WP Social Bookmarking Lightのソーシャルボタンを好きな場所に表示させる方法

WP Social Bookmarking Lightは、デフォルトの設定でもなかなか見やすい位置にソーシャルボタンを表示することができます。でも、もう少し細かな位置調整をしたい場合もありますよね。
そんな時は、ソースコードを記述することで自分の好きな位置にボタンを表示することができます。この記事ではその方法を説明していきます。
なお、WP Social Bookmarking Lightの基本的な導入の仕方はこちらのページをご覧ください。
→WP Social Bookmarking Lightで「いいね」やツイートボタンを簡単設置!
WP Social Bookmarking Light 任意の位置に表示させる方法

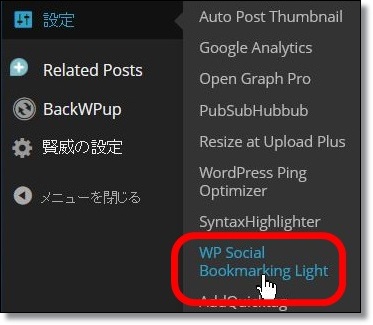
設定 → WP Social Bookmarking Light と移動します。

設定ページの「位置」で「Non」を選択し、変更を保存します。この状態ではソーシャルボタンは一つも表示されません。
(上部のボタンだけデフォルトの位置で表示させたい場合は、Topに設定して、別の任意の場所にボタンを追加する、ということもできます)
任意の場所にソーシャルボタンを表示させるには、その表示させたい箇所に以下のソースコードを記述します。
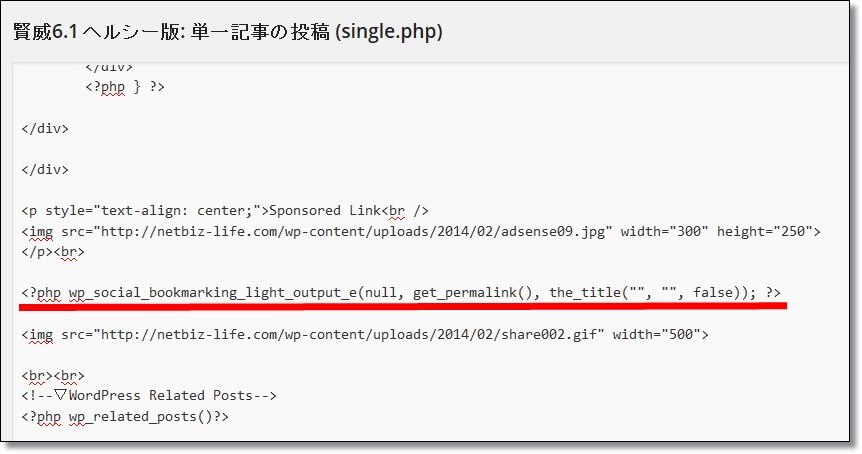
<?php wp_social_bookmarking_light_output_e(null, get_permalink(), the_title("", "", false)); ?>複数の場所に設置する場合は、その数だけソースコードを記述してください。

今回は賢威6.1テンプレートで、単一記事の投稿(single.php)に記述しました。使っているテンプレートに合わせて記述しましょう。
※テンプレートの編集はバックアップやタブの複製をしてから作業してください。

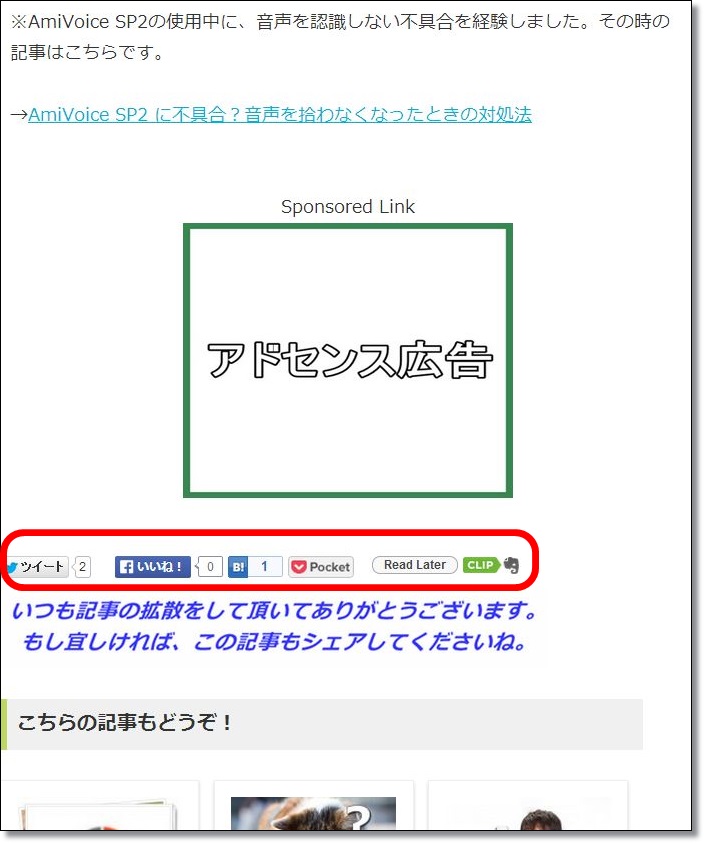
表示させてみるとこんな感じです。今回は「アドセンス広告」と「拡散をお願いする画像」の間にSNSボタンを表示させました。
記事本文
↓
アドセンス広告(ダミー画像です)
↓
ソーシャルボタン
↓
拡散をお願いする画像
↓
関連記事の表示
↓
アドセンス広告(ダミー画像です)
↓
ソーシャルボタン
↓
拡散をお願いする画像
↓
関連記事の表示
アドセンスの位置はCTR(クリック率)に大きく影響しますので、ソーシャルボタンの位置よりも上に表示したいところです。
このようなソーシャルボタンの微妙な位置変更は、ソースを記述する方法でないとできません。今回の方法を使って、状況に合わせて変更できるようにしておきましょう。

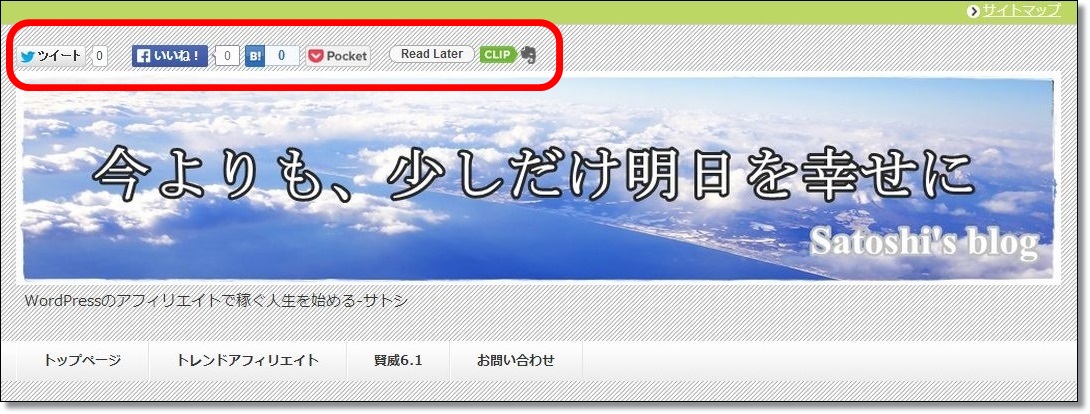
投稿ページだけではなく、ブログのヘッダー部分やトップページにも、自在に表示させることができます。上の画像の例は、ヘッダー部分にソースコードを書き込んで表示させてみました。
いろいろと自分好みの場所に表示させてオリジナリティのあるブログに仕上げてください。ただし、ボタンをいっぱい付けると、その分読み込みが重くなるので付けすぎには注意です。
注意点
プラグインWP Social Bookmarking Lightの使用を停止するときは、今回使った挿入コードを必ず削除しておきましょう。停止した時は影響が無くても、のちのち意外なところで不具合が出たりしますので。