File Galleryの使い方|WordPressで複数画像をアップロード&一括挿入!

File Galleryは、複数の画像を一括で挿入することが出来るプラグインです。
記事を作成するとき、3枚程度の画像なら、imgタグを使用し手動で挿入してもそこまで手間ではないのですが、5枚あたりを超えてくるとちょっとしんどくなってきますよね。
そんなときにプラグインFile Galleryを使うと、すごく楽ちんでおすすめです。
ということで、今回はWordPressで複数画像一括挿入が出来るプラグインFile Galleryの使い方を説明していきます。
File Galleryの導入と使い方

メニュー → プラグイン → 新規追加 と移動し、「File Gallery」と検索、インストールして有効化します。
まず注意しておきたいのが、File Galleryは、画像をアップロードするところから一連の動作を始めないといけない、ということです。
WordPressに既にアップロードしてある画像は、File Galleryに読み込むことは出来ないようです。

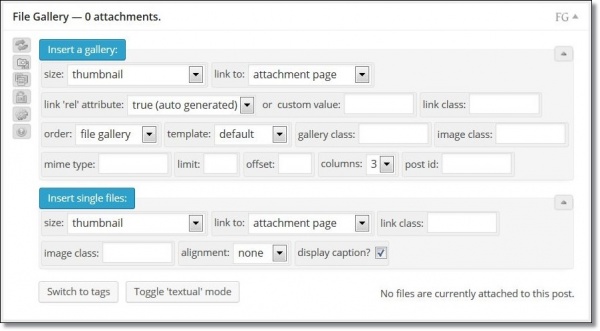
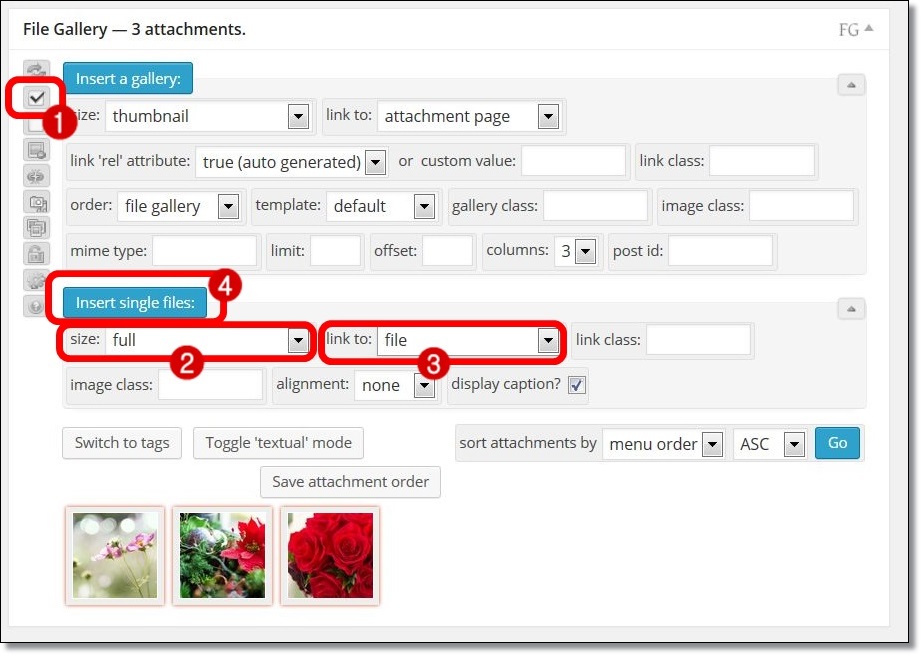
プラグインを導入すると、投稿画面の下部にこのような項目が追加されます。
一見すると「うわっ 分かりにくいっ><」と、非常にとっつきにくい印象を受けますが、慣れればそれほど複雑ではありません。
操作を覚えてしまえば、今後複数の画像投稿するとき毎回とても楽になるので、ここは少し頑張って覚えてしまいましょう。

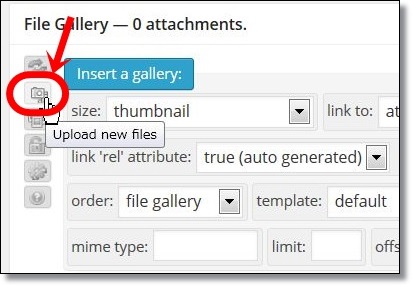
最初に左上のカメラのマーク(Upload new files)をクリックします。

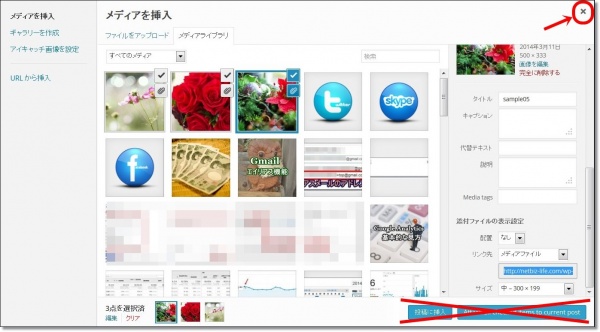
画像をアップロードする画面がポップアップするので、挿入したい複数の画像を一気にPCからドラッグしてアップロードします。
普段なら、右下のボタンから画像タグを挿入したりするのですが、ここでは何もしないで画面を閉じてしまいます。右上の×か、ESCボタンで閉じましょう。

アップロードした画像が下部に並んでいます。
左上の①チェックボックスボタン(Check all)で、挿入するすべての画像を選択します。
②sizeは「full」、③link toは「file」を選択しましょう(ここは自由に設定してOKですので、あとでいろいろ試してください)。
これで複数画像を一括挿入する準備は完了しました。
あとは、記事本文の画像挿入位置にカーソルを置いて、④「Insert single files」をクリックすれば、画像タグが一度に入力されます。

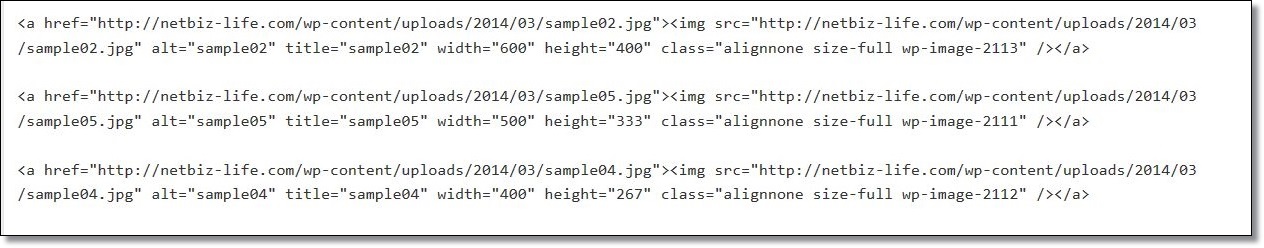
こんな感じで、挿入した画像の数だけタグがずらーっと並びます。

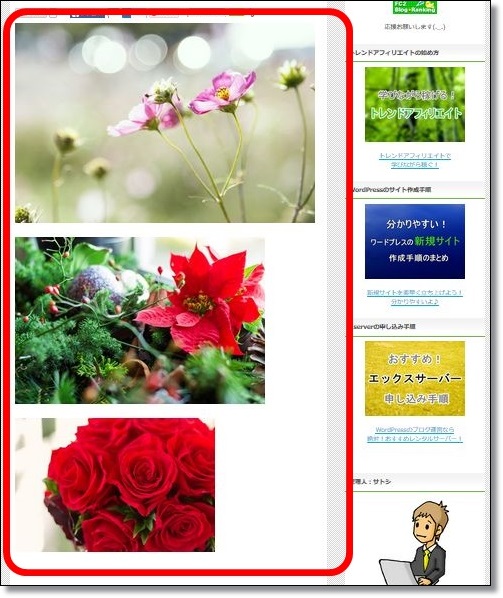
プレビューしてみると、このように画像が表示されます。
あとは、テキストを追加したり、タグを切り取って画像の位置を移動したりして、記事を完成させてください。
ここまでの一連の使い方を覚えてしまうと、何枚の画像があろうと一発で投稿できるのでとっても楽です。
私はFile Galleryを一度導入したのですが、とっつきにくかったので放置してました。でも、使い方を覚えてからは非常に重宝してます。食わず嫌いは損しますね…^^;
画像のサイズを調整したいとき
一括で画像を挿入しても、サイズを個別に変更したい場合があります。そのときは、imgタグの「width=”○○○” height=”△△△” 」という部分を「width=”×××”」など好きな数値に変更して調整すると良いです。
例.
width=”400″ height=”267″
↓
width=”300″
width=”400″ height=”267″
↓
width=”300″
height指定は削除してしまいましょう。width(横幅)のみで調整しても、画像の縦横比率は保たれます。
プラグインResize At Upload Plusの併用
私の場合は、File GalleryとプラグインResize At Upload Plusを併用しています。アップロードした画像の横幅がカラム幅を超える場合は、自動的に縮小されるように設定してあります。ですので、プラグインFile Galleryで画像のsizeをfullに指定すると、自動的にちょうどいい大きさになっているんですね。
このプラグインコンボの使い方はおすすめです。
参考→Resize At Upload Plusで画像を自動的にリサイズして手間を省く!
しかし、場合によってはカラム幅よりもサイズの大きい画像を使って、リンク先で拡大表示したい場合があります。
↓のような場合です。

↑この画像をクリックすると、別ページで拡大表示されます。
特に細かい数字が載っている画像とかは、こうやってアップした方が見やすいです。
この場合は、先ほど一括で挿入したタグはそのまま残しておいて、該当の画像をWordPressのメディア → ライブラリ から一旦削除します。
その後プラグインResize At Upload Plusを停止してから、再度大きいサイズの元画像をアップロードし直します。
すると、タグを挿入し直す必要も無く、リンク先のファイルは大きい画像が表示されるようになります。
もっと楽な方法もあると思いますが、今のところ、このスタイルが自分に合っているかなと思ってます。
ギャラリー機能もついでに解説
プラグインFile Gallery本来の機能である、ギャラリー機能も解説しておきます。※画像の一括挿入には関係ないので、
興味が無ければ読み飛ばしてください。

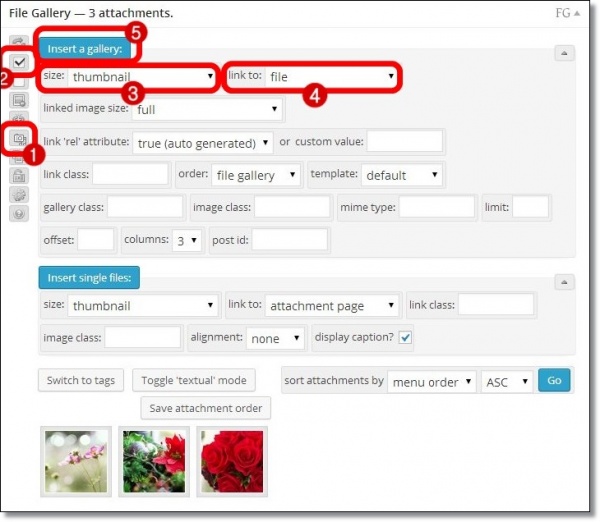
画像の一括挿入と同じように、①画像をアップロードしたら、②すべての画像を選択して、③sizeと④link toを設定して、⑤insert a gallaryをクリックします。

すると、本文にショートコードが入力されます。

プレビューしてみると、なかなか見栄えの良いギャラリーが表示されています。
簡単に作れるので、これはこれで使ってみたい機能ですね。
記事に挿入されるのはショートコードのみになりますので、記事作成時にも本文がゴチャっとしません。
ちなみにこのショートコードは、WordPressがデフォルトで装備している機能ですので、プラグインFile Galleryを停止しても、ギャラリーはきちんと表示されます。
また、テキストエディタではなく、ビジュアルモードにすると、投稿画面上でギャラリーの並び替えをするボタンが表示されます。
こちらでプラグインを使わずにギャラリーの調整を行えますが、プラグインが動作中にこちらで調整すると、反映されなかったり、挙動がおかしくなったりしますので、プラグインを使う場合はプラグインのみで調整するようにしてください。























