忍者おまとめボタンでソーシャルボタンを設置!まとめアイコンがおすすめ

忍者ツールズが提供しているソーシャルボタン設置ツールの忍者おまとめボタンについて、設置の仕方やツイートのハッシュタグを消す方法などをまとめておきます。
忍者おまとめボタンは選択できるデザインの種類が多く、忍者ツールズらしいオリジナルボタンもあります。そして管理画面がとても使いやすいです。
一括でボタンを管理できるのは非常に楽ですし、ボタンの表示もそれなりに早いので、ボタン設置ツールとしてひとつの選択肢になると思います。
忍者おまとめボタンを利用するには、忍者ツールズのアカウントが必要になります。
忍者おまとめボタンの設置の仕方
忍者おまとめボタンのページへ移動します。
まず、好みのボタンセットを選択します。「スタイルをもっと表示する」をクリックすると、たくさんのパターンが現れます。
ボタンのデザインは後で簡単に変更できるので、だいたいの感じで選んで先に設置をしてしまいましょう。
ボタンを選択したら「上記セットで新規作成」を押します。続いて表示される利用規約を読んで、同意したらクリックして次に進みます。

忍者おまとめボタンを設置するWebサイトを選択します。
選択肢にはWordPressがあります。

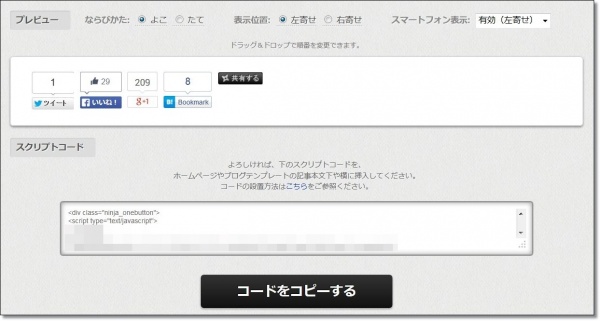
- ならびかた:よこ たて
- 表示位置:左寄せ 右寄せ
- スマートフォン表示:無効推奨
プレビューを見ながら、好きな設定にしましょう。これらの設定も後から簡単に変更できます。
「スマートフォン表示」は記事に設置するボタンとは関係なく、スマホサイトの最前面にソーシャルボタンが表示されます。かなり主張が強いので無効にしておくことを推奨します。
設定できたら下部の「コードをコピーする」ボタンを押してクリップボードにスクリプトコードをコピーします。
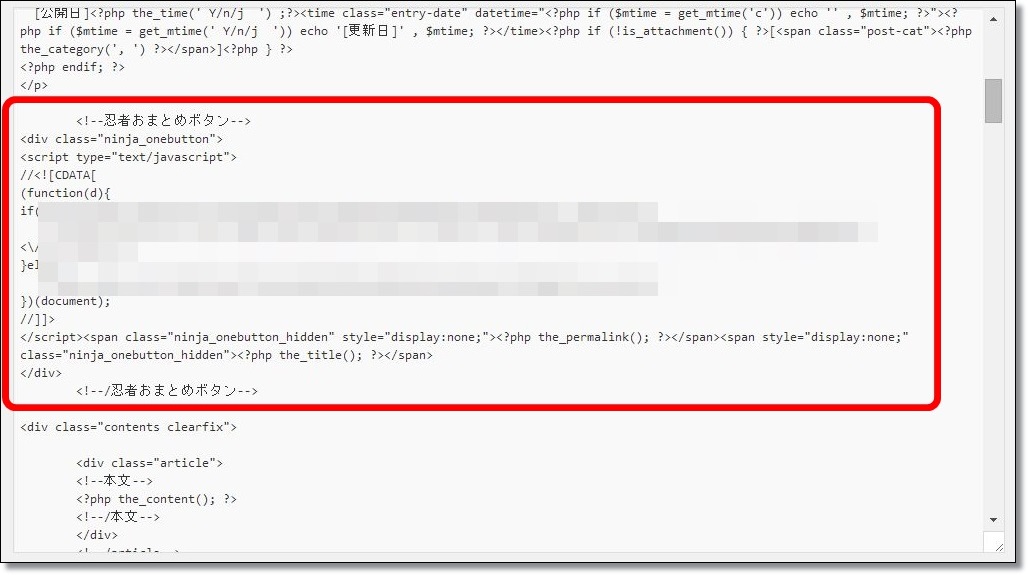
続いて、コピーしたスクリプトコードを使用中のテンプレートの好きな位置に貼り付けましょう。
phpファイルを変更するときは、バックアップやタブの複製をしてから行ってください。

賢威6.1テンプレートの場合だと、メニュー → 外観 → テーマ編集 と移動し、単一投稿記事(single.php)に貼り付けます。
記事上、記事下あたりが良いでしょう。設置場所は任意の場所でOKです。
さっそくサイト上で表示させてみました。

上側が忍者おまとめボタンで、下側はプラグインWP Social Bookmarking Lightで表示しているボタンです。
ちなみに、ツイートや「いいね」はボタンを変更しても今までの数字は変わりませんので安心してください。
では、もう少し細かく設定してみましょう。

忍者おまとめボタンのホーム画面に戻ると、設置したボタンの管理画面が表示されます。「編集」をクリックします。

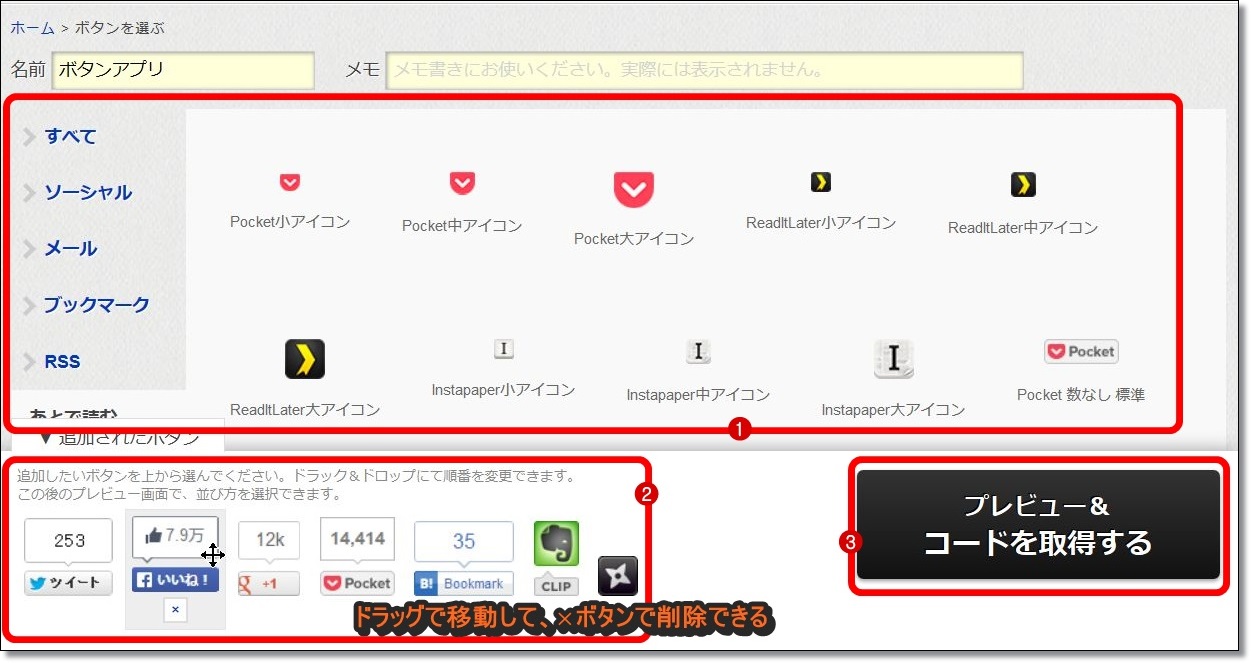
①画面上部で設置するボタンを選択します。左サイドバーから、ソーシャル、あとで読む、ボタンまとめなど、種類別にボタンを見つけやすくなっています。使いたいボタンをクリックしてプレビューに追加しましょう。
②プレビューではボタンをドラッグして並び替えたり、ボタンの×を押して削除することができます。直感的に扱えるので、とても使いやすいですね。
③「プレビュー&コードを取得する」ボタンを押せば、設置してあるサイト上で確認することができます。ブラウザをリロードして確認してみましょう。

なかなか見やすくていい感じです。PCだけでなく、スマホでの表示も確認するようにしておきましょう。確認出来たら変更は完了です。
Facebookのシェアボタンが表示されなかったり、mixiのカウント付きボタンが表示されなかったり、既存のボタンやサイト構成によっていろいろ影響があるようです。
その場合は適宜別のボタンにしたり、他のソーシャルボタン関連のプラグインをオフにして様子を見てみましょう。
ボタンまとめアイコンがおすすめ

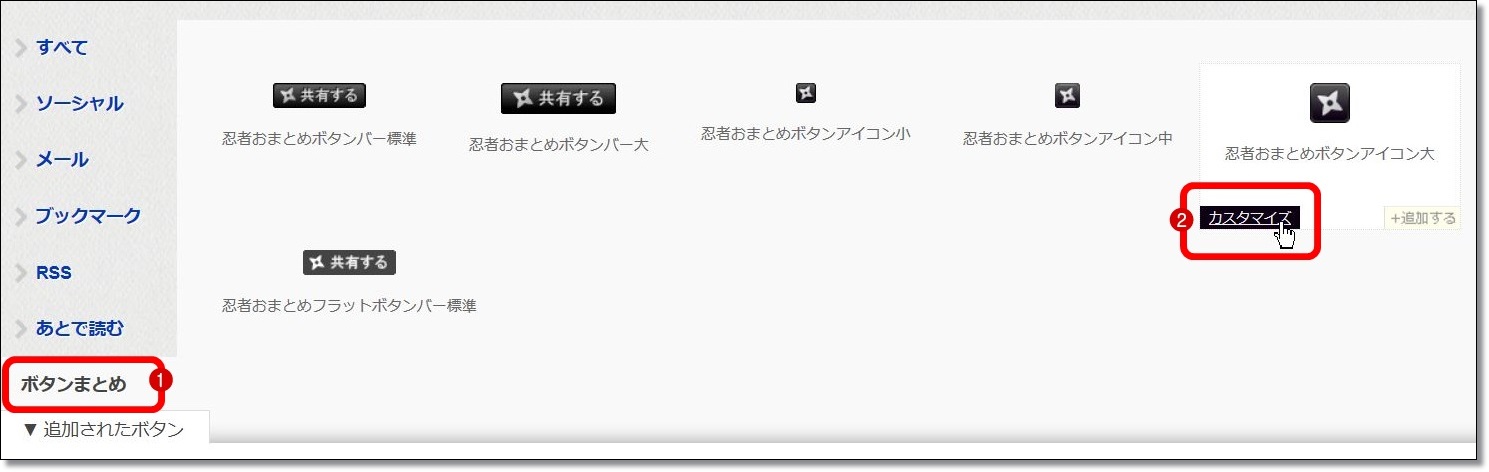
おすすめなのが「ボタンまとめ」アイコンです。
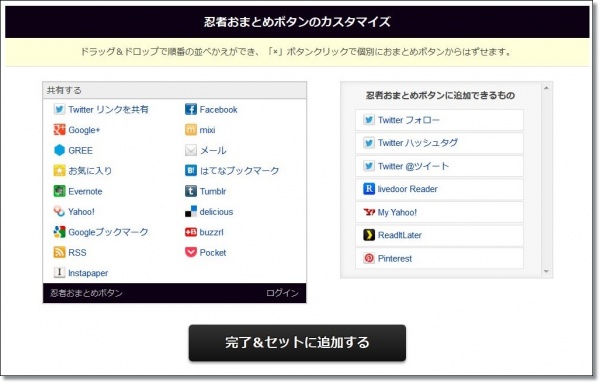
ボタン編集画面の左サイドメニューで「ボタンまとめ」を選択し、設置したいアイコンの「カスタマイズ」を選択するとメニューが展開します。

ここで必要なものと不要なものを選別して、好きなボタンをまとめたアイコンが作成できます。RSSとかmixiとかTumblrとか、常時表示させるほどでもない微妙なボタンは、こちらでまとめて設置すると収まりが良いです。

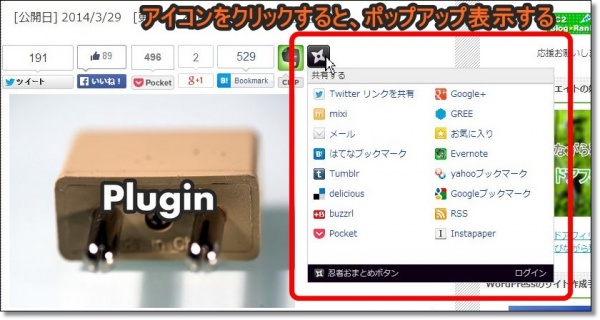
サイト上ではアイコンをクリックすると展開して表示してくれます。
人によって使っているソーシャルサービスはまちまちなので、こういった少数派のボタンもカバーできると、サイトを見てもらえるチャンスが増えます。
ポリシー違反になる可能性がありますので、Google AdSenseの広告にポップアップが重ならないようにしましょう。
ソーシャル経由の流入を解析できる
忍者おまとめボタンはソーシャル経由のアクセス流入を解析をしてくれます。
ホーム画面から、解析結果を見たいボタンの「解析画面へ」という項目をクリックします。

ここでツイート数、ソーシャルメディアからのアクセスの流入などの解析を見ることができます。
日別、ページ別、ボタン別のシェア数も表示されますので、シェアされることが多いサイトは全体像が把握できますね。どのボタンがよく使われているのかも把握しやすいです。
ただし、解析を使うとツイートに次のような影響があります。
ツイートボタンのハッシュタグと解析について

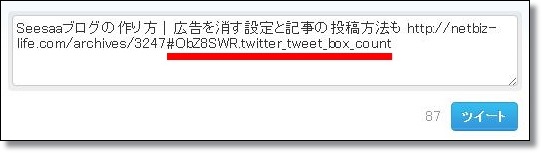
忍者おまとめボタンのTwitterボタンからツイートをしようとすると、ハッシュタグ「#ObZ8SWR.twitter_tweet_box_count」というような文字列が表示されます。
意味不明の文字列に一瞬なんだろうと思ってしまいますが、これはツイートからのアクセス流入を解析するために必要なハッシュタグになります。
私の考えですが、そのままにしておくとツイートを躊躇する人がいるかもしれないので解析は無効にしています。
解析をしたい場合はそのままにしておかなければなりません。

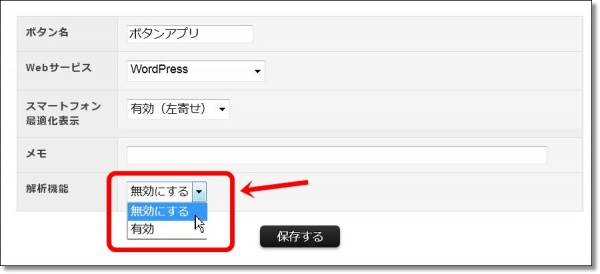
ハッシュタグを表示させないようにするために、解析を無効にしていきます。ホーム画面の設定項目で一番右側にある「変更」をクリックします。

解析機能を「無効にする」にして保存すればハッシュタグは消えます。
ハッシュタグが無くても解析ができればそれが一番いいのですけど、その方法は無いみたいです。
おまけ
最初はソーシャルボタンってどれを設置したらいいか分からないかもしれません。そういうときは、こちらの「ソーシャルメディアからの流入を解析した忍者ツールズのレポート記事」が非常に興味深いので参考にして下さい。上記の記事を参考にすると、ツイートボタン、いいねボタン、はてブ、Google+の順に人気があるようです。
個人的にはPocketボタンもかなり押されやすいと思います。Pocketはシェアではないので拡散にはつながりませんが、あとから読み返した時にユーザーが再訪問してくれる可能性が高いです。
基本的にサイト立ち上げから間もない内はあまりソーシャルボタンは押されません。なので、シェア数は表示しない設定のほうがいいかもしれませんね。「0」ばかり並んでいると気が滅入ってくるので(笑)
ただしバイラルが起こった場合はなるべくたくさんのボタンがあったほうが良いので、いつでもすぐ変更できるように、忍者おまとめボタンの操作に慣れておくようにしましょう。
→弱小ブログが500はてブ獲得!アクセスと拡散が爆発する仕組み
→ブログ記事はネットやSNS利用者が多い時間帯を狙って投稿すべき
























