Firefoxの「選択した部分のソースを表示」はChrome拡張機能View Selection Sourceで代用

私は長いことFirefoxを使ってきたので、今でもブラウザ使用中の4割位はFirefoxを使っています。
でもChromeの方が圧倒的に動作が速い。だから今後はできるだけChromeに移行したいと思っています。Firefoxも良いブラウザなんですけどね。

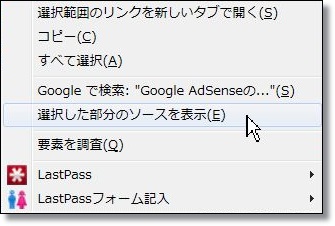
Firefoxは「選択した部分のソースを表示」というコンテキストメニュー(右クリック)をデフォルトで装備していて、これが地味に便利なんです。
そのことがFirefoxからChromeへの移行が進まない一つの理由になっていました。
移行を進めるために、機能の代用となりそうなChromeの拡張機能を探そうということで、今回View Selection Sourceという拡張機能を導入しました。
ちなみにビューセレクションソースと読みます。
拡張機能View Selection Sourceの導入と使い方

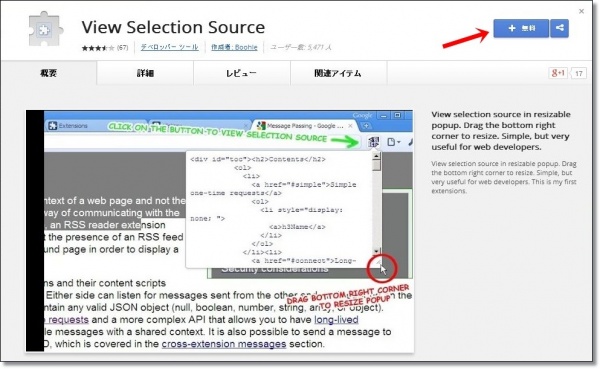
Chromeの拡張機能View Selection Sourceのページへ移動し、「+無料」をクリックしてインストールします。

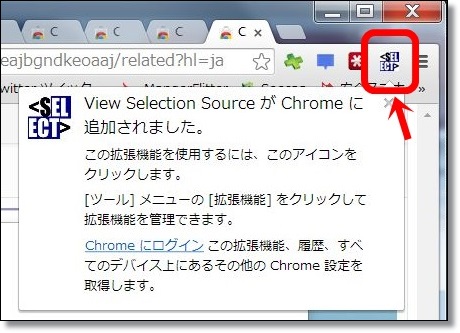
Chromeの右上に「View Selection Source」のアイコンが追加されます。

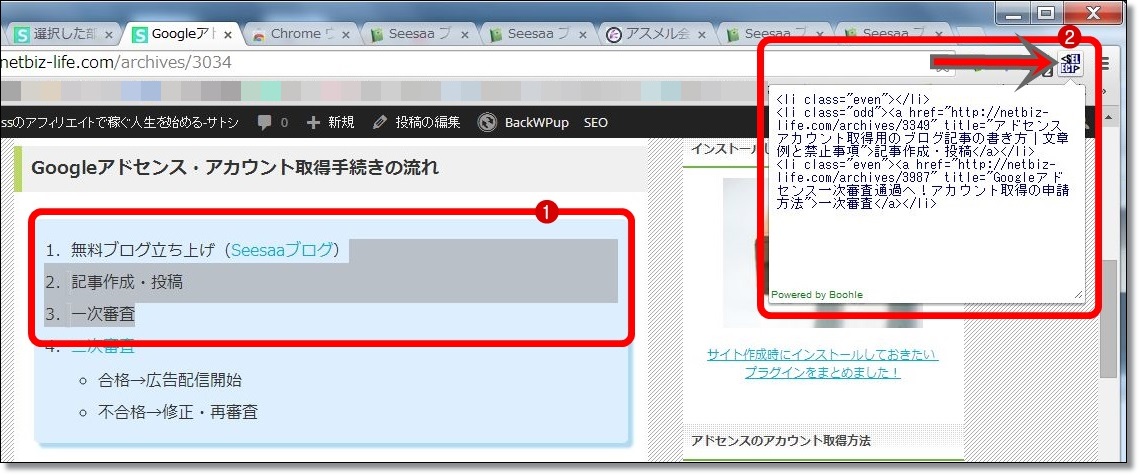
使い方は簡単。①ウェブページ上でソースを見たい範囲をドラッグで指定して、②先ほどのアイコンをクリックします。
すると、このようにポップアップが表示されて選択範囲のみソースが表示されます。簡単なソース確認には問題なく使えますね。
View Selection Sourceの不満点
ちょこっと見たいだけの場合はそれなりなんですが、不満点は多いです。ポイントは、以下の様なところ。
- ポップアップ窓が小さい
- 右クリックのコンテキストメニューから表示できない
- ポップアップが別の場所をクリックした時に閉じてしまう
- 複数箇所を一度には見られない
- 表示したソースを検索できない
- 2010年12月から更新されてない(2014年5月12日現在)
不満点多すぎ(笑)
まあ、基本的な動作は問題無いですけど、Firefoxと同様に使いたい人へ胸を張って勧められるかって言ったら、ちょっと微妙なところですね…^^;
使っている人が多いので動作の安心感はあります。
似たような別の拡張機能
似たようなソース表示のChrome拡張機能はたくさんあります。ただ、基本的にどれもCSSが絡んできて機能がごっちゃりすることが多かったです。その中で以下の物はわりとFirefoxに近い感じなのですが、でも、うーん…という感じでした。
- View Selection Source (Firefox-like)
- ソースをポップアップ表示させたあと、選択範囲までスクロールして毎回移動しないといけない。全文から選択した状態なのは良いんだけど、惜しい…
- Yet Another View Selection Source
- 説明文には魅力的な言葉が並んでいるのですが、ユーザー数が少なく、作者のURLを確認したらあやしげな感じだったのでやめておきました…。
これらの拡張機能の選別は下記の記事を参考にさせていただきました。
→Chromeで選択範囲のソースを表示する のこと
「ウィンドウズをカスタマイズしたりゲームコントローラーを改造したまとめ」さん
ちなみに
Chromeはウェブページ上で何も選択しない状態で「右クリック → ページのソースを表示」すれば、ページ全体のソースは表示されます。もしくは「Ctrl+U」というショートカットでも出来ますね。これはFirefoxと同じです。
あと、FirefoxもChromeも「要素の調査」や「要素を検証」というメニューがあります。これはこれで便利だけど、CSSが分からない人にはちょっと敷居が高い機能だと思います。
まとめ
今回導入した拡張機能View Selection Sourceに慣れれば、一応Firefoxの「選択した部分のソースを表示」の代用にはなるはずです。これを使いつつ、Chromeに移行するために自分の対応能力を拡張していこうと思います。
お、なんか良いフレーズですね→「自分を拡張する」
これこそが一番の拡張機能なのかもしれない!
(まだ伸びしろがあればいいけど)
関連記事
→複数のURLをテキストからタブで一気に開く拡張機能
→Amazonの価格推移が分かる拡張機能Amazon Price Tracker
























