Contact Form 7の設置方法と使い方!お問い合わせも苦情もどんと来い!

お問い合わせフォームは意外と軽く見られがちなのですが、サイトを運営していく上で非常に重要な役割を果たしています。
ワードプレスのプラグインContact Form 7は、簡単に設置できる上に機能も豊富ですので、ぜひ導入しておきましょう。
Contact Form 7 の設置方法と使い方

メニュー → プラグイン → 新規追加 と移動し、「Contact Form 7」と検索します。インストールして有効化しておきます。
↓

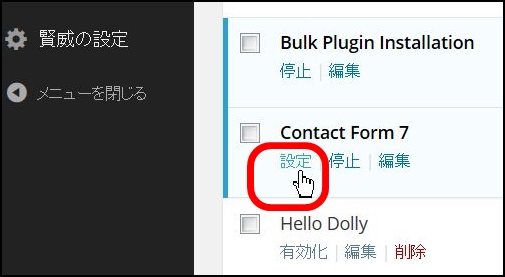
メニュー → プラグイン と移動し、Contact Form 7の設定をクリックします。
↓

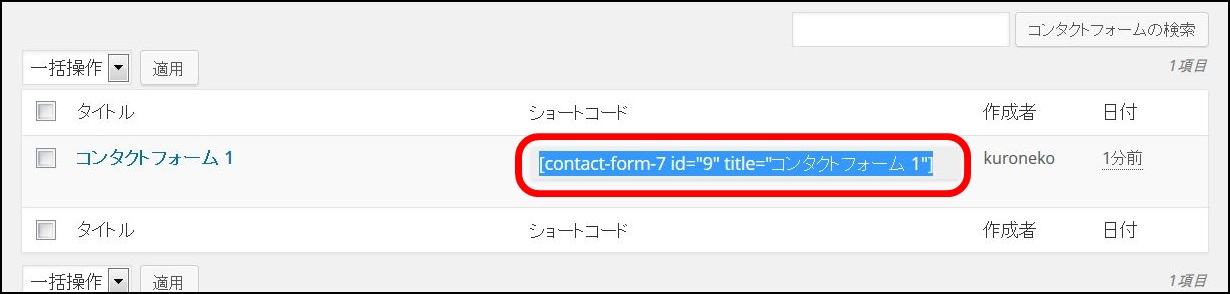
コンタクトフォームの設定画面に行くと、あらかじめフォームがひとつ作成されていますので、これを利用します。
ショートコードをコピーしておきます。
↓

続いて、お問い合わせフォームを固定ページに設置します。
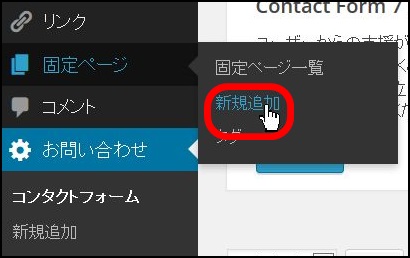
メニュー → 固定ページ → 新規追加をクリック。
↓

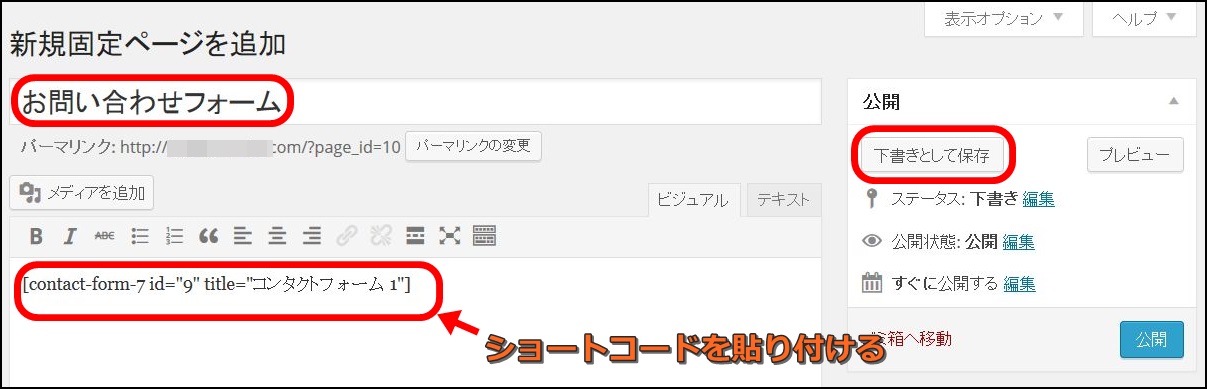
先ほどコピーしたショートコードを記事本文に貼り付けます。
タイトルは「お問い合わせフォーム」などにしておきましょう。
一旦下書き保存します。
↓

↓

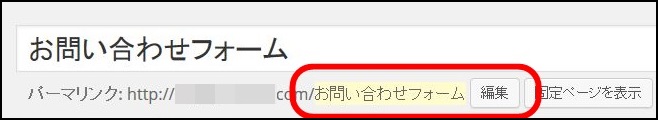
下書き保存するとパーマリンクの変更ができるので、ここを変更します。
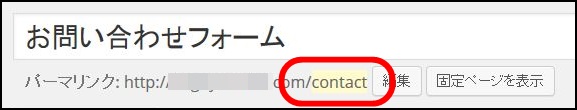
編集をクリックして、英数字でURLを付けましょう。
(日本語URLでも良い場合はそのままでいいです。)
↓

公開すればお問い合わせフォームのページ作成は完了です。
↓

「固定ページを表示する」をクリックすると、作ったお問い合わせフォームのページが表示されます。
↓

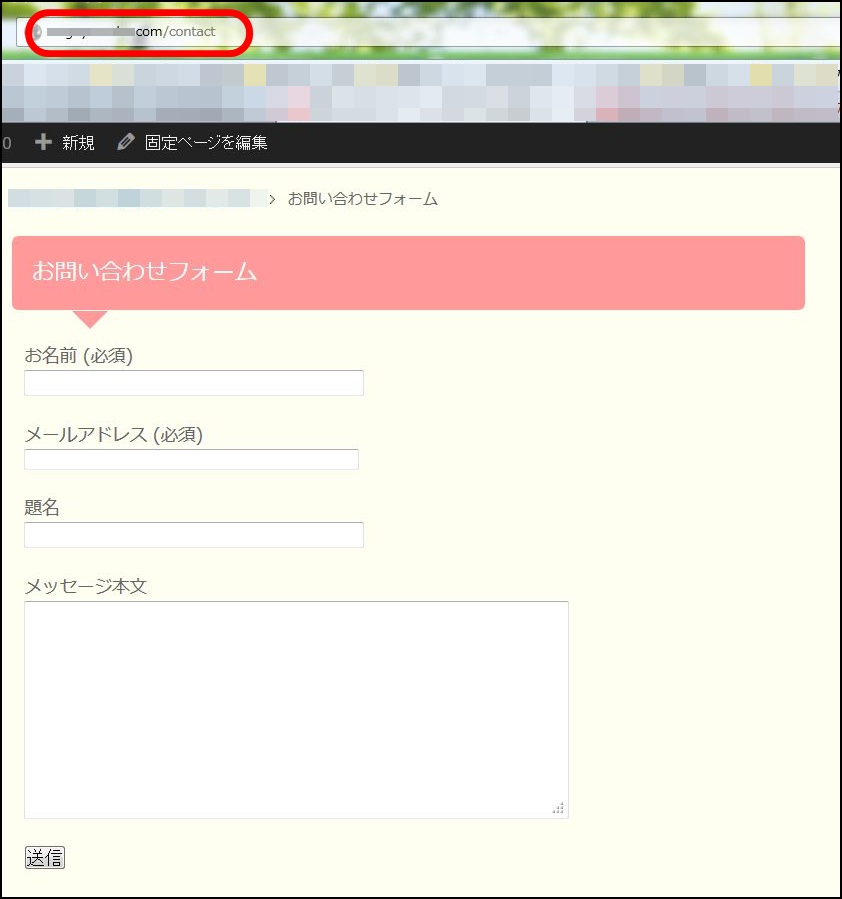
設置したお問い合わせフォームです。このままではどこからもアクセスが出来ません。テンプレートに依りますが、トップページからアクセスしやすい位置にリンクを表示しておくようにしましょう。
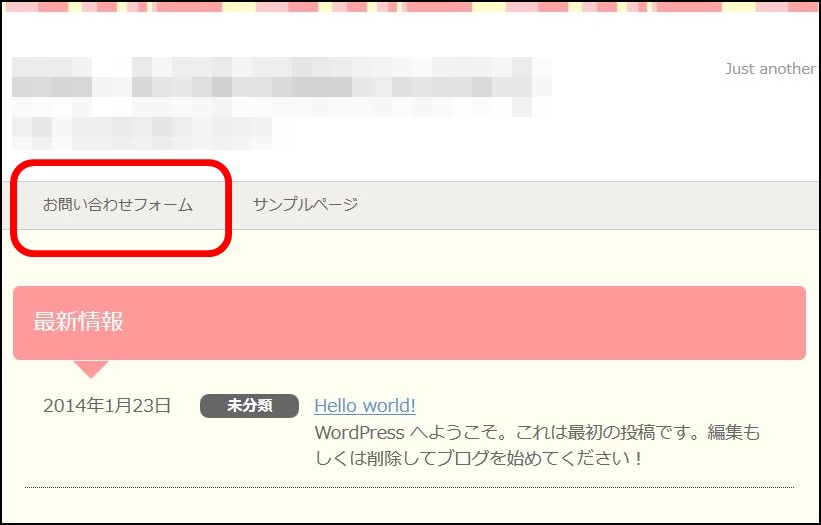
お問い合わせフォームのURLをコピーして、グローバルメニューに追加するのが一般的です。

賢威テンプレートの場合では、固定ページを作成すると自動的にグローバルメニューに表示されます。便利ですね。
↓

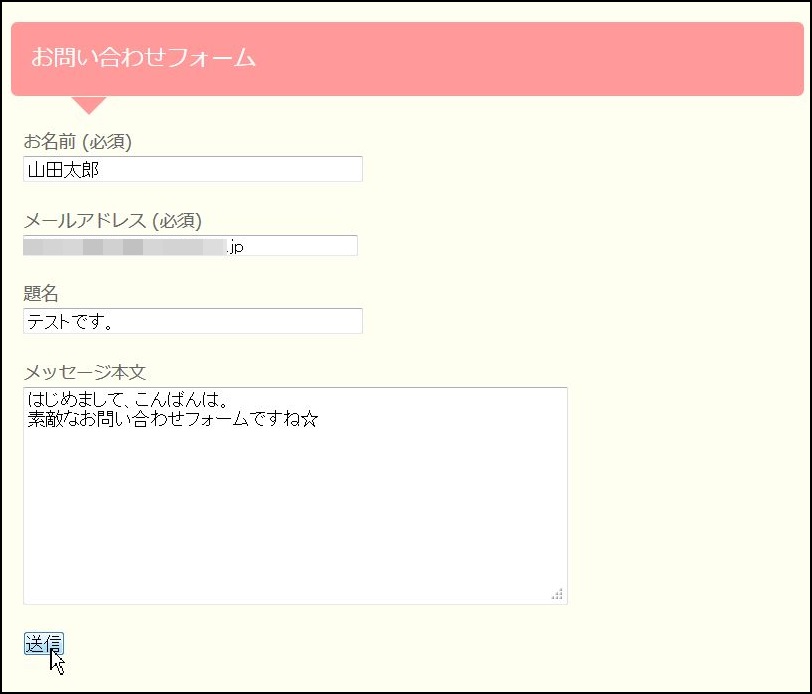
設置が完了したら、試しにお問い合わせフォームを使ってみましょう。フォームから送信すると、ワードプレスに登録してあるメールアドレスにメールが届きます。
↓

こんなメールが届きます。これでフォームが実際に使用可能であることが確認できました。
以上でContact Form 7の設置は完了です!
ポイント
ビジネスブログではユーザーがフォームから直接コンタクトを取ってくれることがあります。後々それがお得意様に発展するかもしれません。
エンタメ系サイトや物販サイトなどでも思いがけない連絡があったりします。具体的には「広告を貼ってくれたら月いくら払うので、連絡をくれませんか?」といった感じです。
まあ、普通に運営しているだけではそのような依頼は稀ですが、広告を募集するバナーを貼っておくなどすればチャンスは増えるでしょう。あとアクセスカウンターを設置して、サイトの人気度を広告の依頼主に示す必要もあるかもしれません。
とにかく、お問い合わせフォームがビジネスチャンスを増やすことは間違いないです!ぜひ設置しておいてくださいね。
苦情も当然ありますけど(笑)























