スマホやiPadで「いいねボタン」の表示がズレるときの解決方法

いつ頃からか、「Facebookのいいねボタンがズレる」症状がスマホやiPadで自分のサイトを見たときだけ出ていました。また何かやらかしたのかなーと気にしつつ、PCで見る分には問題無いし、ちょっとズレてるだけだから気にしないでおこうと思ってましたが、やっぱり人間ズレてると気になって仕方ないんですよね~。
テレビでおじさんとか見てると、あ、ズレてるなぁ…って違和感がすぐ気になっちゃう派なので。あ、話がズレました。
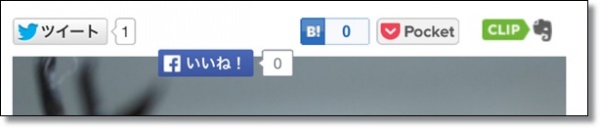
Facebookのボタンがズレる症状

iPadやスマホで見ると、こんな感じでちょこっとボタンが下にズレるんです。
自分だけなのか気になったのでちらっと見てみたんですが、他のサイトもけっこうズレてますね。タブレットの表示まで気にしていない人が多いのか、少しズレるくらい何とも思ってないのかは分かりませんが。
このサイトはプラグインWP Social Bookmarking Lightでいいねボタンを表示させているので、プラグインの設定をいじったら直るかも、と淡い期待をして位置を変更したりしてみましたが症状は変わらず。
で、検索したらサイト「HAM MEDIA MEMO」さんの記事に解決方法がありました。
インライン表示をさせている場合は、下記のソースをCSSに記述すると直ります。
.fb_iframe_widget { width: auto !important; display: inline-block !important; }
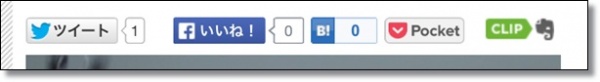
Facebook のいいねボタンで表示崩れが起きた結果…
「HAM MEDIA MEMO」さんより引用

CSSに追記したら、ご覧のとおりです。ぴっちり綺麗に横並びしてます。
HAM MEDIA MEMOさん、ありがとうございます。
それにしても、これだけ広範囲に影響が出る仕様変更をしれっとやっちゃうんですね、Facebookって。とにかく、ズレが直ってすっきりしました。いいね!
ズレてる人は、早めに直しておきましょう。バレる前に。(何の話?)
→iPadのフォトストリームがPCと同期されない時の解決方法
























