複数画像の一括トリミングはRalpha Image Resizerが簡単!設定と使い方

複数画像の一括トリミングができるソフトとして、Irfan Viewを以前に紹介しました。ただ、Irfan Viewでそれをやると若干操作が面倒な点があります。(トリミング範囲の数値を入力するのが面倒)
そこで、同様の操作をもっと簡単に分かりやすくできるツールRalpha Image Resizerを紹介します。たぶん「ラルファ・イメージ・リサイザー」と読みます。
Ralpha Image Resizerで簡単に一括トリミング

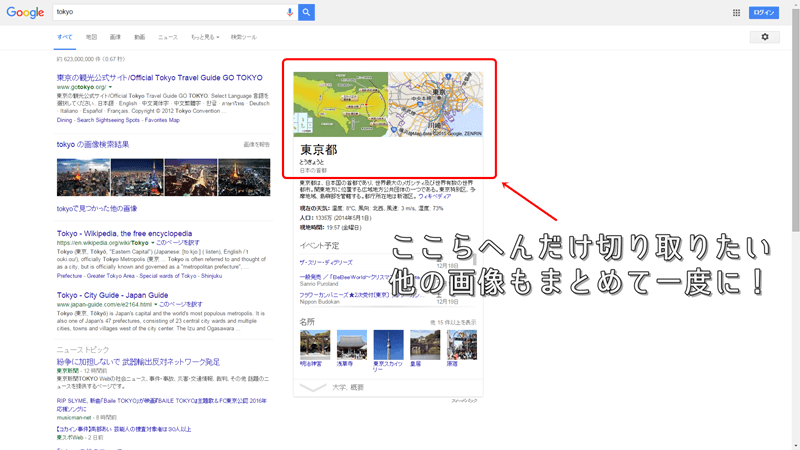
例えば、検索結果のキャプチャ画像が何枚かあって、右上らへんの同じ位置を複数枚まとめてトリミングしたいなぁと思ったとします。たまにありますよね、こんなシーン。

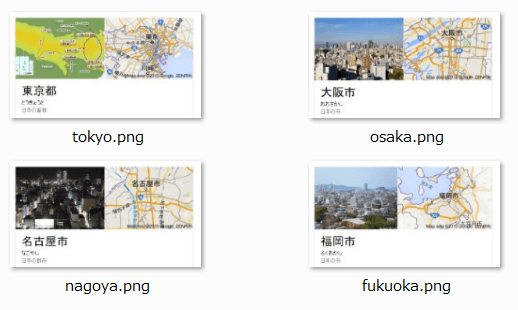
そういう場合、Ralpha Image Resizerならいくつかのステップだけで、まとめて上の画像のようにトリミングすることができます。
また、設定をしておけばドラッグ&ドロップするだけで次々にトリミングした画像を生成していくこともできます。
Ralpha Image Resizerの設定と使い方
ダウンロードとインストール
Ralpha Image Resizerはこちらからダウンロードできます。↓
Ralpha Image Resizer
インストールは、ダウンロードしたzipファイルを任意のフォルダに解凍するだけでOKです。

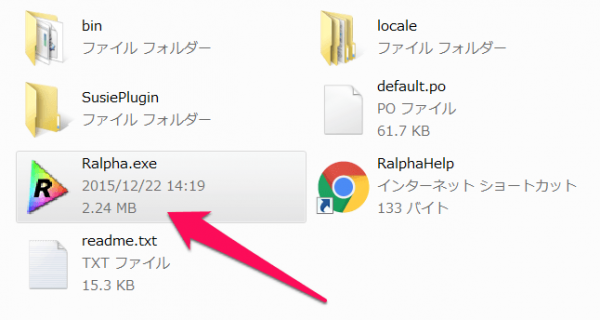
解凍して出てきたファイルの中の「Ralpha.exe」をダブルクリックすれば起動します。

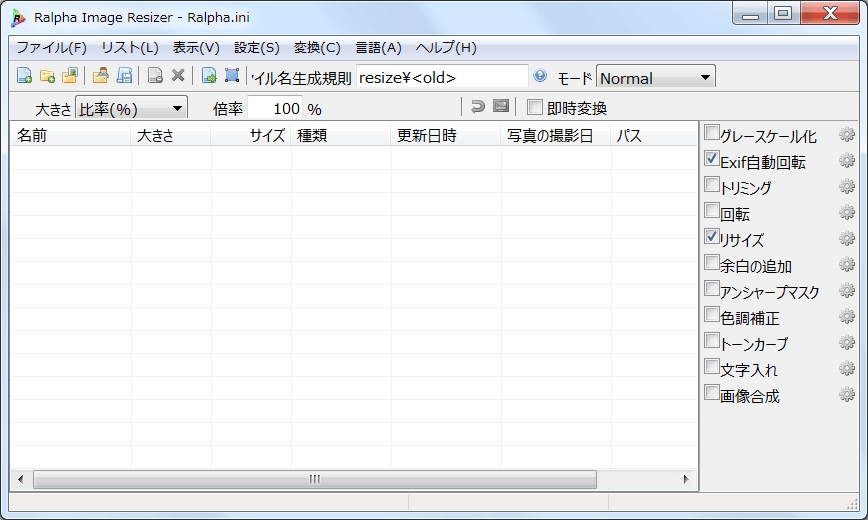
最初に起動するとこんな感じです。
複数画像をトリミングするときの使い方
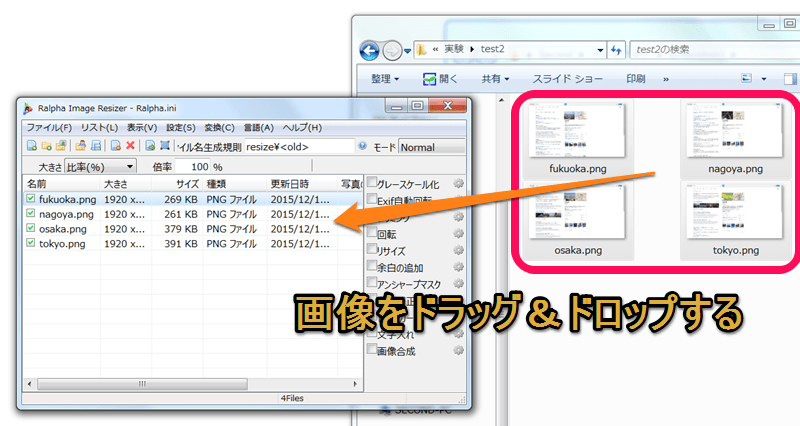
トリミングは以下の手順で行います。- 画像をドラッグ&ドロップ
- トリミング範囲を指定
- 生成するファイル名を設定
- 実行
では順番にやっていきます。
1.画像をドラッグ&ドロップする

トリミングする複数の画像を選択し、Ralpha Image Resizerにドラッグ&ドロップします。
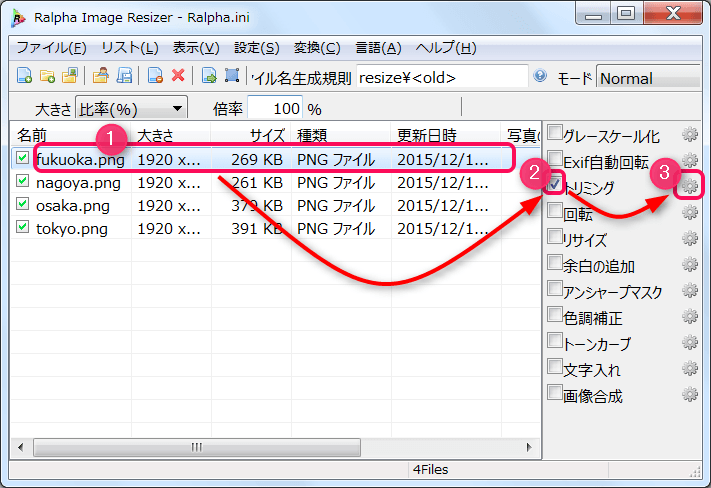
2.トリミング範囲を指定する

①ドロップした画像のリストから一つ選択して、②「トリミング」にチェックをつけ、③歯車をクリックします。
「トリミング」以外のチェックは、とりあえずここでは外しておきましょう。

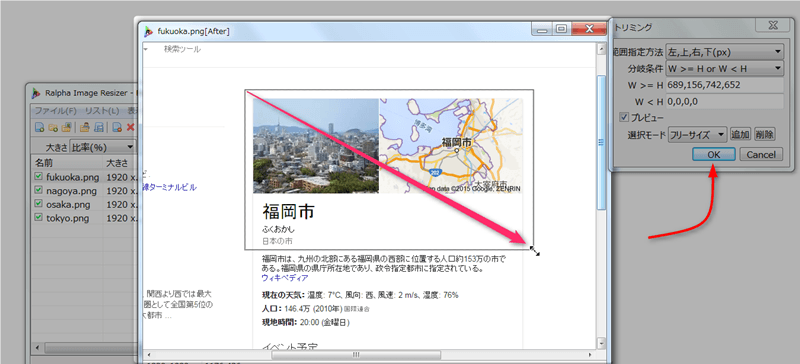
歯車をクリックするとプレビューが表示されるので、トリミングする範囲をドラッグして指定します。範囲は枠をドラッグして微調整できます。
できたら「OK」ボタンを押します。
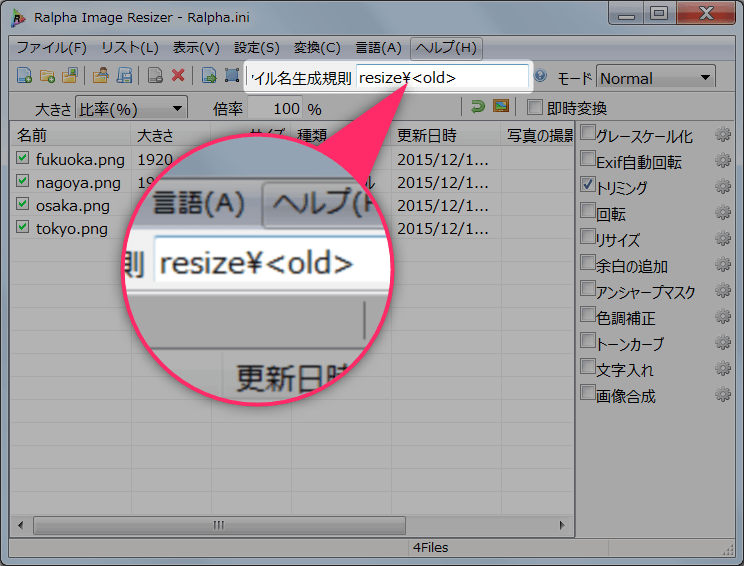
3.生成するファイル名を設定する

次に「ファイル名生成規則」を指定します。と言っても、とりあえずはデフォルトのままでやってみましょう。
resize\<old>
上の設定(デフォルト)だと、元画像があるフォルダの中に「resize」という新たなフォルダを作ります。そして、そこにトリミングした画像を元ファイルと同じ名前で保存する、という動作になります。
(生成するファイル名は連番など様々な指定ができます。後で説明します。)
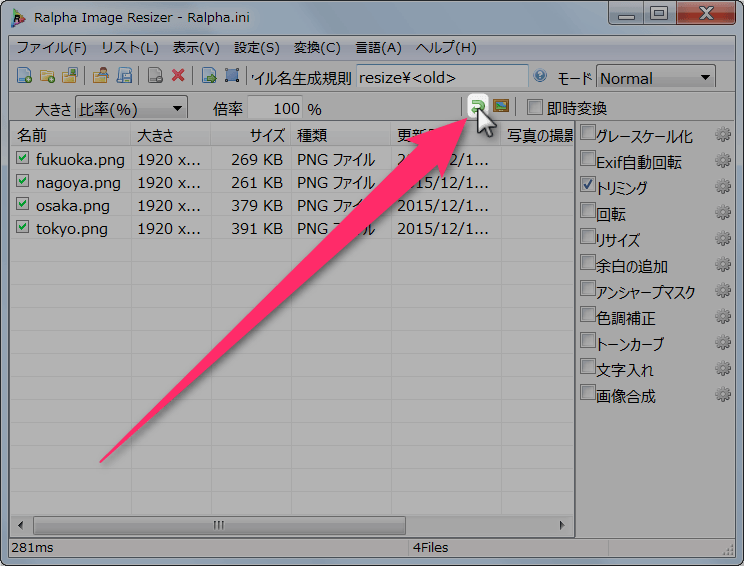
4.実行する

それでは、実行ボタンを押してトリミングをしてみましょう。
(「変換 → 実行」や、キーボードのF5キーでも実行できます)

「resize」というフォルダが作られて、その中にトリミングした画像が生成されました。
トリミングしたい場合の使い方はこれだけです。簡単ですよね。
ファイル名生成規則の補足説明
さきほどは
resize\<old>
としてファイル名を生成しました。<old>は元ファイルの名前で画像を生成するのでした。
他にもいろいろな命名規則が設定できるので、それを見ていきます。
連番を入れる
「gazou001, gazou002, …」のような連番にしたいなら
resize\gazou<n3>
とします。<n3>の3は桁数です。1~9桁まで自由に変更できます。
resize\gazou<n3><s5>
連番に<s5>と付け加えると、5番から始まります。つまり、「gazou005, gazou006, …」と生成されていきます。
<s5>の5は好きな数字に変更することができます。
年月日を入れる
「gazou2015-12-20」のような文字列+年月日のファイル名にしたかったら、
resize\gazou<yyyy>-<mm>-<dd>
と設定します。
<yyyy> → 4桁の年
<mm> → 2桁の月
<dd> → 2桁の日
として使います。
※年月日や時分秒は「写真の撮影時間」が使われます。ファイルにその情報が無い場合は、更新日時が使われます。
組み合わせて使う
日付と連番を組み合わせて
resize\gazou<yyyy>-<mm>-<dd>-<n3>
のようにしたりもできます。これで生成されるファイル名は次のようになります。
gazou2015-12-20-001
gazou2015-12-20-002
gazou2015-12-20-003
.
.
.
もっと詳しく知りたい場合

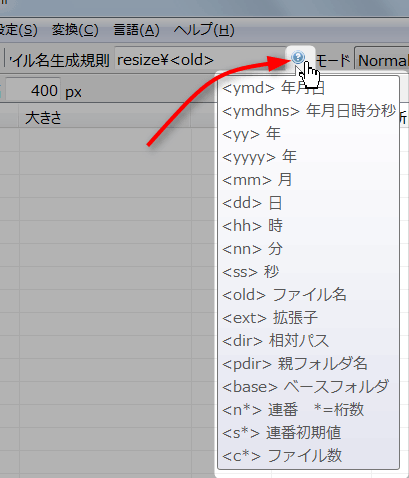
ファイル名の生成に使える規則を知りたい場合は、ファイル名生成規則の横の「?」をクリックすると例が出てきます。
また、ツール作者さんのHELPページに情報が載っていますので、詳しく知りたい人は参照してください。(F1キーでもアクセスできます)
↓
Ralphaヘルプ – Nilposoft
リサイズも同時にやりたい時
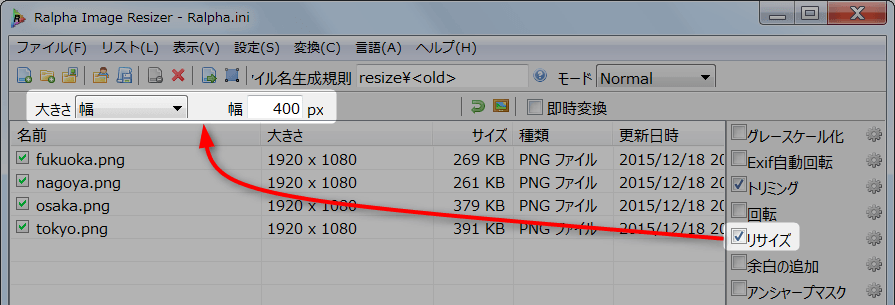
Ralpha Image Resizerは、画像のリサイズも一括で処理できます。やり方は、「リサイズ」にチェックを入れて、どのように実行するのかを指定するだけです。

幅を基準にリサイズするなら、上の画像のように大きさで「幅」を選び、隣のボックスに数値を入力します。
あとは実行ボタンを押せば、指定範囲でトリミングされ、幅400pxを基準にリサイズされた画像が生成されます。
Ralpha Image Resizerでは、リサイズやトリミング以外にも様々な処理ができます。気になる機能があったら試してみましょう。
その他、知っておきたい便利な機能
Ralpha Image Resizerで、知っておくと便利かもしれない機能をいくつか紹介します。
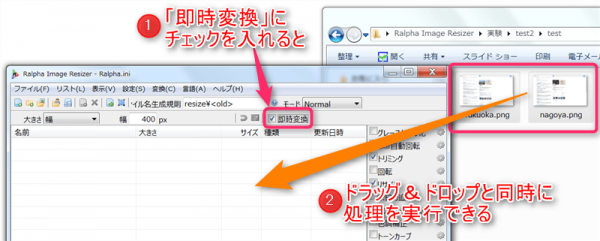
- 即時変換
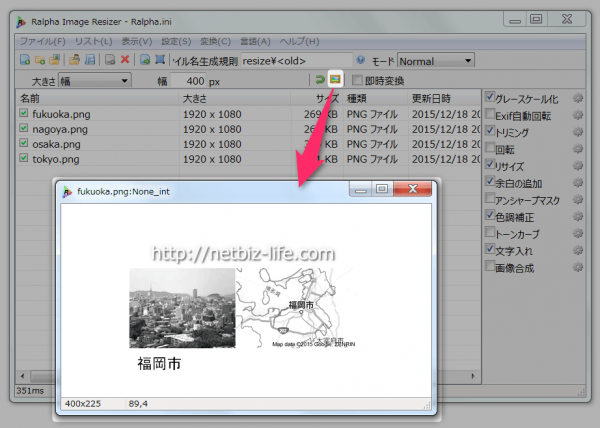
- プレビュー
- ショートカットの作成
即時変換

即時変換は、ドラッグ&ドロップしたらすぐに処理を実行するようにします。事前の設定ができたらチェックを入れて、ガシガシ画像を処理していきましょう。
プレビュー

プレビューは、選択した画像について実行結果がどんな感じになるかチェックできます。大量の画像を処理する時は事前にプレビューで確認した方がいいです。
ショートカットの作成
ショートカットを作成すれば、「設定の保存」をすることができます。トリミングの範囲や、チェックした項目、ファイル名の生成規則、文字入れした文字なんかも保存してくれるので、用途ごとのショートカットを作成しておけば次回は一発でその設定のまま起動してくれます。

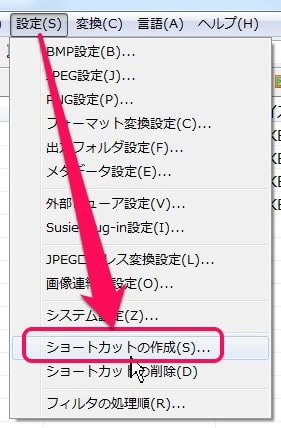
ショートカットを作成するには、設定 → 「ショートカットの作成」と開きます。

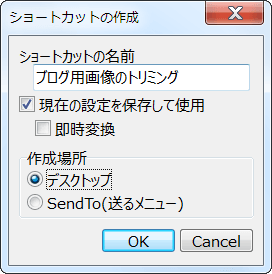
ダイアログが表示されるので、ショートカットの名前や保存場所を決めてOKをクリックします。

デスクトップにショートカットを作りました。
このように、ブログの画像用、写真の加工用、リサイズ用、トリミング用、グレースケール化用など、頻繁に使う設定はショートカットとして保存しておくと便利です。
Ralpha Image Resizerは使いやすい
Ralpha Image Resizerは操作が分かりやすく機能も豊富で、ファイル名の生成も応用が効きます。
まずは一括トリミングやリサイズをやってみて、気に入ったらどんどん活用していきましょう。
関連記事
・IrfanViewで複数画像を一括トリミング!同じ部分、同じサイズに























