Wordbookerの使い方|WordPressとFacebookを連携して自動投稿するプラグイン

Wordbookerは、WordPressとFacebookを連携して、サイト上での記事の投稿と同時にFacebookにも自動投稿してくれるプラグインです。
WordPressとFacebookを足してWordbooker(ワードブッカー)という名前になっているみたいですね。
他にもFacebookとの連携プラグインはいくつかあるのですが、評判が良かったのでWordbookerを導入しました。では、さっそく使い方を説明します。
Wordbookerの使い方

メニュー → プラグイン → 新規追加 と移動し、「Wordbooker」と検索、インストールして有効化します。

有効化するとWordPressの「設定」の項目に「Wordbooker」が追加されます。
メニュー → 設定 → Wordbooker と移動します。

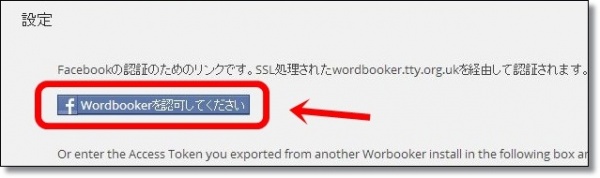
「Wordbookerを認可してください」というボタンが表示されているのでクリックします。(事前に同ブラウザ内でFacebookにログインしておく必要があります)

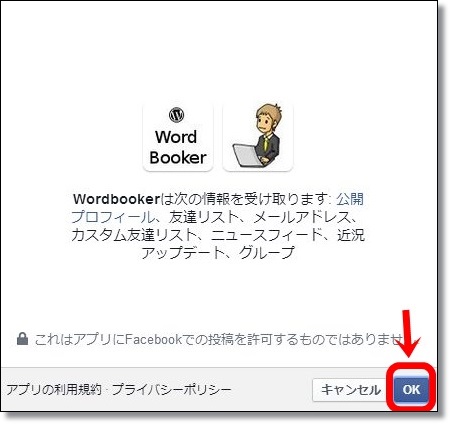
Facebook側からこのように認証を求められるので、OKを3回くらいクリックして認証します。

認証が終わるとWordbookerの設定ページに戻ります。
「ページを更新」のボタンをクリックしましょう。
WordPressとFacebookの連携はここまでで完了です。
続いてプラグインの細かい設定をしていきます。Wordbookerは設定できる項目が非常に多いですが、いくつかの設定をすれば他はデフォルトのままで構いません。
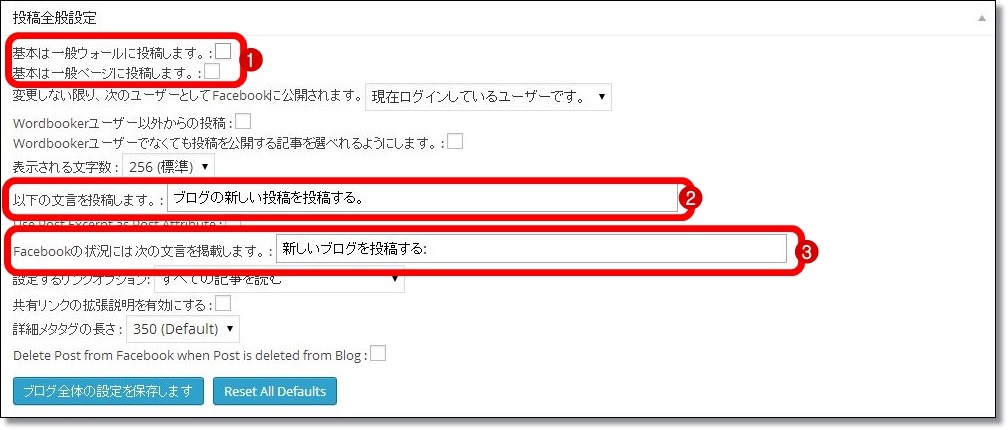
投稿全般設定

①個人アカウントは上に、ファンページの場合は下にチェックを入れます。
両方同時に投稿することも出来ます。
②「ブログを更新しました」
③「記事を更新しています」
など、投稿時の文言をここで設定します。後から設定変更できるので、とりあえずこんな感じかなーという投稿文句を入れておきましょう。
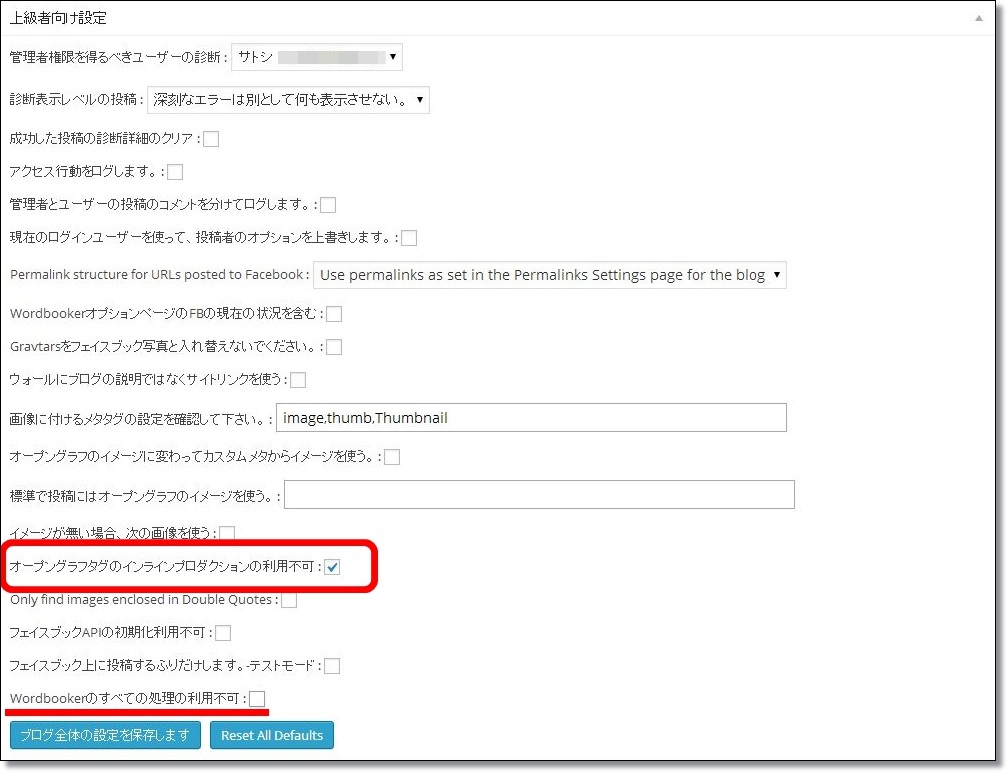
上級者向け設定

上級者向け設定では、「オープングラフタグのインラインプロダクションの利用不可」をどうするか決める必要があります。
Facebook投稿のOGP設定を、Wordbookerに任せる場合はチェックを外します。
※OGP(Open Graph Protocol)というのは、Facebookへの投稿の仕様のことです。
私は「Open Graph Pro」という別のプラグインでOGP設定をしていますので、利用不可にチェックを入れておきました。
参考→
また、「Wordbookerのすべての処理の利用不可」という項目にチェックが入っていると、投稿画面で「警告:Wordbookerが使えません。」と表示されてFacebookに投稿できません。もしチェックが入っていたら外しておきます。
設定が完了したら「ブログ全体の設定を保存します」をクリックします。
その他の設定
「Facebook Like and Share Options」→ブログへのいいねボタンの設置「コメント管理設定」→コメントのフィードバック機能
これらを利用しない場合は、デフォルトのままでOKです。
後からも変更は可能です。
私の場合、いいねボタンはWP Social Bookmarking Lightを使ってるので、Wordbookerのボタンは使っていません。
参考→WP Social Bookmarking Lightで「いいね」やツイートボタンを簡単設置!
参考→WP Social Bookmarking Lightのソーシャルボタンを好きな場所に表示させる

こちらは余談になりますが、Wordbookerの設定ページ下部に、WordPressでアクティブなプラグインが一覧表示されます。
すごく見やすいです。これ。
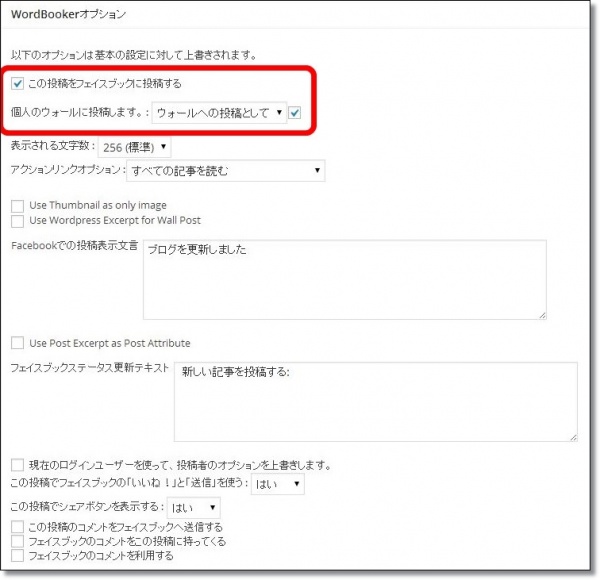
投稿画面での設定
今度は投稿画面での設定を説明していきます。
Wordbookerを有効化すると、投稿画面の下部に設定項目が追加されています。
基本的に先ほど設定した物と同じ内容で表示されますが、こちらの投稿画面で設定した方が優先されますので、Facebookに投稿しない場合はこちらでチェックを外しておけばOKです。
では、試しに記事を投稿してみましょう。

はい。投稿されてますね。
記事を修正したりして更新するときに、Wordbookerの設定で「投稿する」に再度チェックを入れると、Facebookにも再び投稿されてしまいますので使い方には注意して下さい。
Wordbookerを導入すればFacebookにも記事が自動投稿されて露出が広がります。Facebookからのアクセス増加にも期待したいですね。