スマホの直帰率が高い!レスポンシブWebデザインを有効化

このサイトはこれまで、賢威6.1テンプレートのレスポンシブWebデザインを無効にして運営してきました。
しかし、どうも直帰率などの傾向が良くないので有効化します、というお話です。
なぜ無効にしていたのか、その理由は以下の記事で書いてますが、iPadで縦表示したときに横幅がはみ出してしまうからです。(自分で見る時イヤだった 笑)
→賢威6.1のレスポンシブWebデザインは、iPadの画面からはみ出る
Google Analyticsのデータを見てみると…mobileの直帰率が高い!

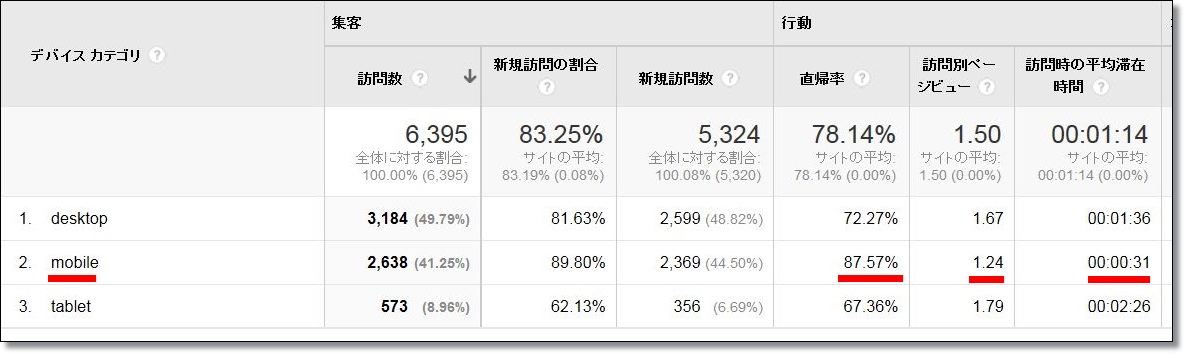
Google Analyticsで、ユーザー → モバイル → サマリー と移動して、デバイスカテゴリの情報を開きます。
ここでデータを比較してみると、mobileの直帰率がすごく高くて87%を超えてます。訪問別ページビューと平均滞在時間の数値もやたら低いですよね。desktopとの差がありすぎです。
このデータから言えることは、スマホで開いたページがPC用のサイトだと、やっぱりみんな離脱してしまうということ。

改めてスマホで表示してみると、やっぱり字が小さいですね…。いちいちピンチイン・ピンチアウトするのはたしかに面倒です。
それにしても、ある程度は影響あるだろうなーと思ってましたが、ここまであからさまに直帰率が上がるとは予想しませんでした。
mobileの割合はアクセス全体の40%強なので、このまま放っておくことは到底許されません。ということで、レスポンシブWebデザインを有効に設定し直します。
賢威のレスポンシブWebデザインを有効化する
賢威6.1テンプレートの場合は、レスポンシブWebデザインを有効に設定するのはとっても簡単です。
メニューバーの「賢威の設定」をクリックします。

レスポンシブWebデザインの「有効にする」にチェックを入れて、変更を保存すれば完了です。超簡単。

やはり最適化してあると文字が大きくて老眼にも優しい(笑)
これでレスポンシブWebデザインの有効化は完了しました。でもiPadの横幅がはみ出すの、イヤなんですよね…。
変更してみてスマホサイトの課題がいくつか出てきたので挙げておきます。
- アクセス解析QLOOKのバナーが画面にステイしだした
→設置位置をフッター部分に変更 - アスメルのメールフォームがはみ出した
→条件分岐タグを使ってスマホ用のフォームを表示 - スマホサイトのヘッダー画像は別で用意した方がよさげ
- サイドバー部分がフッターに移動されてて存在感がゼロ
1と2は解決済みで、他は方法が見つかったり、やる気が出た時にちょこっとずつやっていこうかなと思います。
やっぱりテンプレートの変更は修正点が出てくるのでメンドイです…^^;
文字のレイアウトはたぶん大丈夫・・・だと思う
レスポンシブ・ウェブデザインを考慮したブログ記事の改行方法でも書いたように、文中の改行は出来るだけ避けてきたので、よほどレイアウトが崩れる心配は無いと思います。自分なりにサイト内をスマホで確認したり、PCで表示させてみたり、いくつかページを確認してありますが、もしどこかヘンなところがあったら、コメント欄でも問い合わせでも良いので報告頂けると幸いです。
私と同じように、レスポンシブWebデザインをオフにしている人がいたら、Google Analyticsで確認してみてくださいね。もしかしたらスマホの直帰率高いかもですよ?
※レスポンシブWebデザインに非対応のテンプレートの場合は、スマホサイト用のテンプレートを表示するプラグインWPtouchをインストールしましょう。
では、データが改善されたらまた報告しまーす。
























