PS Auto Sitemapで人間用のHTMLサイトマップを自動作成!

HTMLサイトマップは、そのサイト内にあるページをすべて表示する一覧のことで、設置してあるとユーザビリティの向上やSEO効果が期待できます。
サイトマップには「人間用」と「検索エンジン用」の二種類があります。で、今回は「人間用」であるHTMLサイトマップを、プラグインPS Auto Sitemapで自動作成する方法について説明していきます。
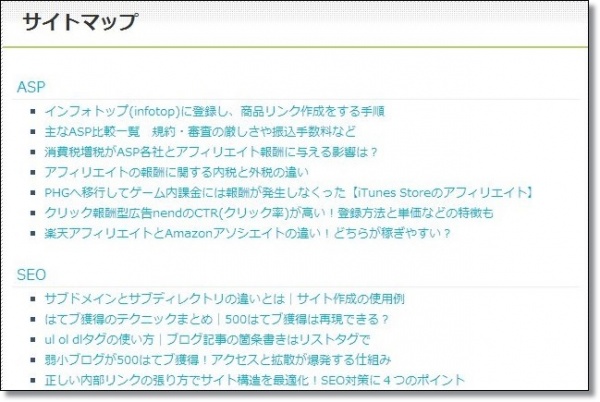
当サイトの場合だと、HTMLサイトマップはこんな感じになってます。
→サイトマップ
サイトマップを掲載するページを作成する
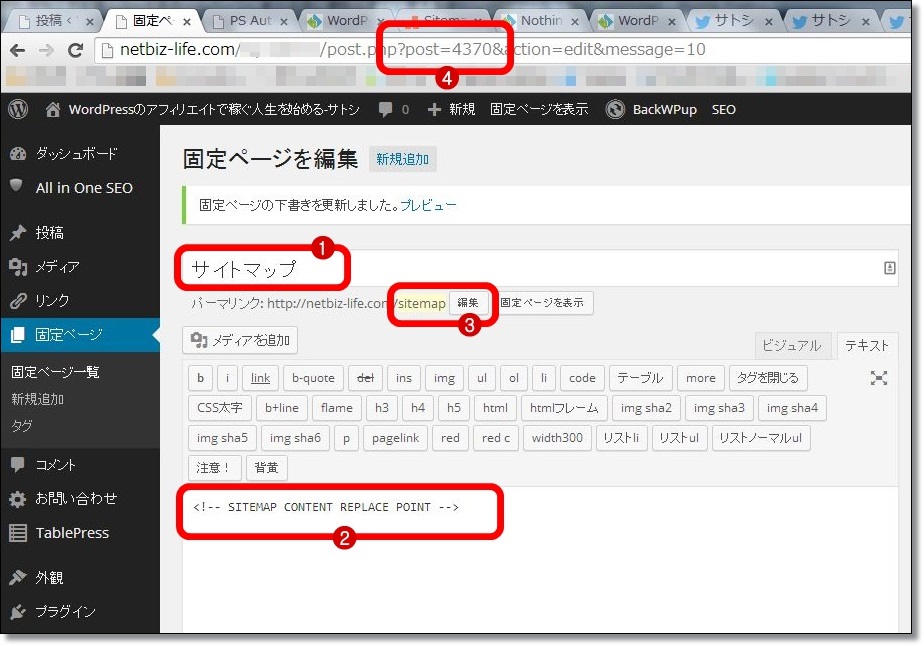
まずはサイトマップを掲載するページを作成しておきます。投稿ページ、固定ページどちらでも構いません。私は固定ページで作成したので、その方法で説明します。メニュー → 固定ページ → 新規追加 と移動し、固定ページを作成していきます。

①記事タイトルは「サイトマップ」「Sitemap」あたりにしておきます。
②本文には以下のソースコードを記述して、下書き保存をします。
<!-- SITEMAP CONTENT REPLACE POINT -->
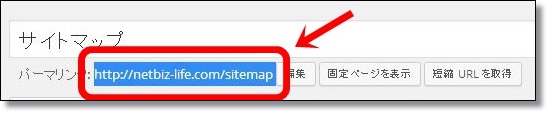
③パーマリンクは英数字が良いので、日本語になっている場合は編集をクリックして「sitemap」に変更しておきます。
④それと、アドレスバーに表示される数字をメモしておきましょう。この数字はページIDを表していて、プラグインの設定に使用します。
画像の場合だと「4370」ですね。
続いてプラグインの設定をしていきます。固定ページにはまた戻ってくるので、プラグインの設定は別タブで行うと効率が良いですよ。
PS Auto Sitemapの導入と設定

メニュー → プラグイン → 新規追加 と移動し、「PS Auto Sitemap」と検索、インストールして有効化します。
ちなみにPS Auto Sitemapの作成者は、 Hitoshi Omagariさんという日本の方です。なんだか安心感がありますね。

有効化すると、設定に「PS Auto Sitemap」という項目が追加されています。
メニュー → 設定 → PS Auto Sitemapと移動します。
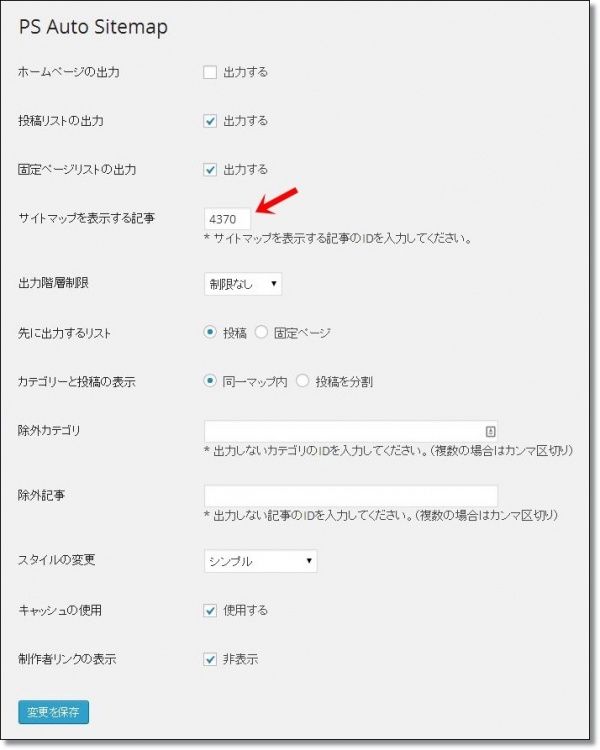
以下はPS Auto Sitemapの設定画面です。

「サイトマップを表示する記事」という項目に、先ほどメモした数字を記入します。
あとは、スタイルの変更でデザインを選択したり、製作者のリンクを非表示にすることもできます。数字以外の設定はデフォルトでも構いません。私は画像のような設定にしています。
入力出来たら、変更を保存しておきましょう。

この状態で先ほどの固定ページをプレビューするとサイトマップが表示されます。
確認できたら、固定ページを公開しましょう。
サイトマップをトップページにリンクする
ここからはテンプレートによって異なると思いますが、賢威6.1テンプレートを例にして説明していきます。
まず、先ほど公開したサイトマップのページURLをコピーします。

メニュー → 外観 → テーマ編集 と移動し、フッター (footer.php)を開きます。
phpファイル内を「サイトマップ」で検索すると、以下の様なソースが見つかるので変更していきます。
<li><a href="<?php bloginfo('url'); ?>/sitemaps/">サイトマップ</a></li>
↓下記に変更
<li><a href="http://netbiz-life.com/sitemap">サイトマップ</a></li>
↓下記に変更
<li><a href="http://netbiz-life.com/sitemap">サイトマップ</a></li>
URL部分は自分のサイトマップページのURLを入力しましょう。
ファイルを更新すれば、トップページのサイトマップへのリンクから、先ほどの固定ページヘ移動できるようになります。
これでHTMLサイトマップの設置は完了です!
以降は記事を更新するごとに、サイトマップの一覧も自動作成&更新されます。手間いらずで楽ちんですね。
HTMLサイトマップの効果
記事の冒頭でサイトマップは「人間用」と「検索エンジン用」の二種類あると言いましたが、今回作成したHTMLサイトマップは「人間用であり検索エンジン用でもある」というのが正確な表現です。HTMLサイトマップは、人間が見れば記事一覧を把握できて便利ですし、検索エンジンのクローラーから見ても全てのページヘスムーズに移動できて便利なんです。人にやさしく、人以外にも優しい素敵アイテムと言えます。
また、サイトマップはトップページからのリンクジュースを受け渡すので、各記事へのSEO効果も期待できます。(サイト自体の強さに比例します)
なにしろGoogleのマットカッツさんも自分のブログでHTMLサイトマップを使ってて、「検索結果も良くなるかもしれない」と言ってるんだから、使わない選択肢は無いですよね。
サイトマップはnoindexにすべき?
あまりに発リンク数が多くなると、サイトマップのページが検索エンジンにスパムだと判定されたりしないのかな…。そう思ったので少し調べてみたところ、次のような感じでした。
- リンク数が1000を超えるような大きなサイトは、分割してHTMLサイトマップを作る
- リンク数が多い場合はnoindexにした方がいい。(nofollowにはしちゃいけない)
- 小規模サイトの場合はそんなに気にしなくてもいい
賢威6.1の場合はページごとにnoindexの設定ができるので、記事数が多い場合は設定したほうがいいかもしれませんね。
クローラー用のXMLサイトマップはこちらのプラグインで作成しましょう。
→Google XML Sitemapsでサイトマップをウェブマスターツールに送信する
























