CSSのpaddingとmargin、borderの関係|ボックスモデルとは?

CSSのプロパティであるpadding、margin、borderの関係について書いていきます。関連してボックスモデルとは何かについても説明します。
テンプレートをカスタマイズしようとした時、paddingとかが出てきて「なんのこっちゃ」となる人は多いのではないでしょうか。
「ボックスモデル」という概念
HTMLの要素をブラウザで表示すると、四角い領域を確保する
まずはこれを覚えておきましょう。
いきなり言われても、「んー?」と思うかもしれませんが(笑)
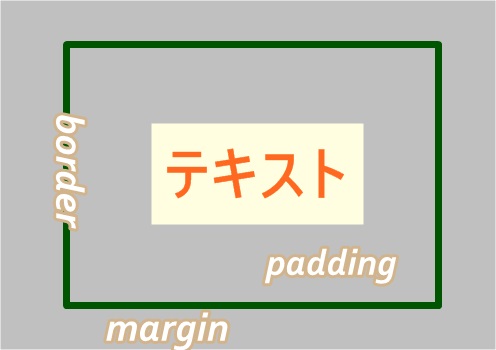
例えば、HTMLに<p>テキスト</p>と記述した場合、ブラウザで読み込むとイメージ的には以下の様なものが表現されます。

paddingとmargin、borderは領域を確保するのですが、デフォルトのままだと幅が0だったりして何も無いように見えます。
しかし、CSSで範囲や色を指定してあげると見えるようになります。(paddingとmargin自体に色は指定できません)
このように、各要素がそれぞれ周囲に領域を確保すること、これがHTML+CSSの「ボックスモデル」という概念になります。
これはp要素だけでなく、画像を表示させるimg要素、見出しのh要素、リンクを表すa要素、引用を表すblockquote要素など、ブラウザ上で表示できる要素はほとんどすべて当てはまります。
その気になれば、それらの要素に対して境界線を付けたり、周辺の余白を取ることが出来るということですね。
具体的な例
具体的に例を出してみます。以下は「jikken」というクラス指定をして、span要素を装飾しています。
■HTML(記事本文)
■CSS(CSSファイル)
※background-colorは、分かりやすくするために色を付けてます。<span class="jikken">テスト</span>
■CSS(CSSファイル)
.jikken {
padding: 10px;
border: purple 5px solid;
margin: 20px;
background-color: yellow;
}<3つ並べた表示結果>
テストテストテスト
「テスト」というテキストの周囲に10pxの余白(黄)があって、その外側に5pxの境界線(紫)があります。そして、その外側に20px四方の余白が設定してあって、となりの要素と距離があることが分かります。
内側から padding → border → margin という位置関係がだいたい把握できるのではないでしょうか。
既成のテンプレートだとうまくカスタマイズできないかもしれないけど
既成のテンプレートの場合、paddingなどは主要な要素に対してあらかじめ設定されています。(それがテンプレートという物なんです)なので、自分でCSSを書いてカスタムしようとしても、思ったように反映されないことも多いです。
ただ、こういったpaddingなどの基本的な構造は、ほとんどすべての要素に当てはまりますので、ボックスモデルを知識として覚えておくと何かと役に立ちます。
それと「HTML+CSSって、四角を並べてWebサイトを作っていく物なんだな」というパズル的なイメージを持てるようになると、難しそうだと感じていたことがけっこう親しみやすくなったりするのではないかと思います。
関連記事
→アフィリエイトにHTMLやCSSの知識は必要?
→CSSの基礎知識|書き方や名称、セレクタの指定方法など
























