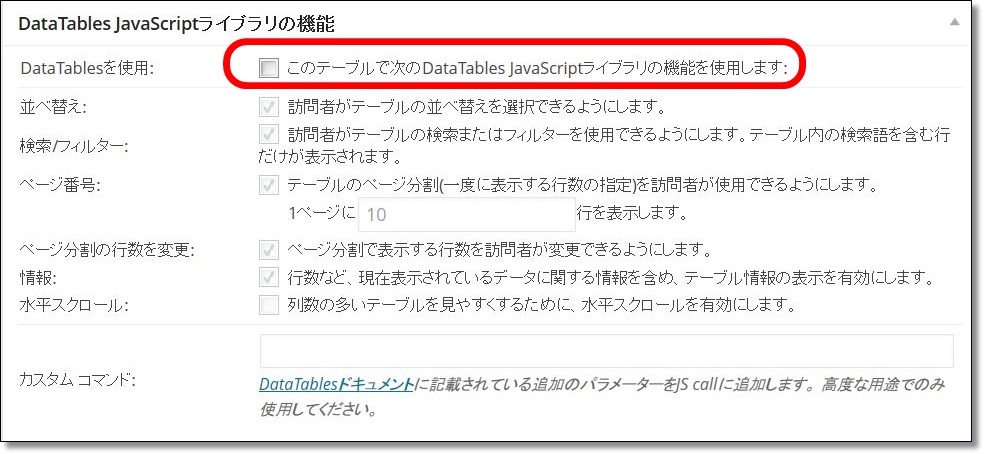
・DataTables JavaScriptライブラリの機能

この機能を使用すると、ブログに表示されたテーブルを、閲覧者が検索したり、自由に並び替えたりできるようになります。
なんらかのデータをブログ上で提供したとき、長い表になってしまう場合は、閲覧者にとって見やすくて便利ですよね。良いデータを提供できれば、読者の滞在率や再訪問率も上がると思います。
ただ、単純にテーブルを表示させたい場合は、シンプルに見せたいのでオフにしたほうがいいです。
ひと通り設定したら変更を保存します。
それでは、記事の本文にショートコードを挿入して実際に表示させてみましょう。

記事本文にショートコードを記述します。

表示してみました。シンプルで見やすいテーブルですね。
「編集」ボタンは、WordPress管理者のみに表示されます。ここをクリックすれば、該当の表をすぐに編集できるようになっていて便利。
普通のブログ閲覧者には表示されないようになっています。
CSVファイルでデータのインポートができる

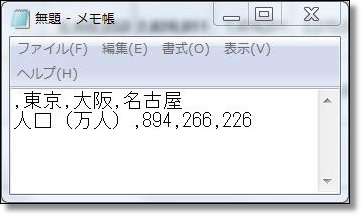
メモ帳などで、カンマ「,」と改行で区切ったデータを、ファイルからTablePressにインポートすることができます。
一旦「UTF-8」形式のテキストファイルで保存して、拡張子を「txt」から「csv」にファイル名変更します。「ファイルが使えなくなる可能性があります」というダイアログが出ますが、問題ありません。

メニュー → TablePress → テーブルをインポート と移動します。

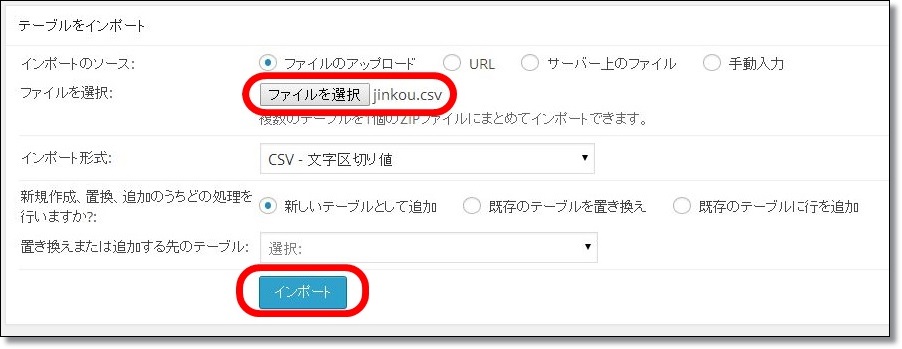
「ファイルを選択」で先ほど作ったCSVファイルを選択し、インポートをクリックします。

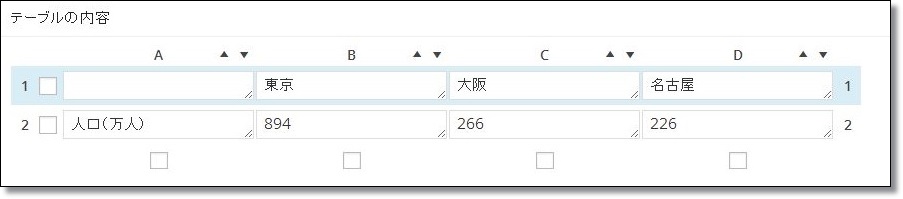
このように素早くデータの入力ができました。
これは非常に便利です。
セルに直接書き込んでいくのはコンテンツが多いと大変ですので、ぜひこの方法でインポートしていきましょう。
画像やリンクを入れて、物販アフィリエイトの比較表に使える
表の中に画像を入れて、商品の値段や仕様など様々な情報を整理して表示することができます。そこからリンクを張ることももちろんできるので、商品紹介からアフィリエイトリンクを貼ったりできます。綺麗に整理できるので、ユーザーにも見やすい表が簡単に作れます。
後から行や列を増やす操作も楽々
自分でテーブルタグを作った場合、後から行や列を増やすことは少し億劫になるのですが、このプラグインはタグはいじらず簡単に増やしたり減らしたりできます。しかも、編集ボタンが表の下部に表示されるので、そこから編集画面へ簡単に飛んですぐ修正できます。このプラグインすごく良くできてます。作った人の気心が知れますね。
記事本文には短縮コードを挿入するだけなので、記事が煩雑にならない
プラグイン・アドセンスマネジャーのように、記事の本文にはショートコートを挿入するだけ。なので、テーブルタグを自分で設置したときのようなごちゃっとした感じにはなりません。非常にスマートです。→AdSense Managerでアドセンス広告を記事中に表示する
あとがき
サイト内容によっては「表なんて全く使わないよ」という方もいると思いますが、そういう人にもあえて使って欲しいと思うような洗練されたプラグインです。ぜひ機会があれば一度TablePressを使ってみてください。TablePressのテーブル幅を変更する方法はこちら。
→TablePressのテーブル幅やセルを装飾する方法
TablePressのテーブルをレスポンシブ対応する方法はこちら。
→TablePressのテーブルをレスポンシブにしてスマホに対応しよう
























とても役に立ちました。ありがとうございました。
こちらこそ嬉しいコメントありがとうございますっ
上下左右の結合セルで文字の中央寄せの方法を知りたいです。