WordPressのカスタムメニューを作成する方法&賢威6.1での使い方

WordPressでは、カスタムメニューを作成することで、カテゴリーや固定ページなどをまとめて表示することができます。
この記事では賢威6.1をベースに説明していきますが、カスタムメニューの使い方はテンプレートによって多少異なることに注意して下さい。
カスタムメニューを作成する方法

ダッシュボードから 外観 → メニュー と移動します。

「新規メニューを作成」をクリックします。

メニューの名前を任意に設定し、「メニューを作成」ボタンを押します。

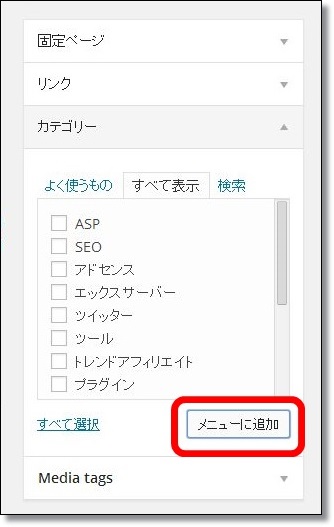
左にあるメニューから、カスタムメニューに追加したい固定ページやカテゴリを選び、「メニューに追加」をクリックしていきます。
固定ページ、カテゴリー、Media tagsは、現在までに作成した項目が一覧で表示されます。
「リンク」という項目は、URLとラベルを入力して使用します。一般投稿した記事は、この「リンク」という項目で個別に指定して追加する仕組みになっています。
また、外部リンクも同じようにして追加することができます。

例として、現在使っているカテゴリーをすべてカスタムメニューに追加してみます。
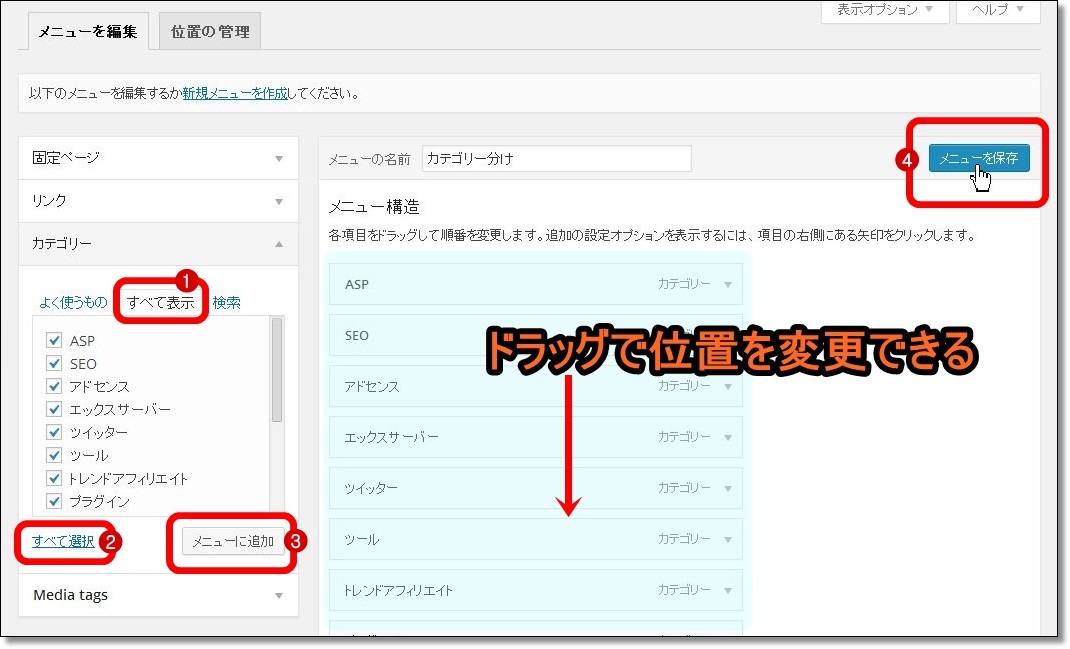
左の項目から「カテゴリー」を選択し、「すべて表示」→「すべて選択」→「メニューに追加」します。
すると、右側のメニュー構造にすべてのカテゴリーが追加されました。
追加したメニューの並び順は、ドラッグして変更することが可能です。
メニューの追加と並び替えが完了したら、「メニューを保存」をクリックしてカスタムメニューの作成は完了です。

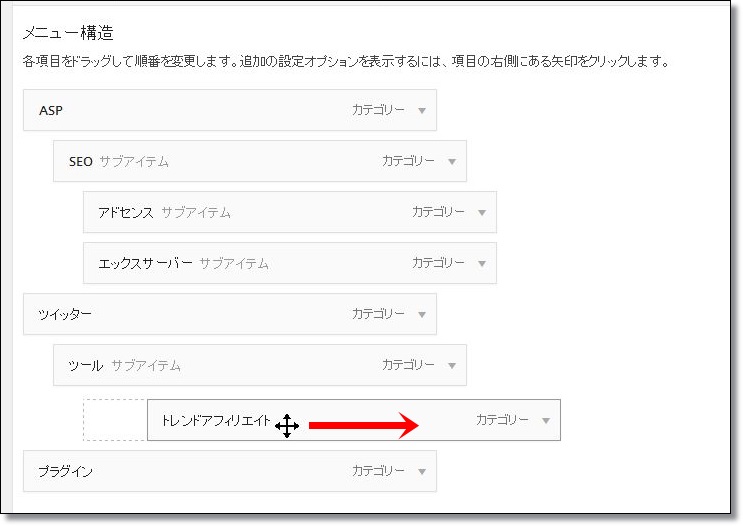
メニューは階層化することも可能です。
階層を下にしたい項目を選択して、右にドラッグすれば階層化されます。
カスタムメニューを使用できる場所は?
作成したカスタムメニューは、グローバルナビゲーション、サイドバー、フッターに使用できます。好みの場所で、いろいろな使い方をしてみてください。カスタムメニューをグローバルナビゲーションで使用する場合

メニュー → 賢威の設定 と移動します。

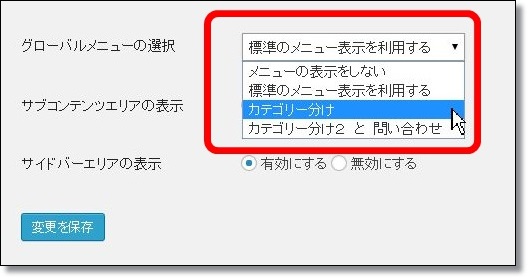
「グローバルメニューの選択」のプルダウンから作ったカスタムメニューを選択し、「変更を保存」すればグローバルナビに表示されます。

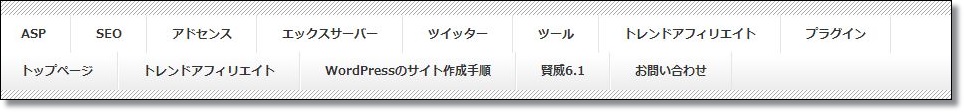
こんな感じになります。
ちょっとメニュー項目が並びすぎるとゴチャっとしてますね。メニューを階層化した方がおさまりが良いです。

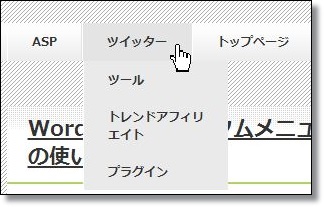
階層化すると、グローバルナビではこのようにメニューが折りたたみで表示されます。
※カスタムメニューをグローバルナビゲーションで使用する方法は、テンプレートによって変わってきます。使用できないテンプレートもあります。
カスタムメニューをサイドバーで使用する場合

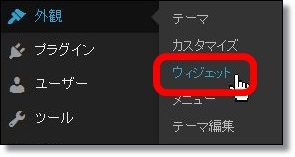
ダッシュボード → 外観 → ウィジェット と移動します。

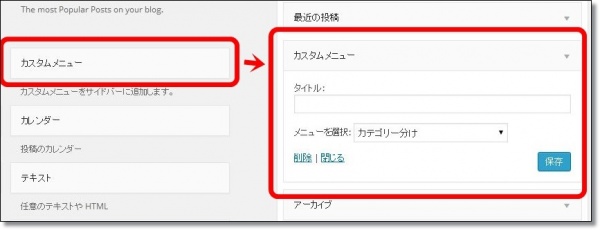
カスタムメニューをサイドバーにドラッグして入れます。
任意のタイトルを入力し、作成したメニューを選択して「保存」をクリックすればサイドバーに表示されます。

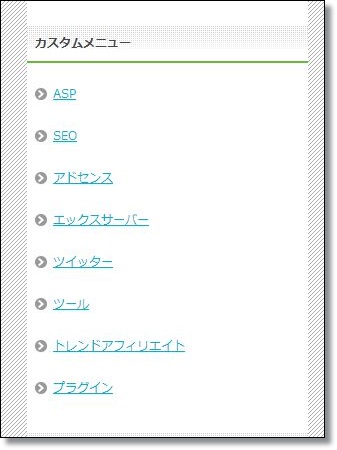
こんな感じです。
サイドバーでのカスタムメニューの使用は、
ほとんどのテンプレートで共通して可能です。
カスタムメニューをフッターで使用する場合
賢威6.1の場合は、フッターでもカスタムメニューを使用できます。
設定方法の詳細は、下の記事の「メニュー部分をカスタマイズする方法」という部分を参考にしてください。
→賢威6.1 フッターのサンプルを削除したり、メニューをカスタマイズする方法

























[…] WordPressのカスタムメニューを作成する方法&賢威6.1での使い方 […]