レスポンシブ・ウェブデザインを考慮したブログ記事の改行方法

ちょっと前まで、ブログの記事はパソコンで見る物と決まっていました。なので、パソコンのブラウザできちんと表示されれば、レイアウトの確認は概ねOKでした。
時代が変わって現在では、スマホとPCでアクセスが半々というサイトが普通です。スマホはスマホ用のテンプレートでPCとは別々に表示しているサイトも当たり前にありますよね。
それに最近流行りのレスポンシブ・ウェブデザインを考慮しないわけにはいかないでしょう。
この場合、一行に表示する文字数が、端末によって異なります。世の中には様々な横幅の端末があふれていて、縦にしたり横にしたりするだけでも一行の文字数が変化します。
そういう状況でも、ブログ記事が読みやすくなるような改行方法で対応していかないといけません。
レスポンシブ・ウェブデザインに対応するために、文中で改行はしない
例を見てみます。
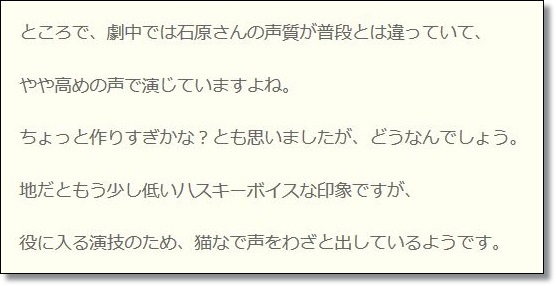
この文章では、句点「、」と句読点「。」それぞれごとに改行を2つ入れて間を空け、見やすいように文章のレイアウトを整えてみました。

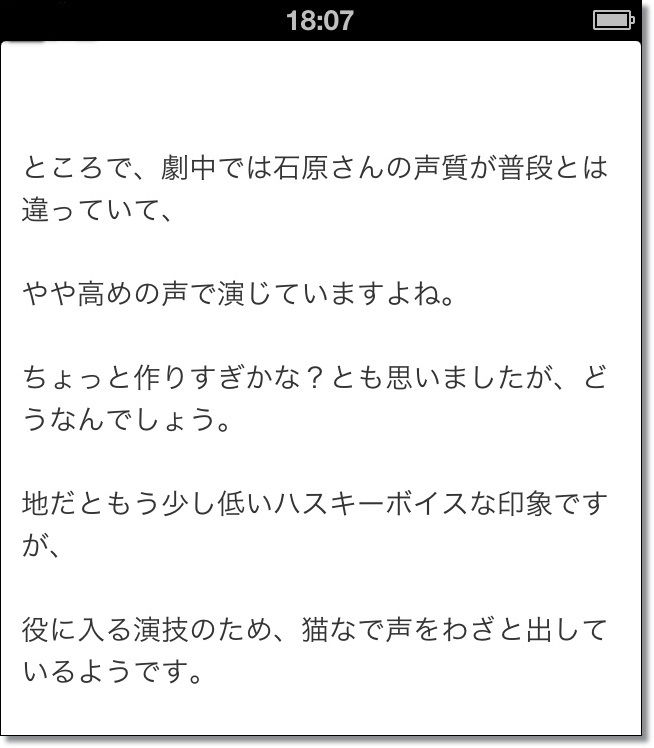
スマホで縦に表示してみると「が、」だけの行があったり、全体的にも不自然な感じになって、なんとなく読みにくいです。
句点で改行をしてしまうと、PCで表示した時は良くても、他の端末ではこのように読みにくくなることがあります。
こういうことが起こらないようにするには、「文の中では改行しない」ということが大切です。

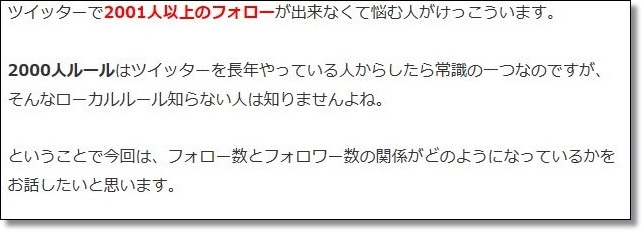
文中には改行が無い文章をPCで表示しました。

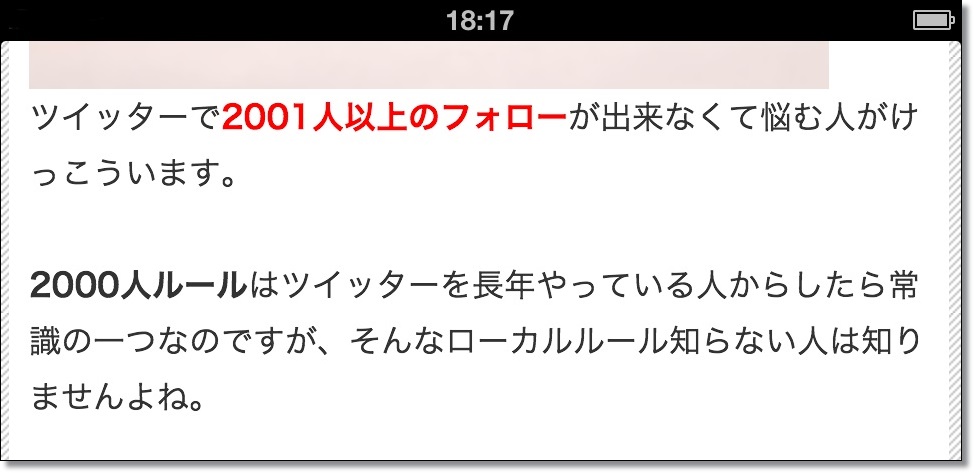
スマホで縦に表示したところです。
行数は増えましたが、文章は塊になっていて読みやすいです。

スマホを横にして表示しても、文章のまとまりは失われていません。
文中に改行を入れずに文章を作っていくと、このようにどのような横幅で表示しても綺麗に表示されます。
あらゆる端末やツールに対応できる
スマホやiPad、iPad miniなど、さまざまな横幅でブログが表示されることを考えると、一文を一塊として記事を作っていく方法が最適だと分かりました。変なところで改行してあると、PCで見た時だけ良くて、スマホでは読みにくく、閲覧者の離脱率を上げてしまう結果になります。
それだけではなく、音声読上げソフトなどを使用した場合でも、文章中に不自然な改行があると読み上げがつっかえてイマイチな感じになってしまいます。
さらに、現在までには開発されていないツールで、将来ブログの記事が読まれることだってあるわけです。
一文をきちんとひとつの塊にしておくと、将来的にも読みやすいブログを作っていくことができるということになりますね。
無理やりレイアウトを変更する必要は無い
新しいサイトを作るときは、もちろん前述のように様々な端末で読まれることを想定してレイアウトを考えるべきです。ただし、レスポンシブ・ウェブデザインを推し出したのはごく最近のことですし、以前からあるサイトに過去の記事も修正しろと言うのは酷な話です。
今から急にレイアウトを替えてしまったら、統一感が無くなることだってありますよね。
なので、無理に今までのレイアウトをやめる必要はありません。あくまで今後の方向性がそういう風なんだという話です。
もちろん、レスポンシブ・ウェブデザインを使わず、PCで表示されているレイアウトをそのままスマホで表示するのもアリです。ただ、これだとGoogleは検索順位を下げるかもしれません。スマートフォンに最適化したサイトを評価すると言ってますので。
そういう理由もあって、今回説明したような改行を意識して記事を作っていったほうが、後々良いことがあるのではないかと思います。新しいサイトを作るときは、ぜひ考慮に入れてくださいね。
























