モバイルフレンドリーテストとは?スマホ対応状況をチェックする

モバイルフレンドリーテストとは何か。答えは、「ウェブサイトがスマホに対応しているかどうかをチェックするテスト」のことです。
Googleは2015年4月21日から、検索結果のランキング評価要因に「サイトがモバイルフレンドリーかどうか」を加えると発表しています。
モバイルフレンドリーというのは、要するにモバイルで見た時にそのサイトがフレンドリー(見やすい、使いやすい)ということです。
これに対応しているかどうかで、モバイルで表示される検索順位に大きな変動があるようです。噂によるとパンダアップデートよりもインパクトがあるとか。
そんな大きなアップデートが来る前に、自分のサイトがモバイルフレンドリーなのかどうかをチェックしておきましょう。
モバイルフレンドリーテストでスマホ対応状況を確認する
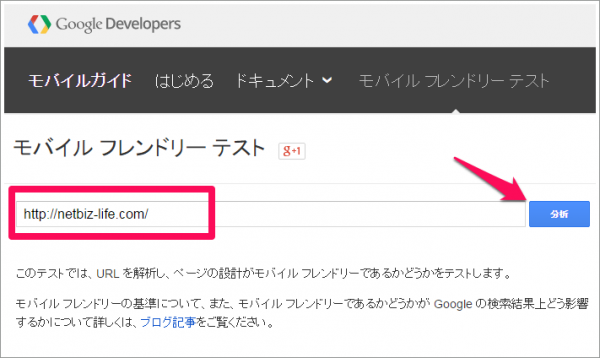
今回のアップデートを見据えて、Googleがモバイルフレンドリーテストというツールを用意してくれました。優しいですね(笑)→モバイル フレンドリー テスト

確認したいサイトのURLを入力して「分析」を押します。分析には少し時間がかかります。

グリーンの文字で「問題ありません。 このページはモバイル フレンドリーです。」と表示されればひとまず大丈夫です。

ダメな時は、赤文字で「モバイル フレンドリーではありません」と表示され、何がダメなのかを教えてくれます。
- コンテンツの幅が画面を超えている
- テキストが小さすぎる
- リンク同士が近すぎる
このように解決案が提示されますので、1個ずつサイトを改善していくようにしましょう。
モバイルフレンドリーテストに合格しないと評価が下がってしまう
検索結果の評価は、このモバイルフレンドリーテストの項目に「すべて合格しているかどうか」がポイントになります。すべて合格していればOK。
ひとつでもダメって言われたら順位が下がる(可能性がある)。
「ある程度対応したからいいでしょ」は通じません。0か1、どちらかです。
↓こちらを参考にして、合格するまで改善をやり遂げましょう。
よくあるミスを回避する – ウェブマスター向けモバイルガイド
自分のサイトをチェックしてみました
- WordPressのレスポンシブテンプレート(賢威6.1、Stinger5)
- SIRIUSで作ったサイト(上位版のスマホ対応しているサイト)
- seesaaブログ
- fc2ブログ
上記で運営している私の手持ちのサイトでは、いずれもモバイルフレンドリーテストで「問題ありません」と表示されました。
一応スマホの表示も考えて作っていたので、ほっと一安心といったところです。
最近のWordPressのテーマなら、レスポンシブウェブデザインだったり、スマホ対応していることがほとんどなので、それらを使っている場合は大丈夫そうです。
無料ブログも最近は最初からスマホテンプレートを用意してありますので、こちらも大丈夫そうですね。
一昔前のテンプレートを使っていたり、SIRIUSの上位版でない方でサイトを作ったり、静的なHTMLサイトを自作した場合なんかは、対応が必要になると思います。(SIRIUSは、上位版でない方には救済措置が取られるようです)
あと、昔からある企業や官公庁のホームページなんかは静的HTMLで運営していることが多いので、アップデート後にどのような影響を受けるのかも興味深いですね。
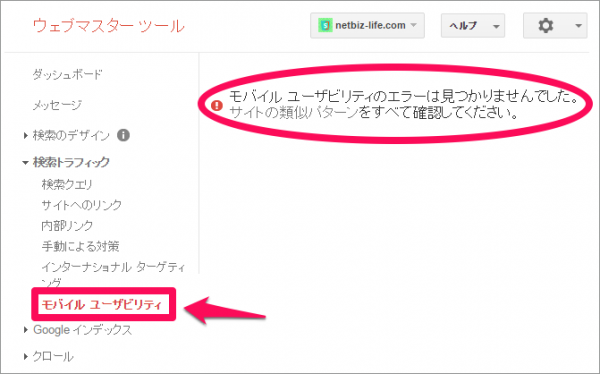
ウェブマスターツールでも確認できる

→ウェブマスター ツール – モバイル ユーザビリティ
ウェブマスターツールのモバイルユーザビリティレポートでも、サイトのスマホ対応状況が確認できます。
先ほどのモバイルフレンドリーテストで「問題ありません」と言われたサイトでも、ウェブマスターツールには警告が来たという情報もあります。
なので、こちらでも重ねてチェックしておくのがよろしいかと思います。(ただし優先すべきはモバイルフレンドリーテストに合格することです)
ウェブサイトをウェブマスターツールに登録してあると、今回のモバイルフレンドリーのような重大な情報を教えてもらえるので、できるだけ登録しておくと良いでしょう。
参考→ウェブマスターツールにサイトを登録する手順
サイトの修正が必要な場合
WordPressサイトの場合なら、簡易的にはテーマ(テンプレート)の変更が一番手っ取り早いです。テーマを検索してレスポンシブ対応の物を入れればフレンドリーになれます。Stinger5とかDLしてきて使っても良いですね。今使ってるテンプレートに複雑なカスタマイズをしている場合はそうもいかないので、その場合はWPtouch Mobile Pluginのようなスマホ対応プラグインを入れることも選択肢の一つになります。
→WPtouch Mobile Plugin
(2015年3月23日にアップデートしました)
こうした応急的な処置でモバイルフレンドリーに合格しても、ユーザーには見にくいサイトになっていることがあります。
実際にスマホから自分のサイトを見て確認し、改善をしていったり、リニューアルに本腰を入れるまでのつなぎとしましょう。
スマホ対応していない静的HTMLサイトの場合は、これを機にWordPressに乗り換えるか、スマホ対応に乗り出すことを検討してみても良いのではないでしょうか。
サイトの大きな変更が難しい場合は、アクセス解析の状況を加味して考えましょう。
ランキングに影響があるのは、「モバイルでの検索結果」だけです(今のところ)。アクセスのほとんどがPCからというサイトの場合は、無理して急いで修正する必要は無いかもしれません。
ただし現状ではそういうサイトは少数派ですし、今後もスマホ対応はますます必要になってくるので、いずれは解決する必要があると思います。
また、今回のアップデートは影響がページ単位となります。サイト全体、ドメイン全体へは影響が及びません。
なので、時間が無い場合は、アクセスの多いページから優先してモバイルフレンドリーに対応させていくという方法も考えられますね。
まとめ
- 2015年4月21日にGoogleのアップデートがある
- モバイルフレンドリーテストに合格すれば影響は受けない
- 順位が変わるのはモバイルの検索結果だけ
- 影響はサイト単位でなくページ単位
参考記事
以下の記事がものすごく参考になりますので、モバイルフレンドリーの情報を集めている人は読んでおくと良いと思います。Googleの中の人に直接聞いてくれています。ありがたい情報です。→モバイルフレンドリーについての疑問にGoogleが直接答えてくれた! – Tokyo Search Professionals
→モバイルフレンドリーかそうでないかの2択でモバイル検索ランキングは決まる – 海外SEO情報ブログ
























