WP Social Bookmarking Lightで「いいね」やツイートボタンを簡単設置!

WP Social Bookmarking Lightは、ワードプレスのブログにソーシャルブックマークのボタンを簡単設置してくれるプラグインです。
昨今は検索エンジンに次ぐ集客ツールとして、SNSの力は欠かせません。ぜひ導入してソーシャルボタンをつけておきましょう。
WP Social Bookmarking Lightの導入

メニュー → プラグイン → 新規追加 と移動し、「WP Social Bookmarking Light」と検索、インストールして有効化します。

この状態で記事を見てみると、こんな感じです。
私の環境ではテンプレートが賢威6.1なので、元から設定されているSNSボタンが上側に表示されています。WP Social Bookmarking Lightが表示しているのは下のボタンですね。
「ツイート」が「Tweet」になっていたり、ボタンの位置がけっこう違ってます。WP Social Bookmarking Lightのボタンの方が、収まりがいい感じになってます。
また、今までの「いいね」などの数は、プラグインで表示しようがテンプレートで表示しようが、ゼロになってしまうことは無いです。
では、もう少し細かく設定していきましょう。

メニュー → 設定 → WP Social Bookmarking Light と移動します。
以下はWP Social Bookmarking Lightの設定画面です。
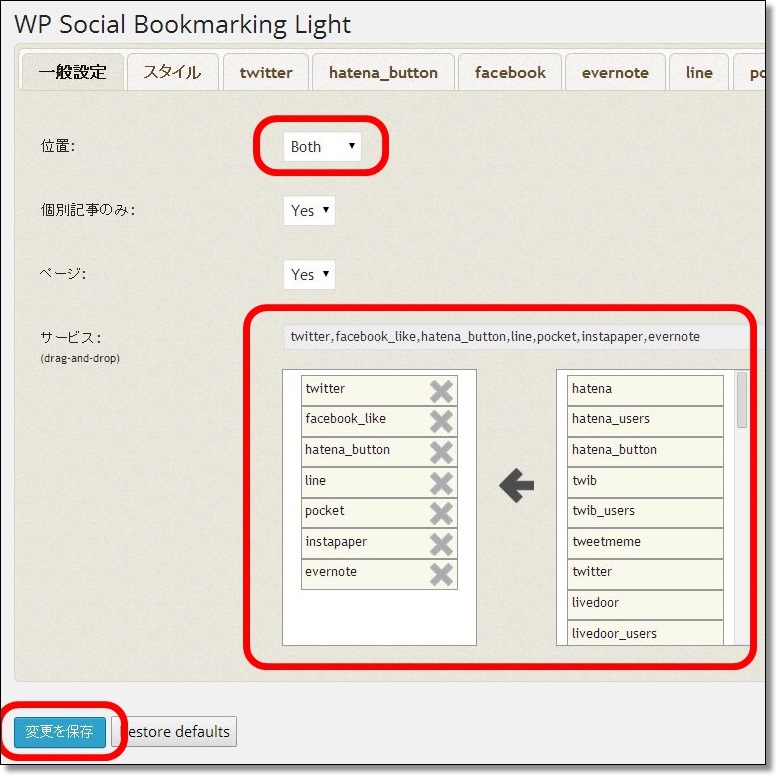
一般設定タブ

位置:Bothにします
(Top→記事上 Bottom→記事下 Both→記事上下 Non→表示させない)
サービス:pocket、line、evernote、instapaperを追加してみます。ボタンをドラッグして、表示する順番もここで替えられます。
(mixiとかgoogle+もあります。下部のサービス一覧を参考にしましょう)
「変更を保存」をクリックします。
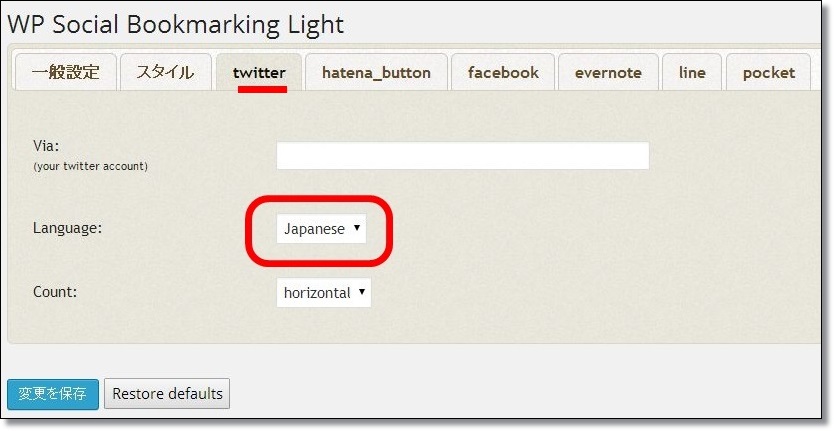
twitterタブ

LanguageをJapaneseに設定します。
「変更を保存」をクリックします。
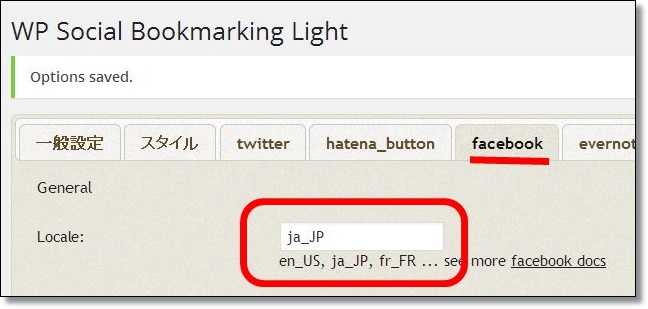
facebookタブ

Localeを「ja_JP」に設定します。
(en_USのままだとLike!になっちゃいます)
「変更を保存」をクリックします。
この設定でどうなったか、ブログ上の記事で確かめてみましょう。

おおおー。なんだか賑やかになりました!
(賢威テンプレートのボタンは消しました)
ボタンが多すぎると読み込みに時間が掛かったりしますので、サイトに合わせたボタンを選ぶといいでしょう。
ブログが中高生向けの内容ならLINEがかなり効果ありそうです。まじめなニュース系のサイトならinstapaperを入れたいところですね。
位置をBothに設定しましたので、記事下にも上部と同じようにボタンが表示されています。あとはいいねしたくなるような優良な記事を書くだけです!ぜひSNSの力を利用して記事を拡散させてください♪
もう少し細かく、自分の好きな場所にWP Social Bookmarking Lightのソーシャルボタンを表示させる方法はこちらです。
→WP Social Bookmarking Lightのソーシャルボタンを好きな場所に表示させる
プラグインではありませんが、「忍者おまとめボタン」もなかなか使い勝手の良いソーシャルボタン設置ツールなのでおすすめです。
→忍者おまとめボタンでソーシャルボタンを設置!