画像読み込み遅延プラグインBJ Lazy Loadでページ表示速度を改善!

画像の読み込みを遅らせるプラグインBJ Lazy Loadを紹介します。
このプラグインを導入すると、画面に出ていない画像の読み込みを遅らせてくれるので、ウェブページを開くスピードを早くすることができます。
自分がネットサーフィンをする時を思い浮かべれば分かりますが、ページを開いた時に読み込みの砂時計が長く表示されるとストレスが溜まりますよね。サイトの表示速度が遅いと、それは閲覧者の離脱につながってしまいます。
特に画像を多く使っている場合はデータの送信に時間がかかるので、BJ Lazy Load導入によるページ表示速度の改善が期待できます。
BJ Lazy Loadの使い方

メニュー → プラグイン → 新規追加 と移動し、「BJ Lazy Load」と検索、インストールして有効化します。

有効化すると、メニューバーの設定に「BJ Lazy Load」という項目が追加されます。
メニュー → 設定 → BJ Lazy Load と移動します。
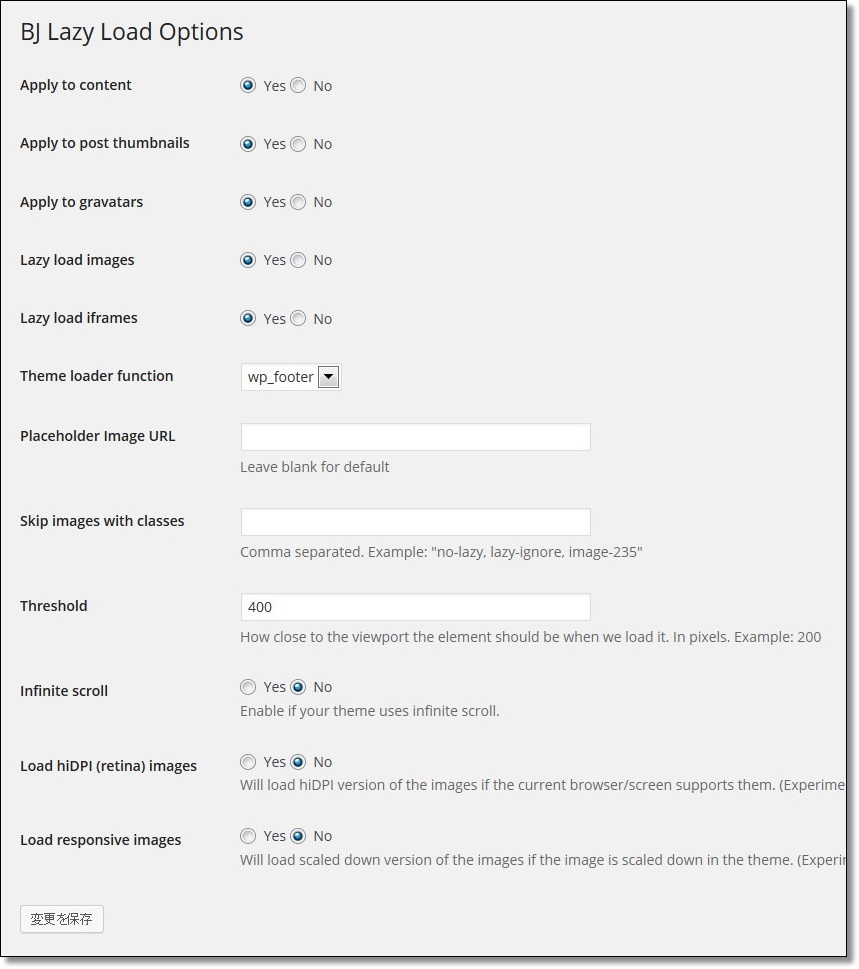
BJ Lazy Loadの設定

次の表で設定を細かく説明していますが、私はデフォルトから数字の200を400にしただけで使っています。
- Apply to content
- コンテンツに遅延ロードを適用します。
- Apply to post thumbnails
- サムネイルに遅延ロードを適用します。サムネイルを使用している人はyesにしておきます。
- Apply to gravatars
- Gravatarに遅延ロードを適用します。Gravatarは、WordPressのユーザー毎に割り当てるアバターのことです。
- Lazy load images
- 画像の遅延ロードを適用します。
- Lazy load iframe
- iframeに遅延ロードを適用します。iframeは、主にソーシャルボタンやYouTubeの動画埋め込みなどに使われています。
- Theme loader function
- 遅延ロード用のスクリプトコードをどこに挿入するかを選択できます。wp_footerで動作が安定しないときは、wp_headに変更すると改善することがあります。
- Placeholder Image URL
- ここで画像を指定すると、遅延ロードする画像にあらかじめ代替画像を表示させることができます。指定しなくてもOK。
- Skip images with classes
- class指定することで、遅延ロードをさせないでおくことができます。
- Threshold
- 画像を表示させる前段階の微調整をすることができます。デフォルトは到達前200pxですが、400pxあたりへの変更を支持している人が多いです。
- Infinite scroll
- 無限スクロールでも読み込みを続けるかどうか。
- Load hiDPI (retina) images
- retinaディスプレイ用の画像遅延設定。特に必要がなければNoのままで。
- Load responsive images
- レスポンシブウェブデザインに対応して、サイズに合わせた画像をロードしてくれる設定です。とりあえずNoにしておきましょう。
変更を保存したらサイトを表示して試してみましょう。
画像の遅延読み込みのタイミング、ページを開いた時の速度が改善されているかなど、体感的に違いが確認できるはずです。
うまく動かない場合はスクリプトコードの位置を変更すると解決する可能性があります。
タブレット端末に注意
スマホやiPadでは、遅延ロードをいくら早めに設定しても、スクロール中は読み込まれません。ページを開くスピードは上がるけれど、スクロールが停止してから画像を読み込むので、けっこうストレスになったりします。
このあたりは好き嫌いが分かれるところでしょう。PCユーザーが多いサイトの場合はぜひ導入したいプラグインなのですけどね。
Lazy LoadとBJ Lazy Load
以前はLazy Loadという同じような機能のプラグインを使っていたのですが、更新が2年前に止まっています。(2014年4月30日時点)なので、代わりとなる遅延読み込みプラグインとしてBJ Lazy Loadを紹介しました。
Lazy Loadも今のところ動作は安定していますが、更新されていないプラグインはできるだけ選択肢から外していくようにしましょう。

























[…] BJ Lazy Loadの使い方: 画像読み込み遅延プラグインBJ Lazy Loadでページ表示速度を改善! BJ Lazy Load導入で本当にページの読み込みスピードが変わるのか調べてみた […]
[…] 【設定の仕方】 画像読み込み遅延プラグインBJ Lazy Loadでページ表示速度を改善! […]