Resize At Upload Plusで画像を自動的にリサイズして手間を省く!
Resize At Upload Plusは、ワードプレスに画像をアップロードする時、あらかじめ設定しておいた大きさにリサイズしてくれる便利なプラグイン。
ひとつでも作業の手間を省けば、その分時間を有効に使えるようになりますよ!
小さな積み重ねですが、ちりも積もればなんとやらです。
大きすぎる画像は出来るだけ縮小しておきたい!
ブログ記事の更新作業で、思ったよりも時間が掛かってしまう画像加工。
かといって、生の画像をそのまま使ってしまっては、無駄に大きいサイズで記事のバランスがおかしくなってしまいます。
読んでくれる人のことを思えば、できるだけ見やすい大きさにしておきたいと思いますよね。
それに、大きすぎる画像はページの読み込み時間を増やし、ひいてはブログ訪問者の離脱率を上げることになってしまいます。
画像に凝りだすとキリがないので手早く済ませたい所ですが、せめて適正な大きさにリサイズするくらいはやっておきたいです。
そこで役立つのがプラグイン Resize At Upload Plus。
これさえ入れておけば、画像のリサイズは全自動!
では、さっそく導入していきましょう。
Resize At Upload Plus 導入の仕方

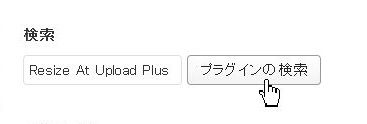
ダッシュボード→プラグイン→新規追加と移動して Resize At Upload Plus を検索します。

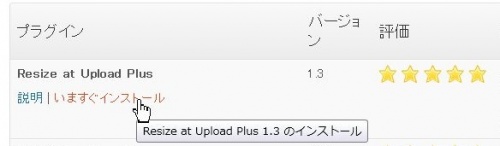
Resize At Upload Plus を確認したら、いますぐインストールをクリックします。
インストールが完了したら、有効化しておきましょう。
続いて、設定をしていきます。

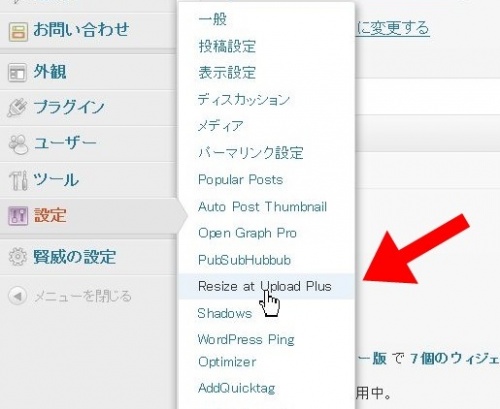
有効化してあれば、ダッシュボード画面の設定の項目に「Resize at Upload Plus」が追加されています。

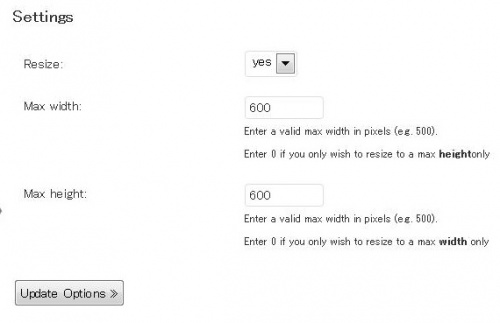
設定には以下の項目があります。
最大値を0に設定すると、その項目は設定無しになります。
例えば、Max width:0 ならば、横幅を基準としたリサイズは行われません。
数字を入力したら、Update Optionsを押して設定は完了です。
元画像がどんなに大きくても、遠慮無くどんどんアップロードしていきましょう!
※ウェブページの画像の大きさは、htmlタグで指定すれば実際の画像よりも小さく表示できます。
しかし、それは見かけだけ小さく表示しているだけなので、大きい画像のままでアップロードしてしまうとページは重くなってしまいます。
まずはResize At Upload Plusで適度な大きさにリサイズし、その後タグで大きさを指定していくのが良いと思います。
























